Ionic 3 / Angular 6 UI Theme / Template App - Multipurpose Starter App - Orange Light

Description
































































Ionic 3/Angular 6 Orange Light is a multipurpose app template that anyone can use to create an app for almost anything. This app starter is the embodiment of the saying “Less is more”, as we built a minimalist and feature-rich Ionic app template, which will blow your mind once you get acquainted with its features. Considering the fact that this app starter is built using Ionic, a hybrid mobile app development framework, apps you build with it will run on multiple platforms.
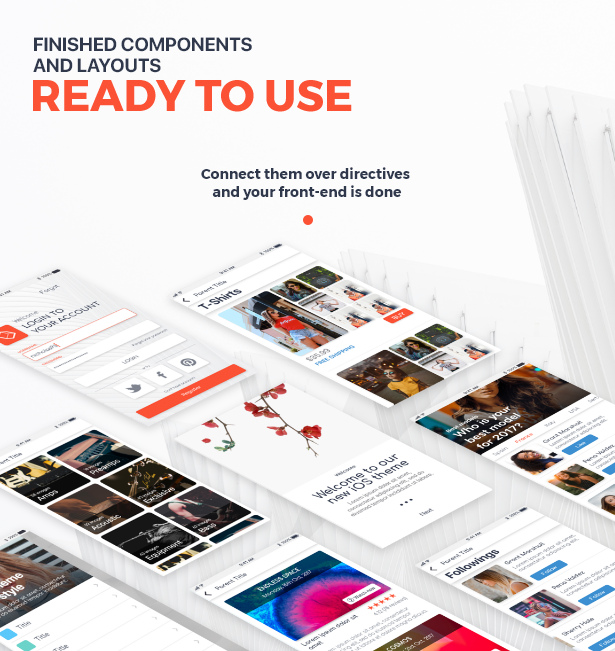
With more than 80 layouts, you will be able to obtain a complete look for your app, without the need of spending numerous hours drawing your own elements.
Main features of Ionic 3/Angular 6 Orange Light UI Theme
Ionic 3/Angular 6 Orange Light Theme/Template App includes everything you need to build both beautiful and functional Ionic app. Below is the full list of features included in this app template, so be sure to check them out before you make a purchase.
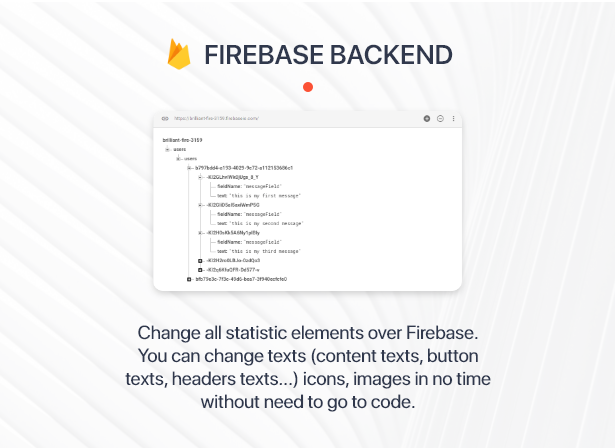
Firebase backend
Firebase is a powerful tool owned by Google which enables developers to build collaborative apps without the hassle of managing servers of writing server-side code. If you would like to build Firebase-powered Ionic app, then this is the template for you.
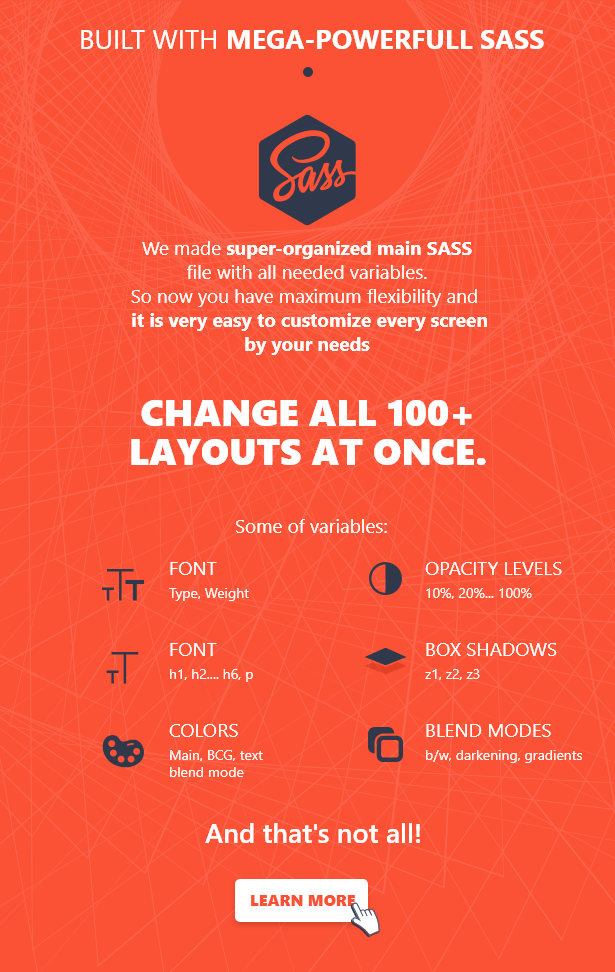
Built with Sass (Syntactically Awesome Style Sheets)
Nowadays, CSS preprocessors are a standard for web development. One of the main perks of preprocessors is that they enable you to use variables. This circumvents the need for copying and pasting code, and simplifies development.
Sass is one of the most popular preprocessor languages developed 11 years ago by Hampton Catlin. It adds some features that do not exist in pure CSS, such as mixins, nesting selectors, inheritance, variables etc.
MailChimp Integration
MailChimp is the biggest email marketing provider that offers a generous free plan. Our app starter provides MailChimp integration that can help you in collecting leads for your e-mail campaigns and track results. You just need to change the ID of your MailChimp list and you’re done.
Form validation
Form validation (to be more precise – form field validation) forces the user to fill out all the required fields in the correct format. Setting up form validation form scratch is a tedious chore, but with our app starter you can avoid it.
Push notifications
Push notifications are a direct and convenient way to connect with the users of your app. Push notifications can promote products, remind users to use the app, and even drive users to other marketing channels like social networks. With our template, you will be able to effortlessly send push notifications, over Firebase.
Fully responsive
All Ionic app starters crafted by Creative Form (including this one) are built to suit a wide range of device sizes. All screens in Ionic 3/Angular 6 Orange Light template app are made responsive over Split Pane component. Additionally, ion-grid (heavily influenced by Bootstrap’s grid system) is included in each component.
Google Maps & Google Analytics integration
Google Analytics is extremely useful because it offers detailed information about every single thing users do while using the app. Each screen of Ionic 3/Angular 6 Orange Light UI Theme is set up with Google Analytics. Considering Google Maps integration, our theme contains 3 layouts with Google Maps API component (Location details, About us and Full screen view). We enabled Satellite and Map functions, as well as Street View browsing.
Excellent customer support and lifetime free updates
Our team consists of experts with years of experience, so every issue you can’t resolve following our detailed documentation, will be resolved by them within a reasonable timeframe. In addition to great customer support, Ionic 3/Angular 6 Orange Light provides free update. We are following the official Ionic updates, so every future update of this template will be at your disposal after you purchase the license.
What makes our Ionic 3/Angular 6 Orange Light app starter so pleasing to the eye?
The importance of good design is beyond having something that looks nice, it is about creating a pleasant UX from beginning to end, and that is exactly what you will achieve by using our app starter.
Icons
Icons play a major role in design. We included a wide range of 800+ icons from including default Ionic icons. Just pick the right ones and integrate them into your app.
SASS/CSS blend modes
We made several blend modes so every image in the app will look great, which will boost the aesthetic side of your app.
Fonts
All fonts used in this app starter are free, and from Google Fonts library. Nevertheless, if you want to use some other fonts, you can easily replace the existing ones in just one line of code in the main SASS file.
CSS Animations
With the help of animate.css we produce several animated elements that will raise the UX of your mobile app.
Colors
Colors and color combinations of the Ionic 3/Angular 6 Orange Light Theme are made from the Google color palette and by their guidelines.
Open source projects and technologies
Building such a comprehensive app starter like this one is not an easy endeavor. In order to be able to make all the components we considered necessary, we had to seek help from several technologies and open source projects. If you are a developer, you have probably used some of these technologies, so this is just a quick overview of their principal characteristics.
Ionic 3
Ionic is an open source mobile framework that uses web technologies like HTML5, CSS, and JavaScript to write and run apps. With one codebase, you can develop apps for iOS, Android, Windows Phone, Web, Desktop and PWA (Progressive Web Apps). The original version was released back in 2013, and built on top of Angular JS and Apache Cordova. Our template is based on the latest Ionic version – Ionic 3.
Angular 6
Angular is a JavaScript-based open-source front-end web application platform mainly maintained by Google and a community of individuals and corporations. It is superior to many JavaScript frameworks, since its library offers features that make it easy to implement complex requirements of modern apps (like data binding, animations and routing). Our Orange Light Theme/Template uses its latest version – Angular 6.
Sass
Sass, also known as CSS with superpowers, is a CSS preprocessor which adds special features which are not available in CSS, like variables, mixins, nested rules, inheritance etc. First appearing in 2007, Sass was designed by Hampton Catlin and developed by Natalie Weizenbaum, Sass is extremely useful as it adds advanced functionalities and mitigates the repetitive nature of CSS.
Cordova plugins
Cordova plugins represent a bit of add-on code that provides JavaScript interface to native components. They allow your app to use native device capabilities.
Elastic header with zoom
Made by Ola Christensson, Elastic header with zoom represents Ionic/Angular directive for elastic headers.
Animate.css
Animate.css is a fantastic little CSS library that has been around for a while, and is used to create really nice animation effects using just CSS. It eliminates the need for creating custom animations, we can just import the library and use it.
NOTE: If you plan to sell your application over Play Store or to have in-app purchase, you should buy extended license.
Full feature list
- BUILT WITH SASS (Syntactically Awesome Style Sheets) – as name said: it is awesome! We made complete theming system over one super-organized main SASS file where you can change and adjust almost all variables in all 80+ layouts at once. With SASS you can fast customize our themes or even make new.
- We used world most popular hybrid app framework: Ionic 3. Develop your mobile web app front-end fast as lightning!
- 80+ finished layouts ready to use - build your mobile application over directives. Every directive contain 1-3 HTML5 layouts that can be very easily implemented. Of course you can customize it and create unique HTML5 mobile app. All you need to do is to provide content.
- 1 theme – all 80+ UI components are made in one visual style that you can complete almost any app.
- Unified graphic – all graphic elements are inspired by iOS 11 graphic style and they can be combined infinitely. Even if you want to combine UI components from different themes it is possible with just few tweaks.
- FULLY RESPONSIVE- Now all screensare responsive over ion-split-pane component. Also we included ion-grid in all components which is heavily influenced by Bootstrap’s grid system.
- FIREBASE BACKEND- Now is possible to change all static elements over Firebase. You can change texts (content texts, header texts…) icons and images in no time without need to go to code.
- PUSH NOTIFICATIONS- Engage your users over push notifications. Just follow our setup tutorial and start sending notifications over Firebase.
- GOOGLE ANALYTICS- Track your users behavior. Find our more about them. We set up Google Analytics to every screen so no click is lost.
- MAILCHIMP INTEGRATION- Collect leads for your mail campaigns and track results. Just change ID of your MailChimp list and you are done.
- GOOGLE MAPS API INTEGRATION- 3 new Layouts with Google Maps API component (Location details, About us and Full screen view). Satellite and Map functions enabled. Also Street View browsing is functional.
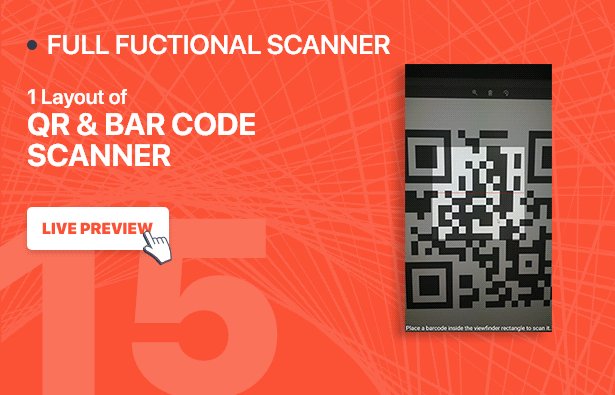
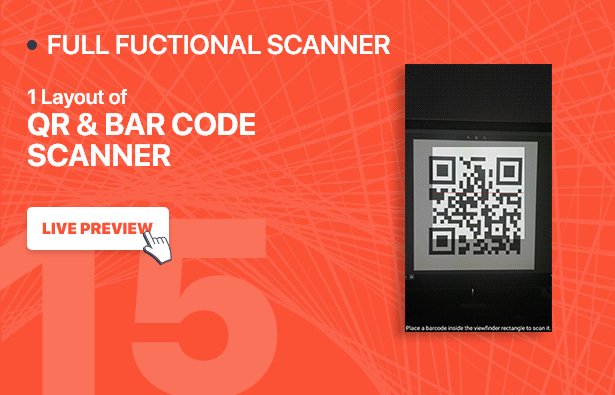
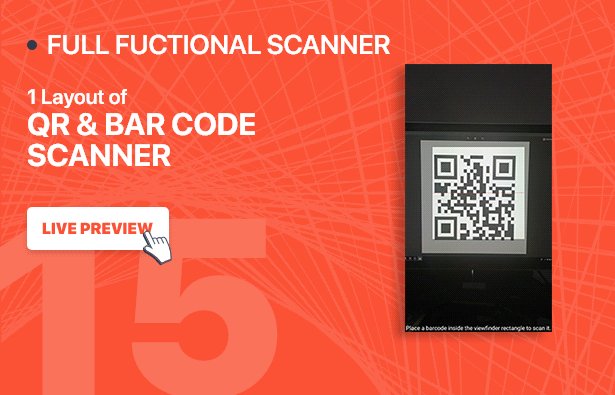
- QR CODE AND BARCODE SCANNER - Full funcional scanner for QR codes and Barcodes. One layout added for results of scanning. Support 15 code types for Android, 9 types for iOS. Also support more 15+ types of code for Windows and BlackBerry.
- FORM VALIDATION- All input fields are now update with validation. No more incomplete submits or empty fields.
- Many UI elements have animation and/or transparency – beautiful transparent animations which are more and more popular in web development.
- Icons – included wide range of 800+ Material Design icons from Materialdesignicons.com over Fontello font. No more different sized PNG’s – we make it over scalable SVG format. So you get a lot of Ionic icons.
- Everything tested too (and works great) on iPhone 4, iPhone 4s, iPhone 5, iPhone 5s, iPhone 6, iPhone 6s, iPhone 6 plus and iPhone 6s plus.
- Every UI element and layout work on Android 4.4 and up to latest Android version. We test it on Samsung Galaxy S7 (Android 6), Sony Xperia Z2 (Android 6), Samsung Galaxy J5 (Android 5.1), Sony M2 (Android 5.1), Samsung s4 (Android 4.4). Also we test it on GenyMotion. And everything works perfect.
- Clean code with comments - all HTML5, CSS3 and SASS files are well commented for easier and quicker development and customizing.
- Fonts changeable in one line of code – we used web fonts (Roboto and Lato) as Google suggest it but it is very easy to replace it in only one line of code in main SASS file (by changing URL to web font). Note: If you plan to change font we suggest that you change it with some web fonts that have same number of font weights.
- SASS/CSS blend modes – We made several blend modes (black & white photo, darkening and gradients) so every image in app will looks perfect and boost aesthetic side of your app. Users loves nice apps!
- CSS animations – in combination with Animate.css we produce several animated elements that will raise UX quality of your mobile app
- Images – through all themes there is just 4 sizes of images (200×200px, 600×300px, 600×150px and 130×220px). Backgrounds are full HD (1920×1080px). All other used sizes are made automatically.
- Colors – colors and color combinations of every Ionic 3 theme are made from iOS styliguides.
- Events – on every button we provide clickable “event” that you can override and customize by your needs. Also we set toasts for every “event”.
- Ripple effect – included in almost all UI components at hover state.
All UI components list:
- Google Maps – 3 screen with implemented GMaps API. We included it in page About us whish is very usable for bussiness app and company presentations. Also there is page called Location details which main purpose is for restaurants or some other location based apps. And of course there is Full page screen if you want to have bigger overview of maps. Fucnionality as Satellite/Maps and Street View is also vailable.
- QR code & Barcode scanner - Fully funcional scanner with support for various types of code. There is also one themed screen for showing results of scanning. Our scaner supports: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, CODE_93, CODABAR, ITF, RSS14, RSS_EXPANDED for Android. For iOS it support: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, ITF.
- List Views – Four types of List Views: Expandable (3 layouts), Drag&Drop (3 layouts), Swipe to dismiss (3 layouts), and Google Cards (3 layouts). We used some elements of Ionic 2 framework but we weren’t happy how it looks so we upgrade and polish them to be prettier and easier to work with them. All of them have their own specific effects and functionalities. Also we added Appearance animations that can be combined with all five List Views for better look and user experience. In total 12 screens of List Views. Open source project used in this components: Sticky List Header
- Parallax Effect (4 layouts) – We made new component for Ionic 3 / Angular 4 and we combine it with Ionic 3 lists and get beautiful Material Design UI element. Open source project used: Elastic header with zoom.
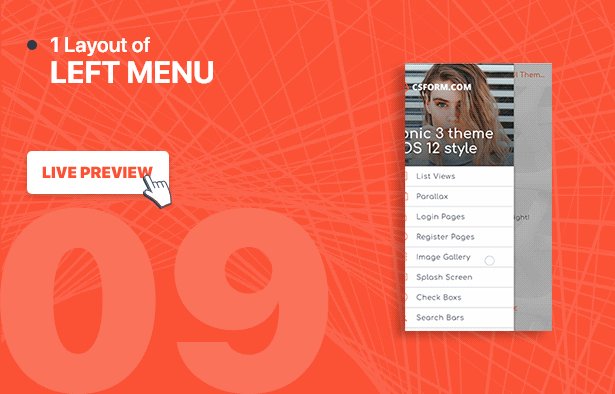
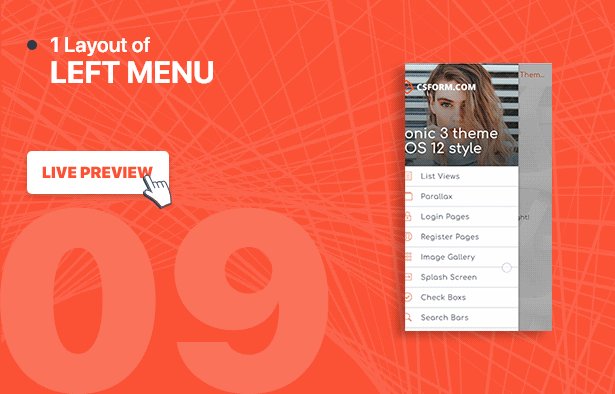
- Left menu (1 layouts) – We used standard Ionic left menu (or side menu) ) and we designed it to match our theme combining gradients and photos with SASS/CSS blend modes.
- Login & Register (2+2 layouts) – Login with small but nice letter effect with HD images in background. 2 login screen + 2 register screen.
- Image Gallery (4 layouts) – Gallery and sub-gallery with cool Ripple effect. We also make full-screen image preview screen so you don’t need to code.
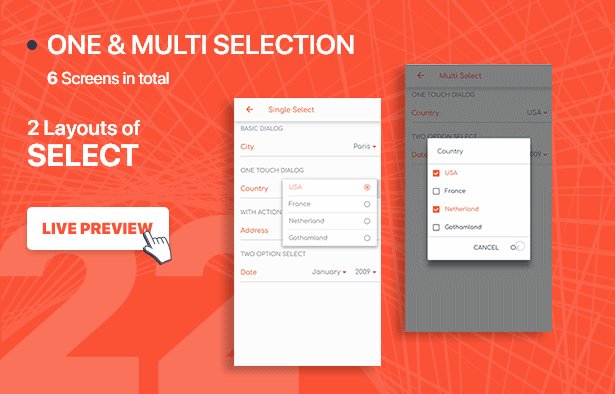
- Check buttons (3 layouts) -Matching styles for every of UI layouts.
- Splash screens – 3 Splash screens combined with Ken Burns effect (made from scratch by us) and several logo entrance animation.
- Typo and small components – Page with typography (h1…h6, p). All made with default Roboto and Lato fonts but you can easily replace it with font by your wish. We also added in SASS controlling variables for 3 levels of spans (small, medium, large), 3 levels of icon sizes (small, medium, large), 3 levels of badges (small, medium, large) and 3 levels of social icons (small, medium, large).
- Search bars (3 layouts) – search bars for quick implementation in your app that fit perfectly with every Ionic 2 theme.
- Wizards (3 layouts) – Two different layouts of wizards. Can be used for app usage intructions, intros, explanators etc.
- Spinners/loaders (10 types) – Made of animated SVG’s. Open source project used in this components: SVG-Loaders
Technologies and open source projects
To be able to make all of Ionic 2/Angular 2 components in Material Design we had to use several technologies and few open source projects. In documentation we have explained how to use this projects. Here is list what we used to bring our design to life:
- SASS (Syntactically Awesome Style Sheets) – Makers of SASS call it “CSS with superpowers”. And it is! Sass boasts more features and abilities than any other CSS extension language. Also it is completely compatible with all versions of CSS.
- Ionic 2 – it is open source mobile framework for developing hybrid mobile and web apps. With Ionic you can produce Android, iOS and Windows mobile apps at once.
- Angular 2 – Angular 2 is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly.
- jQuery – jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
- NgCordova – ngCordova is a collection of 70+ AngularJS extensions on top of the Cordova API that make it easy to build, test, and deploy Cordova mobile apps with AngularJS.
- AnimateCSS – “Just-add-water CSS animations” made by Daniel Eden is collection of beautiful CSS animations.
- Elastic header with zoom – is Ionic/Angular directive for elastic headers made by Ola Christensson.
Why our customers love us?
“Solve all your doubts!”
Emmarango, Material Design UI Ionic Template app
“Excellent. You saved me a lot of development effort. Great!”
Alessandrotorres, Material Design UI Android Template app
“Couldn’t pick one area for the 5 star review. Overall quality, design and usability are excellent. Support is also fantastic. Thanks for help. Luke”
Betty8080, Material Design UI Android Template app<
“One of the best in all respects.”
Nikhil3831, Material Design UI Android Template app
“Everything is clear. @developer, nice work”
Satyagvns, Material Design UI Android Template app
“Excellent work. thanks for sharing :)”
Bisoncode, Material Design UI Android Template app
“Most features required for app design and development available. We gone build an app for gozopping.com with this, and make our customer go mad.. thx a lot.”
Ojalsuthar, Material Design UI Android Template app
“Absolutely amazing.”
Vanduh, Material Design UI Android Template app
“Fantastic, thanks. I’m sure I’ll be buying more sources from you.”
Henrik S., HD wallpaper Android Template App
“Great design quality!”
Dedania23, HD wallpaper Android Template App
Excellent customer support
- We are offering FREE after sales support around. We care about your apps as much as you and we will help you in any way possible.
- FREE Lifetime Updates – get all the new features we add in each future update for free.
- Once you purchase, you can use our dedicated support where we quickly answer your questions.
- Includes great online documentation you can find and it’s constantly being updated with new material.
- Basic tutorials for newcomers about importing our template.
- Contact us at dev@csform.com
- Working hours: 09:00 – 16:00h, UTC+01:00. From Monday to Friday.
Credits
The images used in demos are not included in the downloaded ZIP file. All images belong to their rightful owners. Full lists of credits are here
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Related products
Our website uses cookies
We use cookies on our website. By continuing to use our site, you consent to the use of cookies as described in our Cookies Policy.