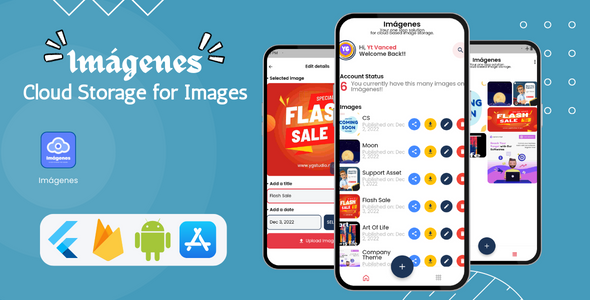
Imágenes- Images Cloud Storage App | Flutter & Firebase | Android & iOS

Description
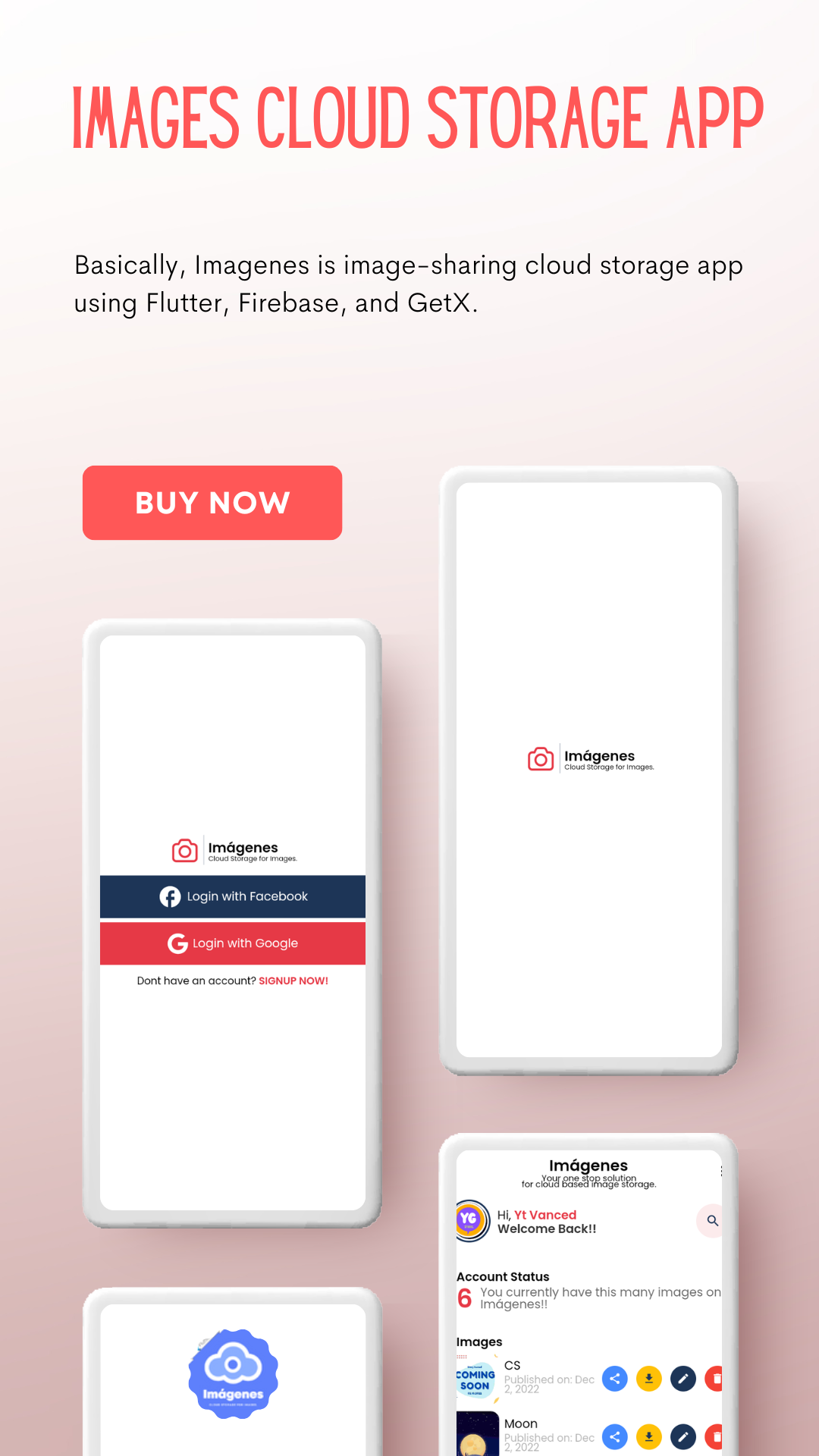
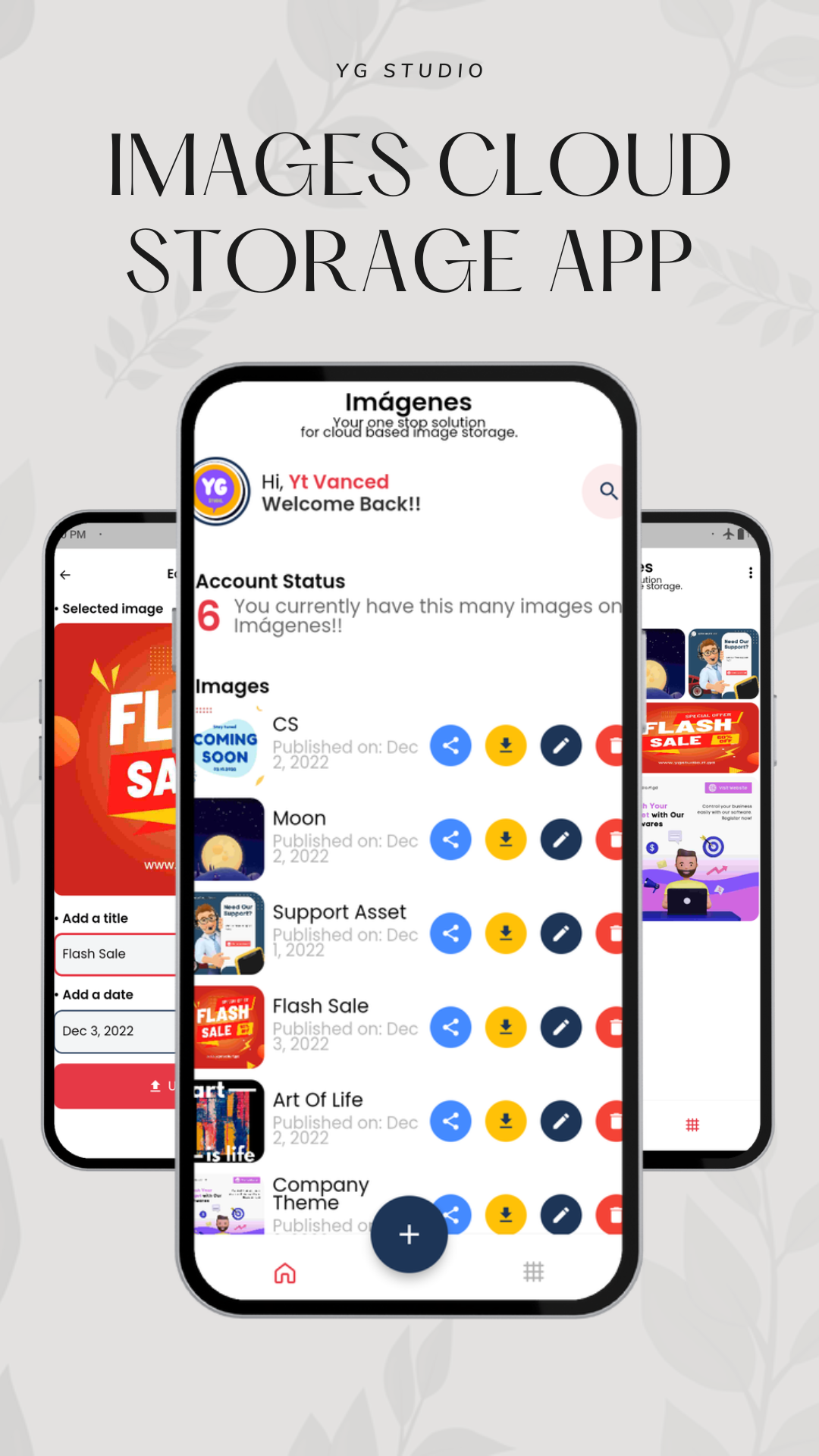
Imágenes- Images Cloud Storage App | Flutter & Firebase | Android & iOS

Basically, this is an image-sharing cloud storage app using Flutter, Firebase, and GetX. It stores your important photos or images on your own cloud firebase server. You can store your images, share them when you want, download the images any time you want & also delete them if you need to. You can upload your images directly from your gallery or camera. You can give your image a title & set an auto or manual date & time. So, this is the best for your personal use. Make secure your private & important images with this app.
Download The Demo App: Click To Download



Main Features:
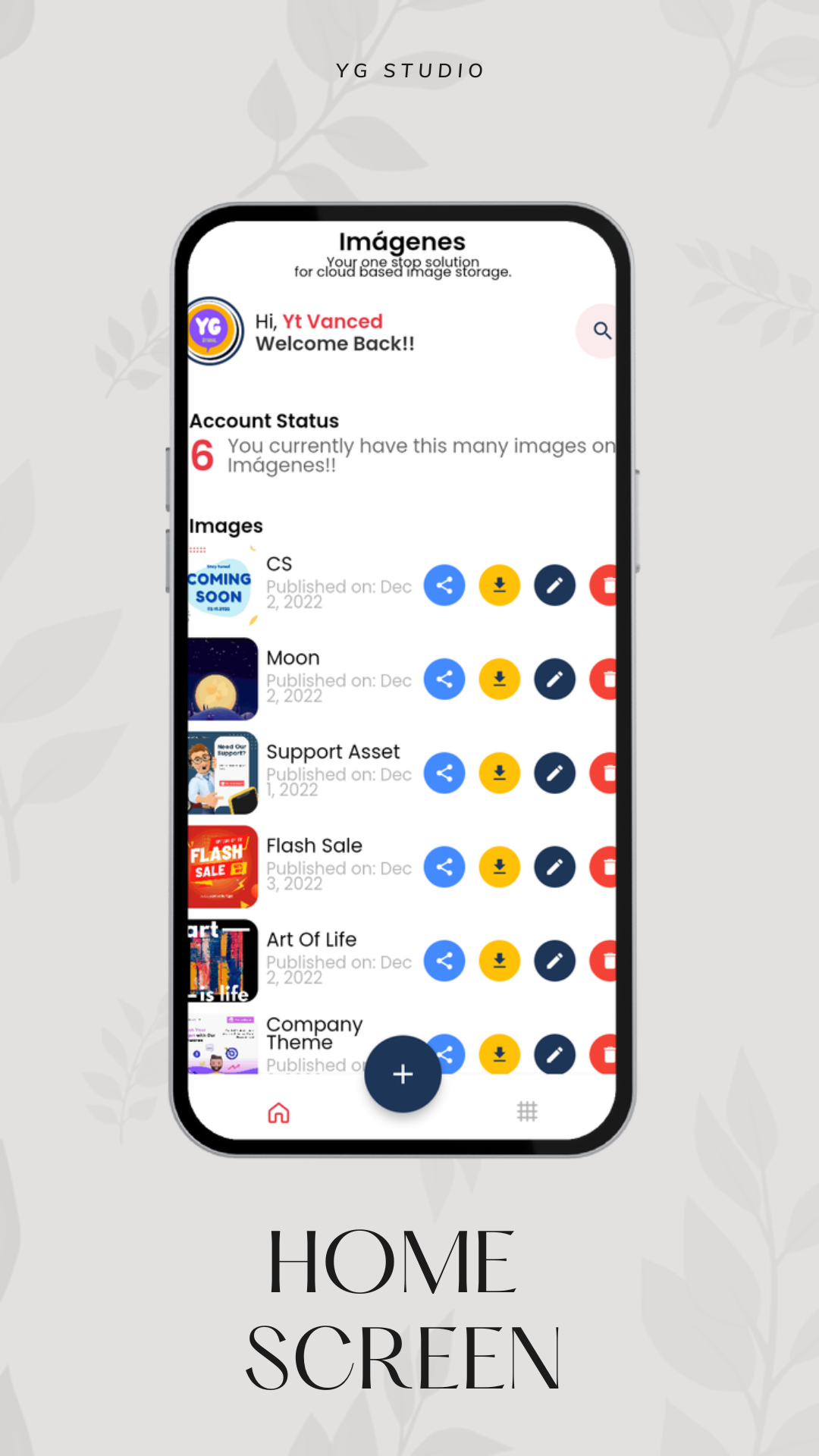
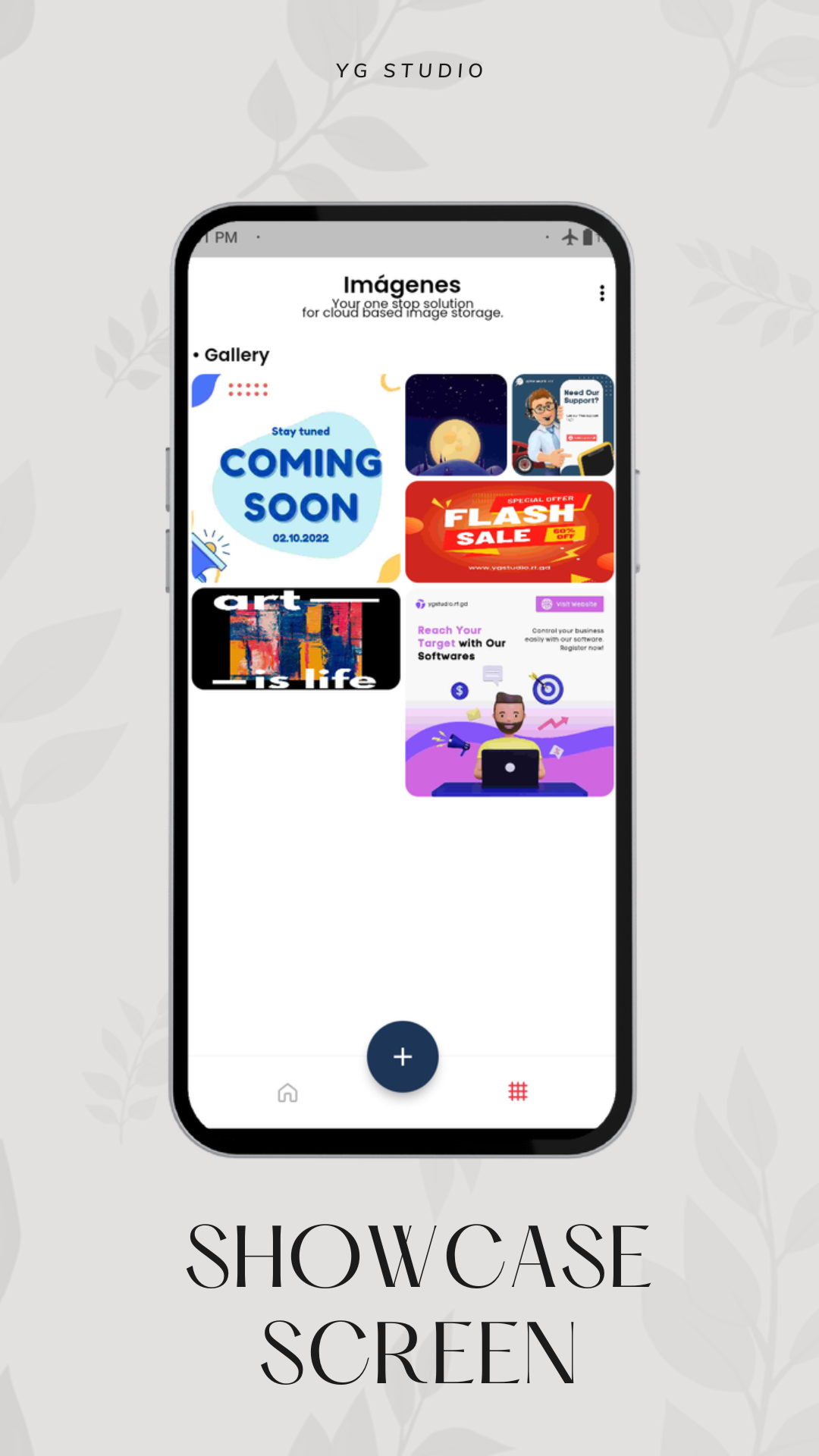
✅ Modern & Simple User Interface
✅ User Authentication using Firebase Authentication, Google Auth, and Facebook Auth.
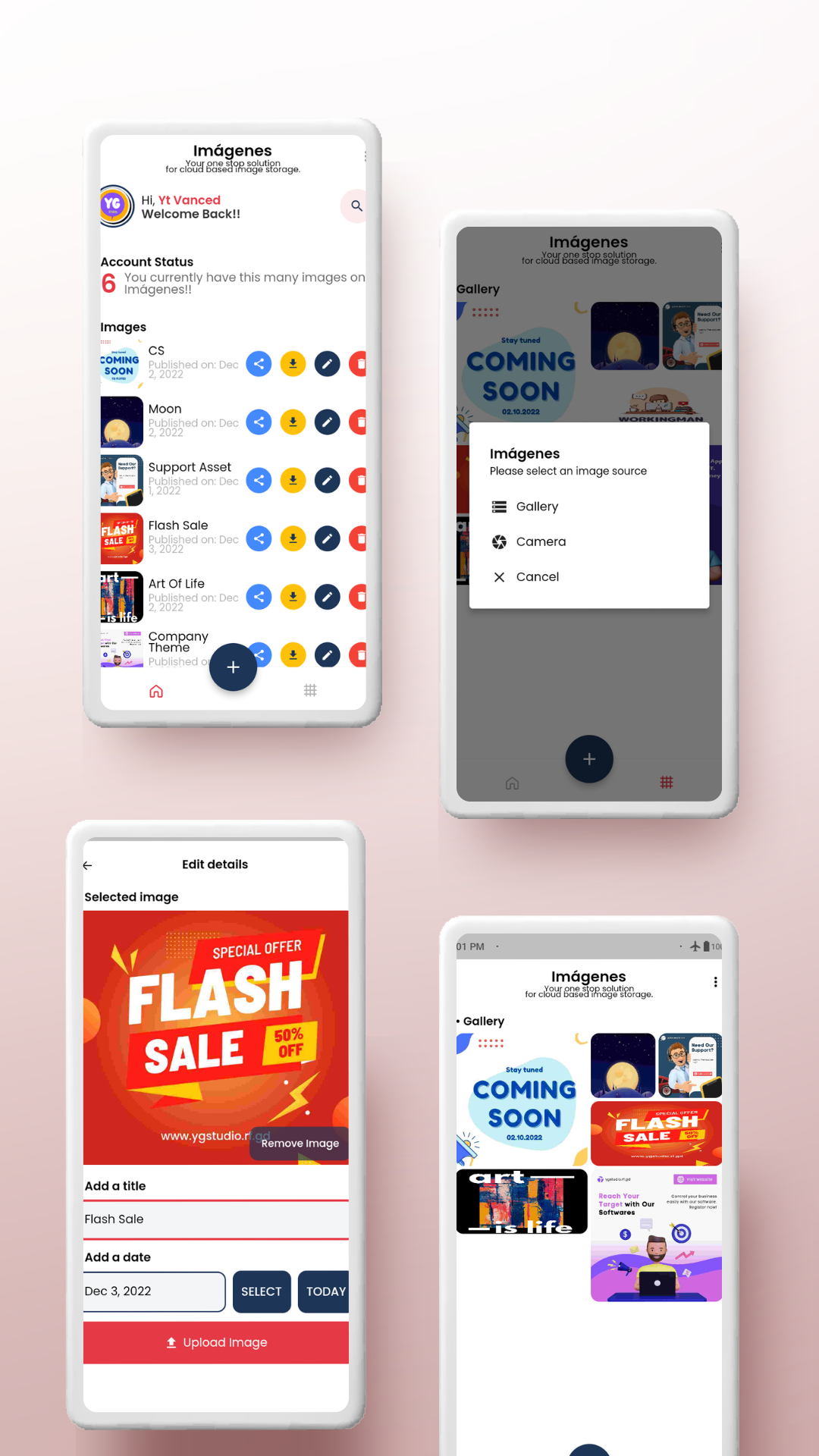
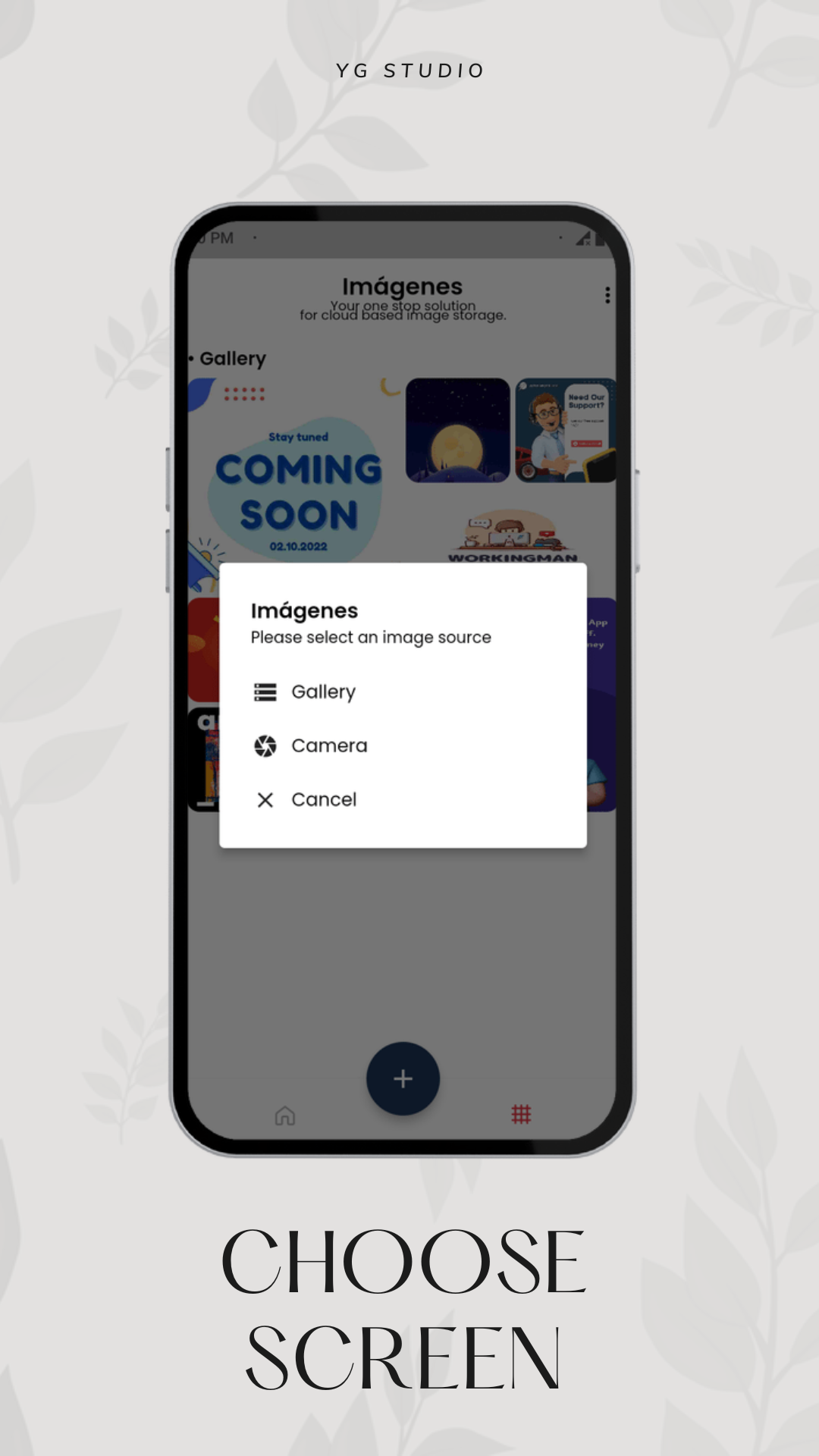
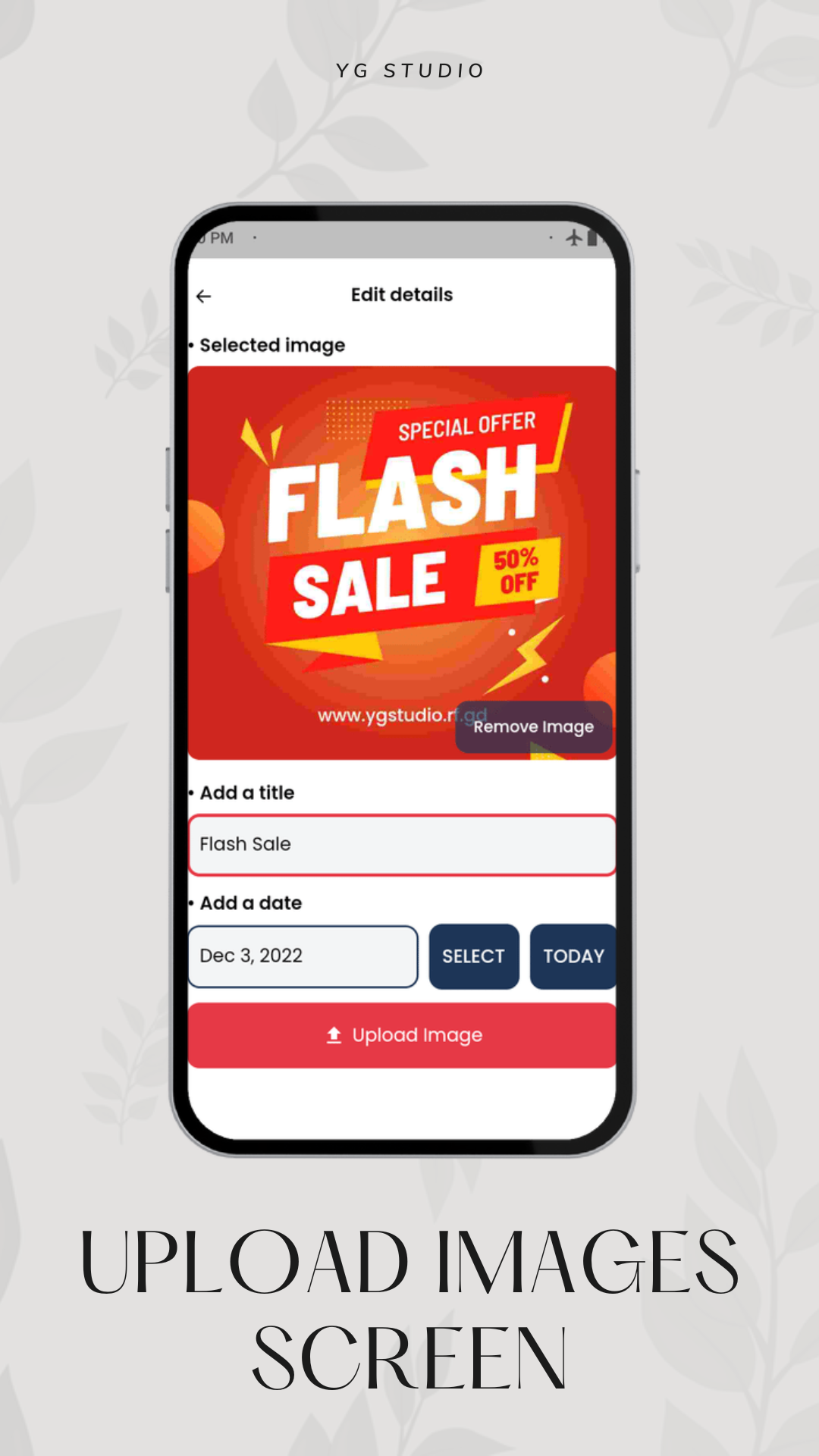
✅ Share/ upload image posts directly from their gallery or camera.
✅ App Backend using Firebase Cloud Firestore & Storage.
✅ App State management using GetX.
✅ Image compressor, Image cropping & Image Picker.
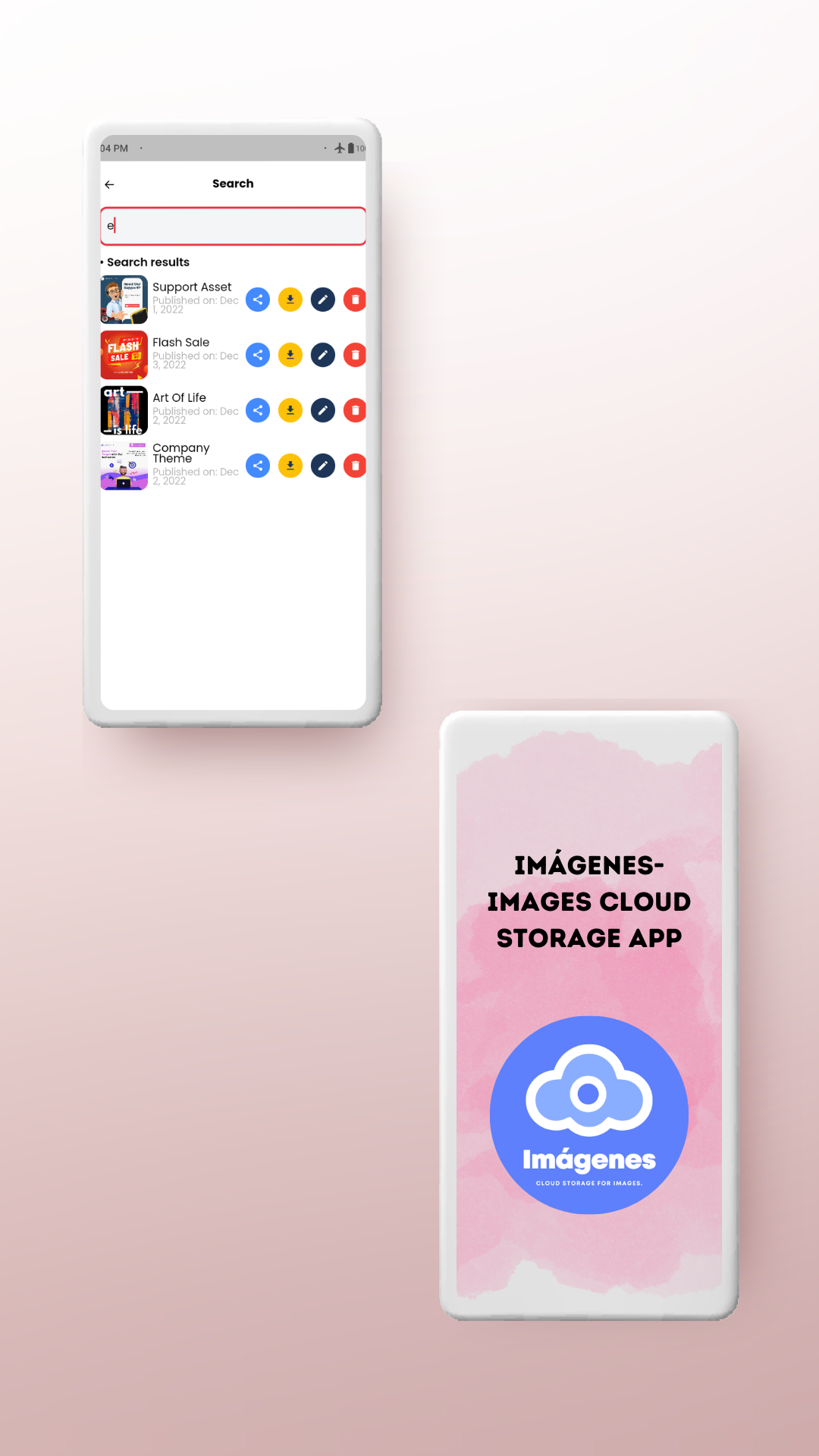
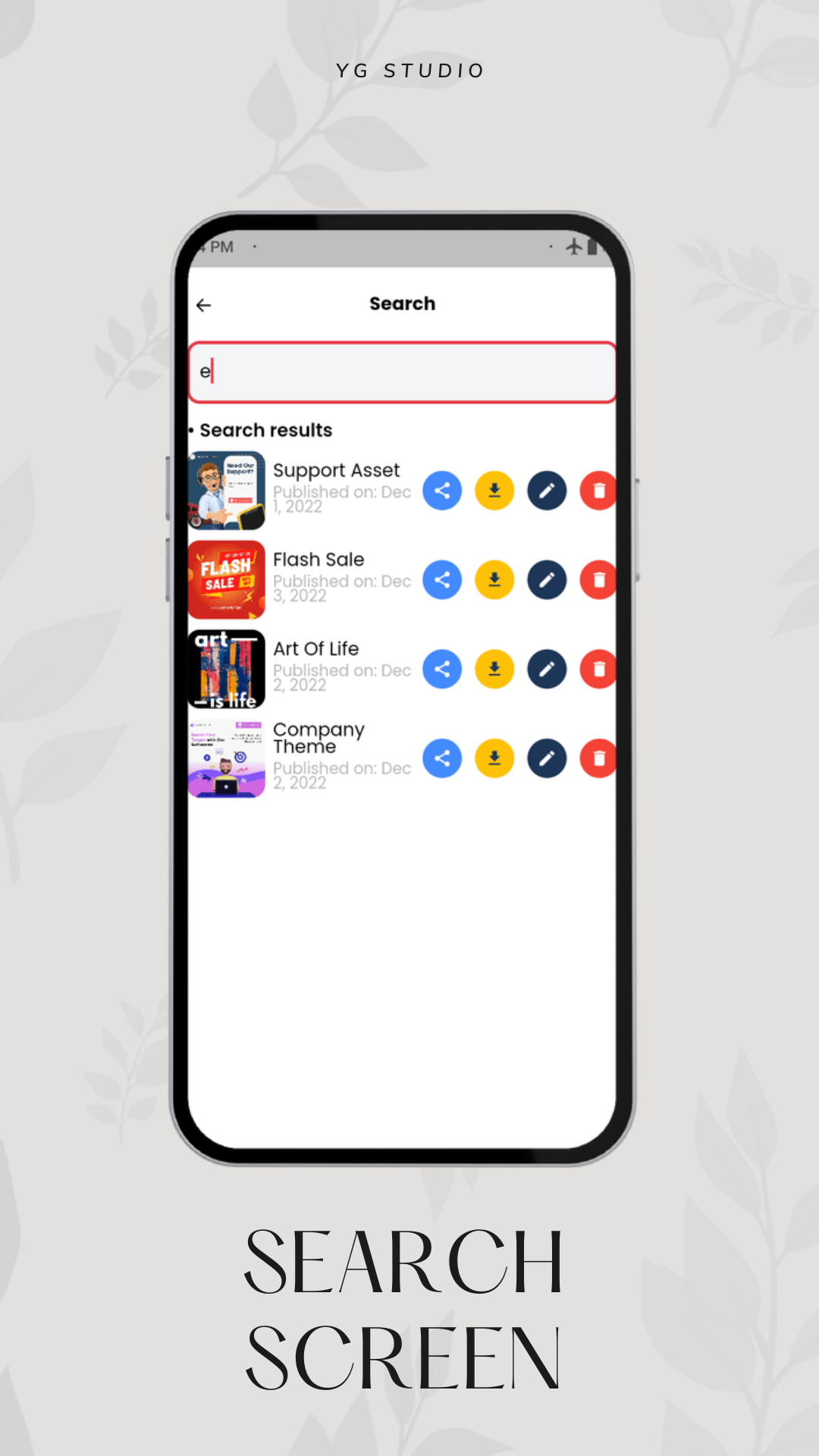
✅ Share your images on social media. (One Click)
✅ Images modern showcase.
✅ Live update & Live image counting.
✅ 100% Responsive for all devices. (Android & iOS Both).
Packages Used:
cloud_firestore: ^4.1.0
cupertino_icons: ^1.0.2
dio: ^4.0.6
firebase_auth: ^4.1.5
firebase_core: ^2.3.0
firebase_storage: ^11.0.6
fluentui_system_icons: ^1.1.177
flutter_facebook_auth: ^5.0.6
flutter_staggered_grid_view: ^0.6.2
flutter_svg: ^1.1.2
font_awesome_flutter: ^10.1.0
gallery_saver: ^2.3.2
get: ^4.6.5
google_sign_in: ^5.4.0
intl: ^0.17.0
lottie: ^2.0.0
path_provider: ^2.0.11
selectcropcompressimage: ^0.0.25
share_plus: ^6.3.0
uuid: ^3.0.6
change_app_package_name: ^1.1.0
build_runner: ^2.2.0
flutter_lints: ^2.0.0
json_serializable: ^6.3.1App Preview









You Will Get:
Full Android & iOS Source Code, Documentation With Mockup Screenshots & Lifetime updates(Every Month One Update) totally free.
You will get the easy setup documentation. You need just 10-15min max to set up and build your app. We made the easiest documentation. If you face any problem or something, kindly send us a message via email.


For any query, Contact us via email. Thank You. Kindly contact us via mail: Click the banner below.
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Related products
Our website uses cookies
We use cookies on our website. By continuing to use our site, you consent to the use of cookies as described in our Cookies Policy.