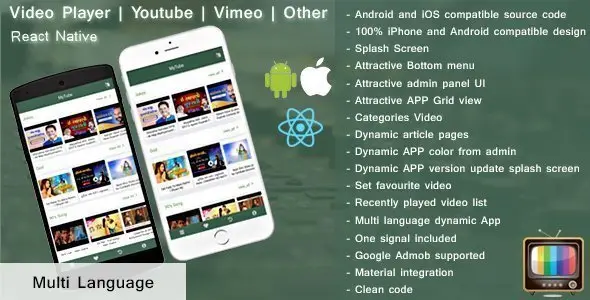
Android TV | Video player | Live TV | React Native

Description
Android TV is a React native app which basic functionality is to Play Youtube, Vimeo OR other video. Mostly used for live TV. You can set your TV URL in admin panel and watch it on android and iOS device. Easy to maintain admin panel and Provided well formatted documentation.
ADVANTAGE OF THIS APP :
- Android and iOS compatible source code
- 100% iPhone and Android compatible
- Splash Screen
- Attractive Bottom menu
- Attractive admin panel UI
- Attractive Grid view
- Attractive List view
- Categories Video
- Random Video feature
- Dynamic article pages
- Dynamic APP color
- Dynamic APP version update splash screen
- Set favourite video
- Recently played video list
- Multi language dynamic App
- Feedback form
- One signal included
- Google Admob supported
- Material integration
- Clean code
YOU WILL GET IN APP :
- This is a React native app which basic functionality is to Play video dynamically.
- In start of application there is nice splash screen with logo.
- App version update splash screen with text and redirect to Play/App store.
- Mobile app synchronized with admin panel.
- Category view with ‘On home’ selected video.
- Category view with ‘Random’ video.
- Display Categories wise Video.
- Grid view and List view supported App.
- You can set Fully application color from admin panel. This is best feature for Buyer.
- Language changer menu in Every page.
- Article Menu in which you can see multiple article with description. Of course all menu coming from admin panel.
- Set favourite any video and see in ‘Wishlist’ menu.
- You can track your recently visited video from ‘Recently video’ menu.
- Dynamic Feedback form.
- Google Admob supported. [Banner].
- One signal supported.
- App includes Bottom menu which is compatible in landscape and portrait mode.
- Ready APK for testing DOWNLOAD APK.
YOU WILL GET IN ADMIN PANEL :
- Admin panel built in Symfony framework so obviously it is secure panel.
- Attractive and Responsive admin panel with Bootstrap integration.
- Dashboard shortcut for all menu.
- Category order supported admin panel.
- You can add video[Youtube, Vimeo, Other] with Name, description and image in any category.
- You can add unlimited article like Privacy policy, About us, Disclaimer etc.
- You can add unlimited language[LTR supported] in admin panel and can switch in mobile also.
- Video insert via excel sheet. This is best and extra ordinary feature.
- Send One signal notification to app from admin panel.
- Submitted feedback from application will display in admin panel.
- Admin can change Username and password anytime.
- Admin can change Logo and favicon dynamically for admin panel.
- Secure API with Symfony Framework with fast Mysql query response.
- Ready admin panel for testing Admin panel.
- Username : admin
- Password : admin
How to configure admin panel in server ?
- You will get Admin panel source code in ‘ADMIN’ Folder.
- Follow readme.html for configure admin panel in server.
- For Multi language feature buyer needs to enter all text multiple times as per language. Every page has multi language text fields.
For Buyer (Read before you buy):
- You must need knowledge of React native.
- In order to modify the app you need to have knowledge in Mobile technologies such as React native, javascript, Android studio, Xcode.
- You also need to be able to install React native and its dependencies on your machine. We recommend you to use the React native official installation guide https://facebook.github.io/react-native/
- You must have Latest android studio version 3.2.1
- You must have minimum Xcode version 9.4.1.
- Server PHP version <= 7.2
- Here is the path ’/ios/MyReactTV/AppDelegate.m’ with options that you want to debug in simulator which using same internet as laptop OR run in device without NPM.
- For run in simulator OPEN[uncomment] this line : //jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@”index” fallbackResource:nil];
-
For run in device without NPM you should OPEN[uncomment] this line : jsCodeLocation = [[NSBundle mainBundle] URLForResource:
"main" withExtension:“jsbundle”]; - anytime just one line is commented and another line is uncommented.
- You must have knowledge of APP store guidelines for upload an APP.
Excellent Customer Support :
- You can use my 24×7 support where I do quickly answer your questions.
- For Reskin and upload to the Play store you can contact me anytime. Just in $50.
- Free Lifetime Updates.
- Get all the new features free.
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Secure payment & money back guarantee