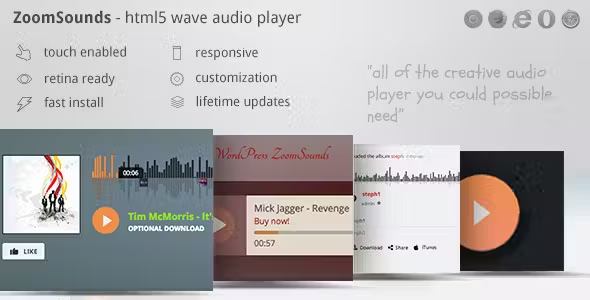
ZoomSounds - Neat HTML5 Audio Player with Waveform and Playlist

Description

Audio Player Intro
Want a nifty, cutting-edge, retina-ready, responsive html5 audio player for your site ? ZoomSounds is the perfect candidate. With three skins to fit every brand, only one format required to function, ZoomSounds
WordPress Version

Audio Player Features
- HTML5 technology - this gallery uses the latest html5 tehniques to deliver a never seen before experience to your clients
- fully responsive – looks great from mobile to HD
- flash backup – ie7 and ie8 do not support html5, but those users are not forgetten, the sounds will play for them too via the flash player
- one mandatory format – the hard part is done by the player script in order for the user to have easy experience editing – only mp3 is required
- touch optimized – touch devices are not forgotten
- five skins – for every need
- three skins – three full skins to fit every brand
- CSS3 technology - this player uses cutting-edge css3 definitions
- easy install – purchase, download the zip, read the docs
- iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
- Android optimized – this component has been tested on Android 4.0 and works awesome
- developer / SASS powered – this component’s CSS has been built on top of SASS which means SASS users will have an easy time modifying the skins. For non-SASS users it’s no problem either because CSS files ( generated by SASS ) are provided
- plays from SoundCloud – streams SoundCloud audio with an API key
- 100% css skinable – want to make slight modifications to the skins ? The skins are 100% built from the css and it is very easy to edit with css knowledge
- SEO friendly – built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
- compatible with all major browsers, including IE – compatible from IE7 to IE10, Chrome, Safari and Firefox

|
Mobile OptimizedSmooth on mobiles too because of |
Audio Player Updates
If you have updated html files and have your own project, you only need to update audioplayer/audioplayer.css and audioplayer/audioplayer.js and maybe publisher.php – for the update to apply
UPDATE 4.26 [ 02/20/2018 ]
- [FIX] publisher.php not saving waveforms
- [FIX] some bugs
- [FIX] some bugs
- [FIX] some bugs
- [FIX] some youtube bugs with play resolved
- [TWEAK] redesigned skin-minimal
- [TWEAK] reworked some calculation of current time / total time
- [ADD] gapless play feature – play songs in a playlist without interruption, the track that is supposed to come next will preload 10 seconds previous to it’s turn, so it can start right away
UPDATE 2.71 [ 09/27/2016 ]
- [TWEAK] redesigned most buttons
- [TWEAK] updated preview
- [ADD] new wave visualization method ( skinwave_wave_mode: “canvas” )
- [TWEAK] now playing selecting other tracks from the gallery keeps the current playing track volume
- [TWEAK] updated preview
- [ADD] index-sticktobottom-3.html – grid 3 example
- [FIX] google analytics for play event now works with the newest version of analytics.js
- [ADD] index-analytics.html – example on how to use analytics for play event
- [FIX] bugs
- [ADD] example on how to play private soundcloud track via api
- [ADD] load metadata event
- [FIX] not playing on mobile devices streaming from network data
- [FIX] various fixes
- [ADD] added skin-aria
- [ADD] added enable_easing option on the menu movement
- [ADD] added google analytics event for play
- [ADD] option for changing the song in a player ( + API call )
- [ADD] gallery skin – skin-default or skin-wave
- [TWEAK] changed skin wave mode slick layout from absolute to relative
- [FIX] autoplayNext forced autoplay to on
- [ADD] skin-pro
- [TWEAK] updated preview
- [FIX] some bugs in Safari
- [ADD] now comments can appear when the scrub head is over it
- [ADD] skin-justthumbandbutton
- [ADD] new stick to bottom mode
- [ADD] new slick mode for skin-wave
- [TWEAK] updated preview
- [FIX] some bugs
- [add] all new flash generator for the waveforms [ the old html5 had some compatibility issues ]
- [fix] compatibility issues
Audio Player Extra Features
Fully Customizable.
You can disable scrubbar, volume controls, fullscreen controls thumbnail and more. You can customize all colors via CSS. The player on the left uses the second skin of the player. The first skin being the sound wave skin at the top.Retina Ready.
Each skin is fully responsive and retina-ready. Wow. The player itself has been tested on all major browsers, Firefox, Chrome, Opera, Safari, IE7-10. And optimized for the iOS and Android mobile platforms.Minimal Player.
Sometimes more is less, and this player has every scenario covered. This in the right is the representation of the third skin of the player, a minimal implementation which even has scrub controls ( if you click on the margins ).Only One Format.
Todays html5 audio players require the world in different audio formats. But not this one. Only mp3 is required and ogg is optional.Smart.
You can place as many players on a page as you wish. If another player is playing and you click on a different one, the other player will stop playing, just try in here.Multiple Sources.
Self hosted audios are not your only option. You can also play streams from SoundCloud, or even Shoutcast radio stations** ( for Shoutcast ) – You must first check if the stream is audio/mpeg. Let’s take for example you open this in a browser you will see that Content Type: audio/mpeg
Waveform Generator
With New Canvas Mode – After mp3 is loaded, the waveform will be generated automatically – this will happen only once and then will be saved into the database – so further playings of the mp3 will read from the saved generated waveform instantly
__With Old ( Deprecated ) Image Mode:
- generate waveforms with an admin panel ( waveformgenerator.php ) – on which you can change color, multiplier, track locatinon etc / flash based
- generate waveforms for all the mp3s in a folder ( wavegeneratorfromdir.php ) / flash based
- generate waveform for song.mp3 to wavesbg.png and wavesprog.png – static ( waveform.html ) – you can edit that html for different colors, names / flash based
- waveformgenerator_html/ for using the html5 waveform generator / html5 based , I do not support this at the moment
Presentation for the first two method –
Notes
- tracks and images are not included in the download package.
- to use commenting system you will need php server
- youtube will not work as audio on iDevices but as a video due to the platform limitations
- waveform will be generated automatically, but it will need a php server for the saving feature
FAQ
In the smaller player (the circular player on the right hand side of your demo page) I would like to be able to make the whole player larger. Instead of 100px / 100px I would like 500px/ 500px. Where do I change this? I’ve edited the canvas but it has gone smaller!
Just edit the 100 width and 100 height in this piece of code and you should be alright ( line ~377 )_conPlayPause.children('.playbtn').append('<canvas width="100" height="100" class="playbtn-canvas"/>');
skin_minimal_canvasplay = _conPlayPause.find('.playbtn-canvas').eq(0).get(0);
_conPlayPause.children('.pausebtn').append('<canvas width="100" height="100" class="pausebtn-canvas"/>');
can this/does this bind to the <audio> tags?
There is no way to bind to the audio tagIt will create an audio tag by it’s own
but I think the format is fairly easy
<div id="apsimple" class="audioplayer-tobe" style="width:100%; margin-top:0;" data-videotitle="Audio Video" data-type="normal" data-source="./sounds/adg3.mp3">
<div class="meta-artist"><span class="the-artist">Tim McMorris</span> - It's a beautiful day</div>
</div>
<script>
jQuery(document).ready(function ($) {
dzsap_init("#apsimple", {
autoplay: "off"
});
});
</script>
how to place play and artist on top of wave ( in skin-wave )
Just add the class alternate-skin to the audioplayer element
where are comments saved ?
In db<a href=”/ folder – make sure permissions are set to 755
” rel=”nofollow”>/ folder – make sure permissions are set to 755
Comments do not save / waveforms do not save
For waveform generation also make sure,"skinwave_comments_enable":"on","skinwave_comments_retrievefromajax": "on"is in the player settings.
To access the database you will need to have a php server. If you already have one, then all that zoomsounds needs is the location of publisher.php . That file handles retrieving and publishing comments / waveforms . If publisher.php is in the same folder as the html just input
,settings_php_handler:'publisher.php'in the player settings. Otherwise, point to the correct location.
For waveform generation also make sure
,"pcm_data_try_to_generate":"on"is in the player settings.
Where i can set “play next song automatically” in playlist
make sure autoplayNext is set to “on” ( autoplayNext: “on” ) in audiogallery settings
is there a way to accept MPEG file format audio-only?
you can have only .mp3 as the stream like the example above and it will use the Flash Backup for unsupported browser
Credits
- beautiful tracks by timmcmorris and ADG3studios
- wavesurfer for wave pcm data
Other Awesome Products


- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Related products
Our website uses cookies
We use cookies on our website. By continuing to use our site, you consent to the use of cookies as described in our Cookies Policy.