Reveal - Scroll Reveal Animations jQuery Plugin

Description
Reveal – Scroll Reveal Animations jQuery Plugin
Reveal by pixevil is a scroll reveal animations framework with unlimited animation possibilities. Reveal animations can be used with any element in your page. Built with the use of jQuery, GSAP and Animus, Reveal is guaranteed to offer an unmatched scroll reveal animation and design experience.It’s showtime!
Scroll reveal animations for any element. Simpler than ever.
Reveal is amazing because of how simple its syntax is for creating custom keyframed animations. You don’t need to learn complicated JavaScript to create beautiful scroll reveal animations for any element of your page. You can write your own animations on the fly or use one of the 50+ animation presets. We like to keep things simple for you.data-reveal="opacity 0, scale 2"
Features
Touch Enabled
Touch interactions are essential to any website. Reveal offers a seamless mobile-friendly experience on all touch devices.
Animate Anything
Apply impressive scroll reveal animations and effects to anything on your page. Whatever it is, reveal can animate it.
Usage Ready
All the assets used for reveal are included in the download! HTML, CSS, SASS, JS, CoffeeScript, Images and Fonts.
Well Documented
Everything you need to know about reveal can be found in one easy to follow documentation with live examples.
Beginner Friendly
Whether you’re a beginner or an advanced developer, we offer easy-to-follow guides for a great development experience.
Bootstrap and Foundation
Reveal is compatible with any front-end framework and has been tested with both Bootstrap and Foundation.
Easy Animation Syntax
You don’t need to know code to know animations when it comes to the Animus framework: a simple, readable syntax.
50+ Animation Presets
Whenever wondering what animations to choose, you can use one of the beautiful hand tailored animation presets.
Custom Keyframed Animations
Literally unlimited animation possibilities. Create your own keyframed animations to offer an unique user experience.
Animation Controls
Want the element to repeat the reveal animation? With reveal, you can easily create looping and repeating animations.
Durations and Easings
All of your animations can have a custom duration and easing. No useless fiddling with CSS classes.
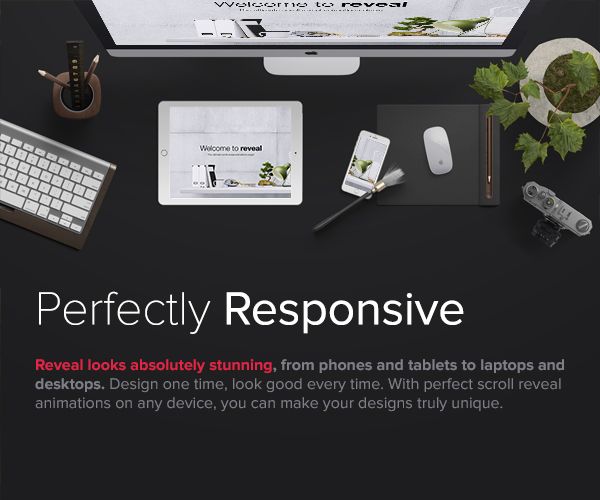
Beautifully Responsive
Reveal looks absolutely stunning, from phones and tablets to laptops and desktops. Design one time, look good every time.
Compatibility
Reveal can be used with jQuery 1.1+, including the latest version, and is perfectly compatible with all major browsers, including IE9.
Lifetime Updates
Once purchased, you will have free lifetime access to all the future updates and features that reveal has to offer.
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control