The Code Market team has collected the top 40 libraries for Flutter developers. There are 20 libraries for beginners to make your code even better in no time at all. For professional developers, 20 libraries that will boost your application to the next level.
characters 1.2.0

This library will be beneficial to each developer. You can use it to interact with individual characters of a word. I think you should have a look at it.
For example to get first tag(<) character
// Using CharacterRange operations.
Characters firstTagCharacters(Characters source) {
var range = source.findFirst(“<”.characters); if (range != null && range.moveUntil(“>”.characters)) {
return range.currentCharacters;
}
return null;
}
pretty_dio_logger 1.1.1

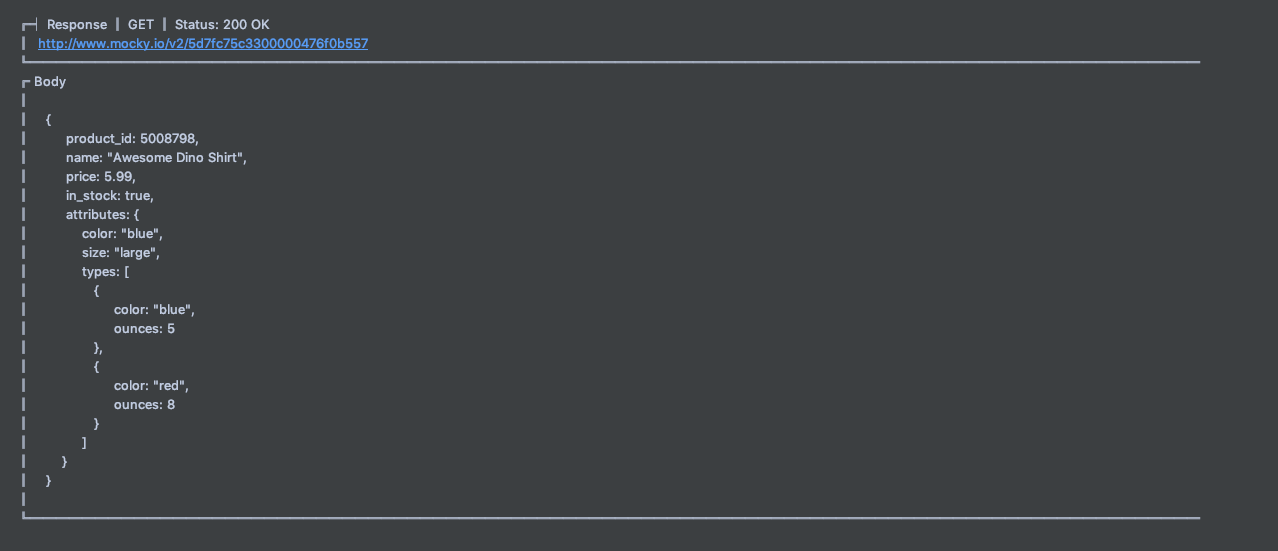
This library is called pretty for a reason. This feature logger is a Dio interceptor that logs network calls in a pretty, easy to read format. Pretty, huh? Nothing superfluous, handy and quick way to detect the errors in sec.
Example:
Dio dio = Dio();
dio.interceptors.add(PrettyDioLogger());
// customization
dio.interceptors.add(PrettyDioLogger(
requestHeader: true,
requestBody: true,
responseBody: true,
responseHeader: false,
error: true,
compact: true,
maxWidth: 90));

extension 0.2.0

Working with Dart is a pleasure, especially if you use the libraries in your work. This library will help you to work with different languages. Just take a look at this code.
For example use plural forms for Russian words:
plural(1, ‘дом’, ‘дома’, ‘домов’); // returns дом
plural(2, ‘дом’, ‘дома’, ‘домов’); // returns дома
plural(5, ‘дом’, ‘дома’, ‘домов’); // returns домов
Or some fancy methods to get date:
// Is today
DateTime.now().isToday; // return bool
There are also a couple of useful links to other libraries inside.
undo 1.4.0

The library to undo and redo your changes in your Flutter project.
Undo a change with undo().
print(person.firstName); // Jane
changes.undo();
print(person.firstName); // John
linter 1.18.0

The Dart Linter library defines lint rules that identify and report on “lints” found in Dart code.
isolated_worker 0.1.0

The singleton isolated worker for all platforms. This is the way to isolate processes. On most platforms, it uses Flutter’s Isolate, except on the web, since Isolate is not available, it uses Worker instead.
Basic example:
// if using compute function:
// compute(doSomeHeavyCalculation, 1000);
IsolatedWorker().run(doSomeHeavyCalculation, 1000);
timeago 3.1.0

If you need fuzzy timestamps, you need to save this library. It takes you only five minutes and will save you a lot of effort. All you have to do is load the locales you want, because this library only supports English and Spanish.
The easiest way to use this library via top-level function format(date):
final fifteenAgo = new DateTime.now().subtract(new Duration(minutes: 15));
print(timeago.format(fifteenAgo)); // 15 minutes ago
print(timeago.format(fifteenAgo, locale: ‘en_short’)); // 15m
print(timeago.format(fifteenAgo, locale: ‘es’)); // hace 15 minutos
web3dart 2.3.3

Do you need a dart library that connects to interact with the Ethereum blockchain? This library includes many features like: connect to an Ethereum node with the rpc-api, call common methods; send signed Ethereum transactions; generate private keys, setup new Ethereum addresses and much more.
import ‘dart:math’; //used for the random number generator
import ‘package:web3dart/web3dart.dart’;
// You can create Credentials from private keys
Credentials fromHex = EthPrivateKey.fromHex(“c87509a[…]dc0d3”);
// Or generate a new key randomly
var rng = new Random.secure();
Credentials random = EthPrivateKey.createRandom(random)(rng);
// In either way, the library can derive the public key and the address
// from a private key:
var address = await credentials.extractAddress();
print(address.hex);
translator 0.1.7

Free Google Translate API for Dart. The translator brought the world closer. Make your app closer to your users by adding a feature like the translator.
translator.translate(“I love Brazil!”, from: ‘en’, to: ‘pt’).then((s) {
print(s);
});
// prints Eu amo o Brasil!
faker 2.0.0

Library inspired by the Python package faker, and the Ruby package faker. Allows you to create fake email, name or any random sentence quickly and easily. In case you need.
var faker = new Faker();
faker.internet.email();
// francisco_lebsack@buckridge.com
faker.internet.ipv6Address();
// 2450:a5bf:7855:8ce9:3693:58db:50bf:a105
faker.internet.userName();
// fiona-ward
faker.person.name();
// Fiona Ward
faker.person.prefix();
// Mrs.
faker.person.suffix();
// Sr.
faker.lorem.sentence();
// Nec nam aliquam sem et
english_words 4.0.0

This package contains the most used English words and some utility functions. There are more than 5,000 words in the set. British or American English, who cares now? All at your fingertips.
nouns.take(50).forEach(print);
mockito 5.0.17

You need this library to generate mock classes. It’s very easy to use. It will be easy and simple for you to create stubs and checks for each class.
// Annotation which generates the cat.mocks.dart library and the MockCat class.
@GenerateMocks([Cat])
void main() {
// Create mock object.
var cat = MockCat();
}
pdf 3.6.5

This library can create a full multi-pages pdf document with graphics, images, and text using TrueType fonts. Everything brilliant is simple!
final pdf = pw.Document();
pdf.addPage(pw.Page(
pageFormat: PdfPageFormat.a4,
build: (pw.Context context) {
return pw.Center(
child: pw.Text(“Hello World”),
); // Center
})); // Page
sensors_plus 1.2.1

Add a compass to your app. Using the accelerometer, your app will be able to detect whether your smartphone is moving or not. Great for working with maps or a pedometer.
accelerometerEvents.listen((AccelerometerEvent event) {
print(event);
});
// [AccelerometerEvent (x: 0.0, y: 9.8, z: 0.0)]
infinite_scroll_pagination 3.1.0

Scrolling pagination, endless scrolling pagination, auto-pagination, lazy loading pagination, progressive loading pagination, etc — there are a lot of words, but there is only one library. Use this library to let your application scroll indefinitely.

sign_in_with_apple 3.3.0

Everyone likes quick and simple solutions.That’s why Apple ID signup is exactly what your app needs!
Using this app you’ll make your users very happy because it’s handy, fast, and with this library it’s also of high quality.
SignInWithAppleButton(
onPressed: () async {
final credential = await SignInWithApple.getAppleIDCredential(
scopes: [
AppleIDAuthorizationScopes.email,
AppleIDAuthorizationScopes.fullName,
],
);
print(credential);
// Now send the credential (especially `credential.authorizationCode`) to your server to create a session
// after they have been validated with Apple (see `Integration` section for more information on how to do this)
},
);
connectivity_plus 2.2.0

This plugin will allow your app to recognize cellular and wi-fi connections. Useful things that will make it user-friendly.
import ‘package:connectivity_plus/connectivity_plus.dart’;
var connectivityResult = await (Connectivity().checkConnectivity());
if (connectivityResult == ConnectivityResult.mobile) {
// I am connected to a mobile network.
} else if (connectivityResult == ConnectivityResult.wifi) {
// I am connected to a wifi network.
}
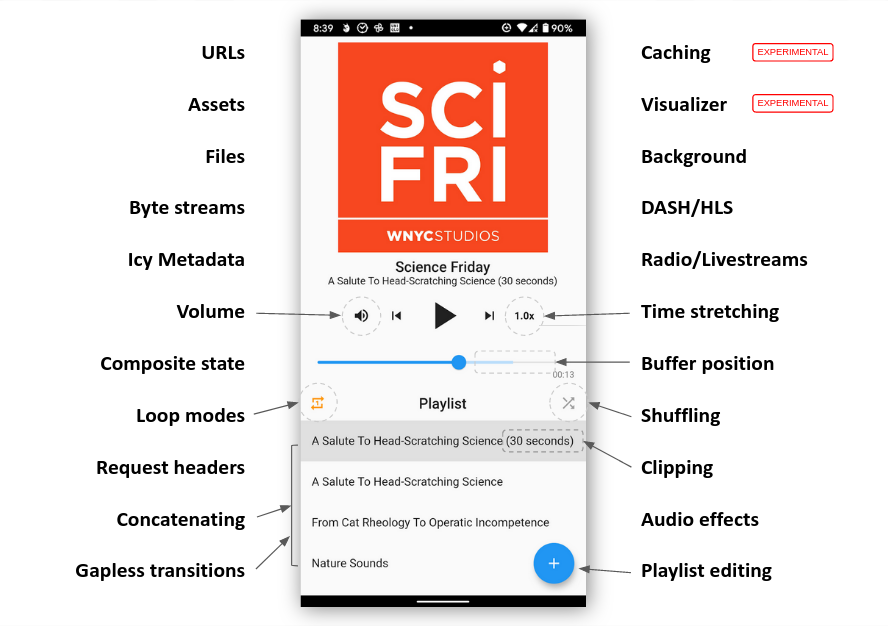
just_audio 0.9.18

The flutter plugin system contains a rich variety of useful audio plugins. In order for them to work together in one application, “just_audio” that’s all you need. By focusing on a single duty, different audio plug-ins can safely work together without overlapping duties causing runtime conflicts. Inside the library are links to other useful features that allow you to play audio in the background, etc. Just use it!

graphql 5.0.0

GraphQL has many advantages, both for the client and for the programmer: the devices will need fewer queries and therefore less data consumption. Also queries are reasoned, they have the same structure as a query. That’s why it’s so easy to work with. You should try the most popular GraphQL client for dart.
translator 0.1.7

The translator is a useful feature for your app. Its essence is simple. Using translate method passing the args from and to designates the language from text you’re typing and the language to be translated or you can omit from language and it’ll auto-detect the language of source text and also pass the value to a var using await.
What libraries do you use in your own work? Share in the comments.
Now, 20 libraries for beginning developers. Libraries are a great way to learn a lot about development, learn all the features of the code, and get really pumped up. It saves you time and effort in developing your great apps.
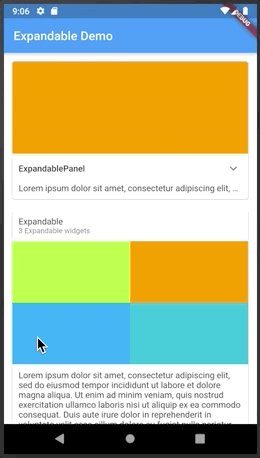
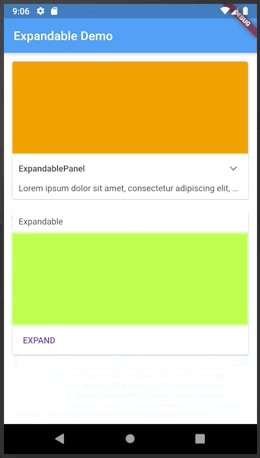
expandable


Number one on our list. This template is going to help you build a drop-down list to make your app more user-friendly. An irreplaceable thing. Use this library to build a great product and cut development time.
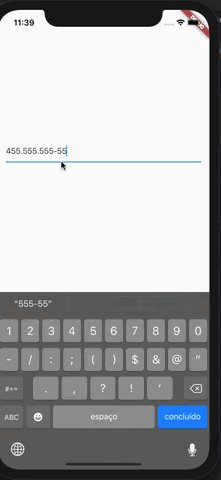
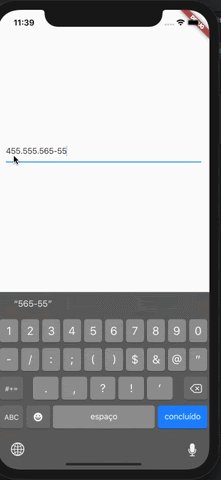
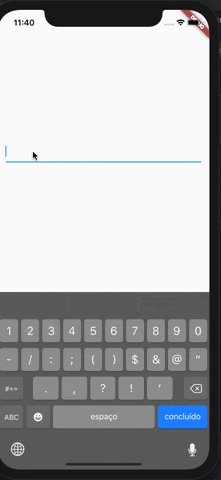
masked_controller

What is the first action the user sees when he runs the application? Registration! Registration must be easy and handy to keep users from running away. That is why you need to add controller to insert mask to textfield. This is a proven code used in nearly every application which has a registration via phone.

flutter_money_formatter


An indispensable extension for any e-commerce application. If you need to get price labels in your app, then here’s everything you need. This extension allows you to format any currency based on your characteristics, without reference to localization.
fl_chart


This is the best library for drawing charts. However, they are essential in various applications, ranging from financial apps to simple calorie counters.
shimmer


Easy to use and pleasant to the eye loading waiting screen. Users will definitely appreciate the efforts. And it won’t be worth anything to you if you use the libraries properly.
font_awesome_flutter


A bit different but no less valuable library. There are icons for any query. Perfect for getting started. Such libraries are good to know in order to save your time for working on something bigger.
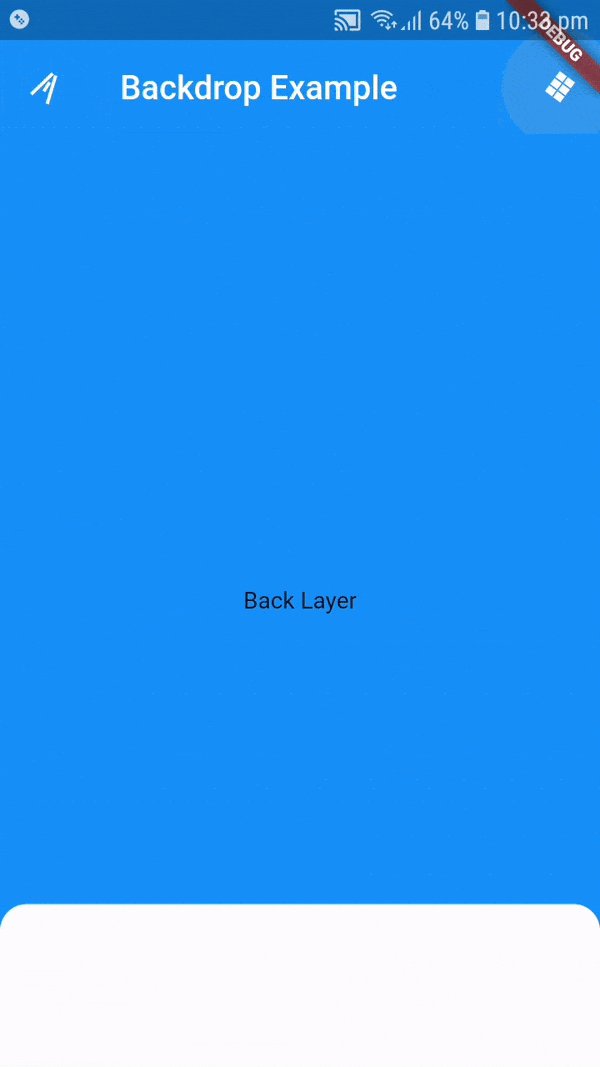
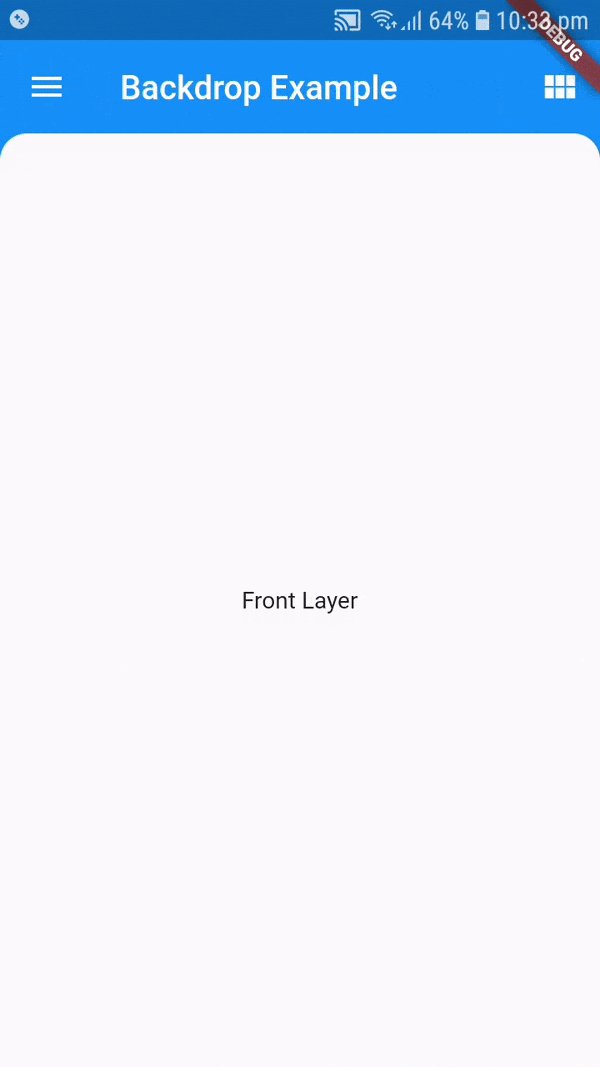
backdrop


For any novice developer, it is important to find their libraries to do their tasks better. Such tiny peculiarities, like this, in application development are extremely valuable, because they let you work with little effort so that it looks good and professional.
neat_periodic_task

This extension will help with the regular launch of tasks in the background. It seems to be a simple case, but you can’t do without a library here. This extension is not an official Google support, but allows you to run maintenance operations in a periodic background task.
url_launcher

It is also a very significant function to open links from your application in a browser.
intro_slider


Slider is a user-friendly extension for your application. Using this library you won’t have to spend your time on it anymore. A couple of clicks and you’re done.
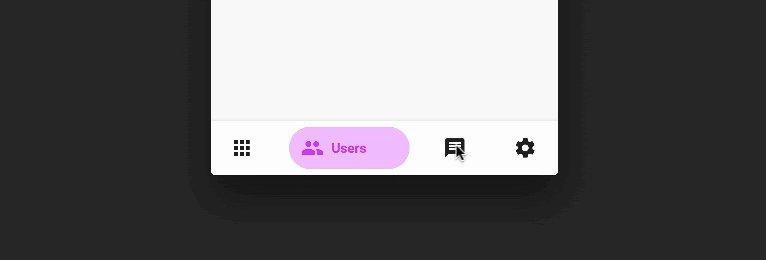
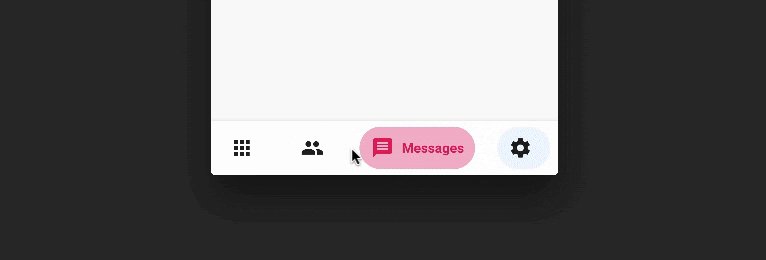
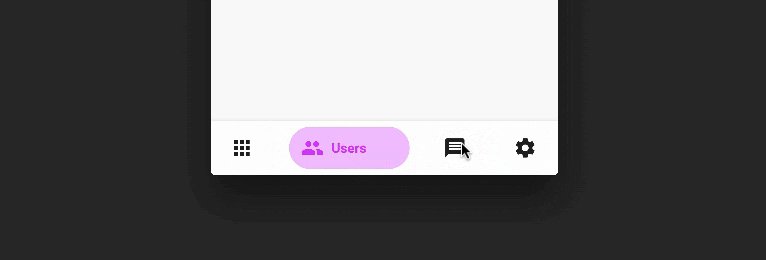
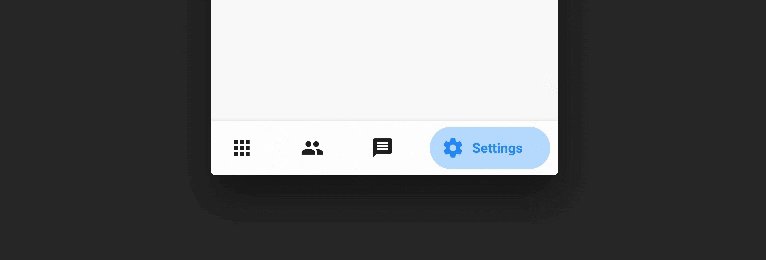
bottom_navy_bar


The usability of an app, as well as a site, lies in its navigation. If it’s intuitive, and doesn’t create extra questions for users, then this is success. That’s why the bottom navigation panel is a hit, it’s simple, clearest and close to every user. And the navigation bar from this library is also very easy to use.
local_auth


An excellent feature for the app is log-in by biometric data. This library will diversify your application and make it up-to-date. This extension is suitable for both Android and iOS systems.
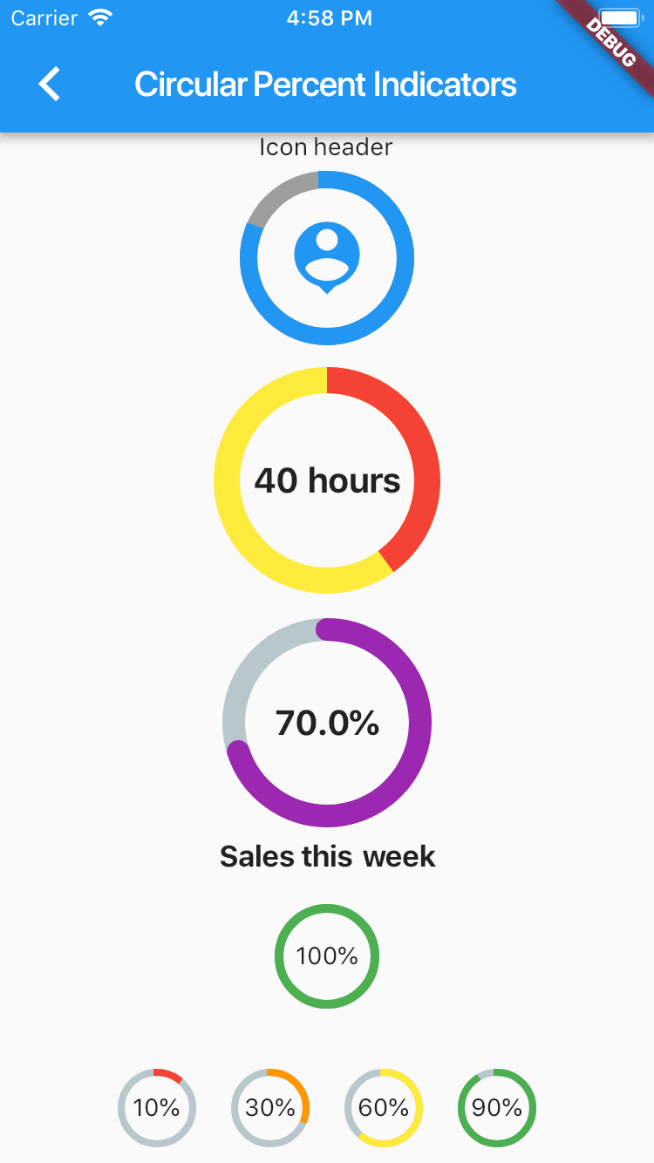
percent_indicator


Indicators, loading bars, all this is common, so there are a million different libraries on this topic. It’s practical to use a library with proven code. It is very easy to use, so even if you are a beginner, you can easily handle the task.
cached_network_image

Page loading rate is very important, using cached images you will be able to keep more users. That is why every developer needs to know about this library.
flutter_inappwebview


Webview inside your application. To open pages in the browser light and breezy. Another essential item for every developer from beginner to professional.
dio

This is the best, tested and handy HTTP client for Dart. It ‘s actually very useful for making queries in a simplified way. This client supports Interceptors, Global configuration, FormData, Request Cancellation, File downloading, Timeout etc. I suggest you keep it in your tabs, because it will definitely be handy for you, and it will definitely make your life easier.
path_provider

When you need to locate a file on the Android or iOS file system — just use this plugin. This is exactly what you need.
animations

The power of animation cannot be underestimated. Still images are simple, but also dull. To make your application more appealing to users, you have to use this power. This package contains a basic animation that makes even the most simple application entertaining. If you use animation correctly, then your application will look more professional. As if you spent a lot of time and effort on it. But in fact, you used libraries wisely in your work.
flutter_local_notifications


Check your notifications, it looks like you are being reminded to use libraries in your work more frequently! This cross-platform plugin for displaying local notifications on user devices. Notifications are frequently disabled in applications, but they are still extremely important for development.
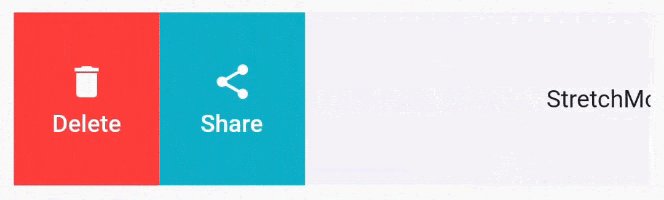
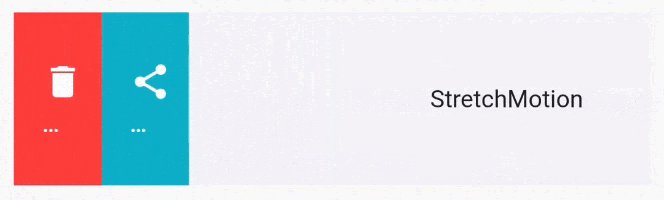
flutter_slidable


Another awesome plugin that will make life easier is sliding animation. Rather than suffer yourself, you can use this package. The package includes several types of animation: Behind Motion, Drawer Motion, Scroll Motion and Stretch Motion (example above).
That’s it, tell me what we forgot? What libraries do you use? Share it in the comments.
