Popup Maker - WordPress Popup Plugin

Description
Via plugin you create various types of popups for your website for more leads and higher sales on your website. Customizable and easy-to-use Pop up Marker on WordPress website in a few minutes!
The button popup will impress you with a broad assortment of styling opportunities and ready-to-use layouts. Elfsight plugin will assist to implement your company tasks.
- Enhance customers engagement;
- Attract more clients to your website;
- Boast about your business right on the website
- Elevate trustworthiness of your customers to the company.
- Enhance your leads
- Expand the number of your followers.
- Display your perfect rating about your services
- Elevate your user service level
Take a look at our live demo right now. Link to demo




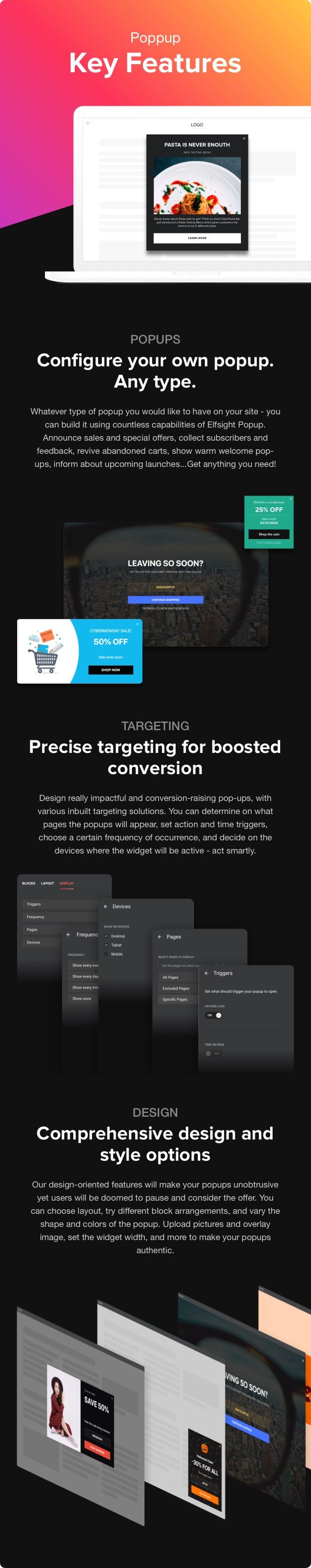
With Elfsight WordPress Popup plugin, you are free to build your customized Pop Ups of all kinds and introduce them to your website with ease. Design an authentic and efficient popup, applying different types of included blocks, such as videos, buttons, texts, banners, and more. Pick an opening trigger and adjust the timing to achieve better efficiency among users. Diverse pop-ups will help people learn more about your offers, receive coupons, take part in sales and special deals, be notified about important events on your site and even more.
Feature list
- Create any type of popup
- 12 various element blocks to configure a popup
- Add unlimited elements, delete, clone, reorder
- 5 popup layouts for various cases
- Flexible popup width
- Option to align popup elements
- Add buttons to redirect users
- Show copyable coupons
- Insert iFrame and HTML elements
- Rectangle or rounded popup shape
- Choosing popup background-color
- Option to upload a picture for the popup background
- Choosing the color of popup background
- Adding page overlay: choosing a color or uploading a picture
- Embed popup on all or limited pages
- Exclude the pages where you don’t want the popup
- Add or remove popup close button and choose its color
- Popup can be activated after a certain time on the page or scroll percentage
- Triggering popup by clicking on certain elements or scrolling down to it
- Exit intent popup opens when a visitor is going to close the tab
- Welcome popup appears right at the page load
- 4 variants of popup frequency: every time the trigger works, once, daily, or weekly
- Choose the type of device where the popup will work: desktop, mobile, tablet, or all
Check out more Elfsight widgets to grow your business
Almost all Elfsight users take advantage of uniting diverse tools to enrich essential objectives of the company. That’s so simple to announce sales and advance your support service – just embed several Elfsight widgets for WordPress. Here are the key products ranked by Elfsight users:
Seamlessly integrate any kind of Forms (contact, booking and etc.) for your website
Share your Instagram content via an awesome feed right on the web page
Demonstrate any type of video content (lessons, ads, interviews and etc. ) adding the Youtube Feed
How to add Elfsight Popup plugin to WordPress
We made it perfectly easy to add the plugin to your web page. Simply make the above actions and you will enjoy the work of Popup:
- When you have acquired the plugin, download Elfsight Popup zip file.
- Upload the setup archive file to your website. NOTE! At this step, make sure you upload not the full item zip, but just WordPress installable zip file.
- Enter the main menu and visit the plugin settings page. Generate a new Elfsight Popup widget and adjust its appearance with Live Widget Editor. When the plugin is configured, you will see your personal shortcode. Save it.
- Insert the shortcode of Elfsight Popup into the area of your site, where you wish to embed your new plugin. Complete! Now the Elfsight Popup Plugin for WordPress is successfully installed!
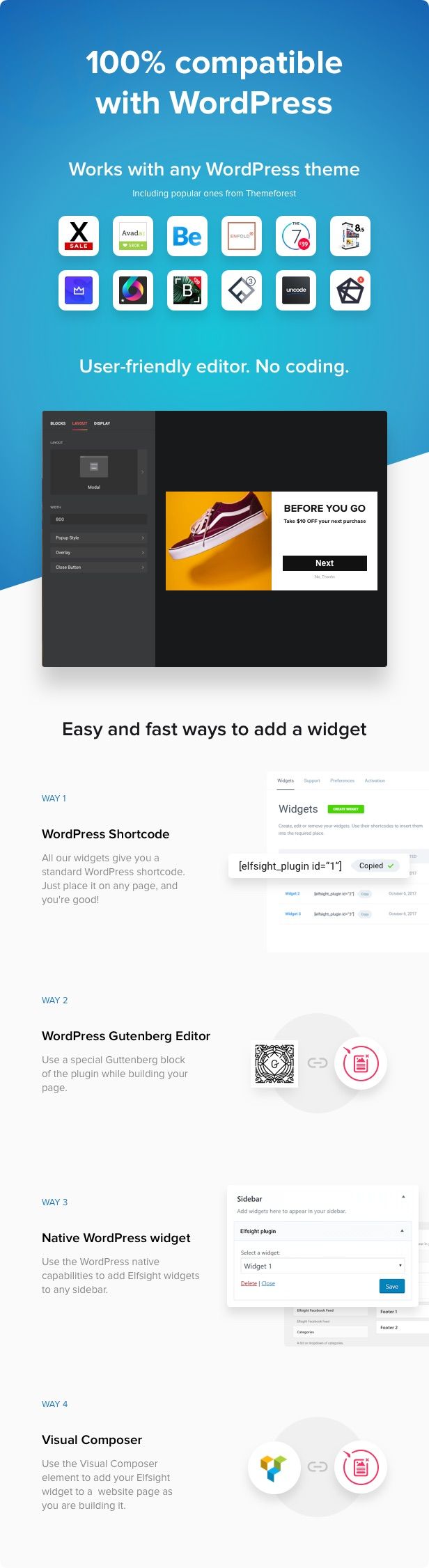
Maximum easy to set up. Works all over the WordPress.
We ensure the 100% compatibility of the Elfsight plugin. It is compatible with each and every WP theme, for example the following, most used on ThemeForest: Avada, BeTheme, The7, Flatsome, Enfold.
Introduce Elfsight Elfsight Popup into any area of your web page in no time. Several setup options are possible for your convenience:
- Shortcode
- Guttenberg Block
- Page Builders (WPBakery Page Builder, Elementor, and more. )
- WordPress widget
Haven’t yet tried the plugin live? Try immediately on the WordPress Elfsight Popup page!
FAQ
Q: Can I add copyable coupon code to the popup?
A: Sure, there’s a special element called Coupon in the widget. Add this element when designing your popup and insert the coupon code there. Users will see a prompt on hover and can copy the code by simply clicking on the code.
Q: How do I make my popup appear when a visitor is trying to leave my site?
A: It’s very easy. Choose Exit intent as a popup trigger and set Show every time in the Frequency settings. Now as soon as a visitor moves the cursor to close the site, your popup will appear.
Q: Can I create a welcome popup?
A: To set off the popup immediately on page load, you need to choose the corresponding trigger in the settings of the widget. Just choose your elements and colors – the welcome popup is ready!
Change Log – new version 1.1.0 is available for download
September 02, 2020 – Version 1.1.0
### Added
* The option of activating autoplay, camera and microphone in iframe block.
* New display frequency option - Show every time until I close it
* Open Link in new Tab setting for Button block
* Checkbox element for the form
### Fixed
* Issue with video playing on after the popup was closed- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control