<tbody>
| |
| City Bank – Mobile App UI Kit for Sketch App |
| |
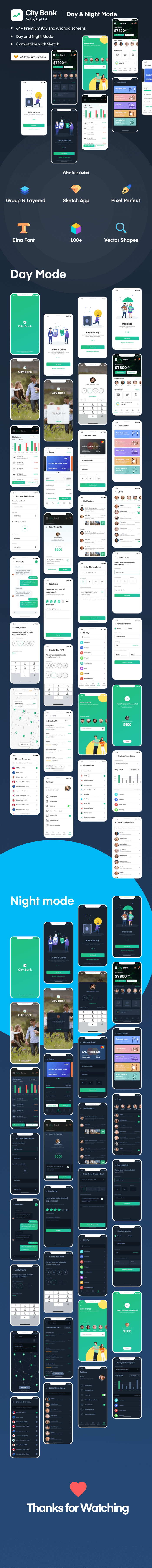
| City bank App – Mobile App UI Kit for Sketch App dedicated for Banking, Finance, Wallet industry. It has Light & Dark version of the APP. |
| |
| List of Files: City-Bank.sketch (including 64+ App screens)
|
| Features |
- 64+ Premium screens in iPhone X resolution (375*812px)
- iOS and Android Compatible
- 100% customizable UI elements
- Fully Vector Layers
- Responsive Layer Structure
- Sketch 53.0+ compatible
|
| |
 |
| |
| City Bank App Mobile UI Kit- Screen Details |
1.0 Splash
1.1 Splash X 2
1.2 Onboarding X 2
1.3 Onboarding X 2
1.4 Onboarding X 2
1.5 Login Splash X 2
1.6 Login Finger print X 2
1.7 Login with MPIN X 2
1.8 Home Screen X 2
1.9 View Statement X 2
1.10 My Cards X 2
1.11 Add New Cards X 2
1.12 Loan Centre X 2
1.13 Add Beneficiary X 2
1.14 Send Money X 2
1.15 Notifications X 2
1.16 Inbox X 2
1.17 Chat X 2
1.18 Feedback X 2
1.19 Order Cheque Book X 2
1.20 Forgot MPIN X 2
1.22 OTP Verify X 2
1.23 Confirm MPIN X 2
1.24 Mobile payment X 2
1.25 Map View Branch Locator X 2
1.26 Listing View Branch Locator X 2
1.27 Invite People X 2
1.28 Transfer Successfully X 2
1.29 Choose Currency X 2
1.30 Settings X 2
1.31 Select Bank X 2
1.32 Analyse Spend X 2
1.33 Search Beneficiary X 2
|
| |
| How to use sketch file |
| You just need to download some appropriate images from the image bank or given below links (eg. www.shutterstock.com or www.pexels.com ). Just place the images into sketch file. You can also edit any text, Navigation Menu, color or any font file by double click and change the same. Make sure your image sizes are as per the mentioned sizes in the sketch file. and don’t forget to install the given font in the main file.
You can also download the trial version of sketch from here.
https://www.sketchapp.com/ |
| |
| You can edit any text, colors or any component by double click and change the same
Add or Replace Images: Select the Group Layer of a section of the Template, then double click on the single layer were you can put a image; now on the right you can see a menu with a lot of options of customization, just click “choose image” and.. |
| |
| Customization & Installation |
| You need to download the sketch version from www.sketchapp.com but its a paid software. After installationsketch software, you need to install the font given in this item. I have mentioned the placeholder with the size of the image used in the UI kit. You need to put the images as per the given or mentioned sizes in the artboard. You need use the images as per the menioned placeholder. |
| |
| |
| Sketch version |
53+
|
| |
| Font Used |
You need to install fonts below before editing the sketch files (you can find them inside the zip file)
Eina-03 |
| |
Graphic Used
|
| |
Many thanks for these great images to:
https://www.flaticon.com/home
|
| |
| Note: All images are just used for Preview Purpose Only. They are not part of the website template and NOT included in the final purchase files. I have mentioned the placeholder with the size of the image used in the UI kit. You need to put the images as per the given or mentioned sizes in the artboard. |
| |
</tbody>