ALL IN 1 TEMPLATE React native

Description
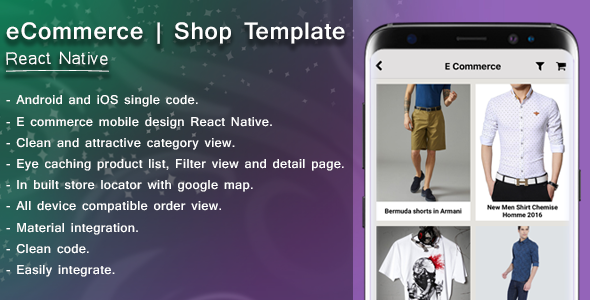
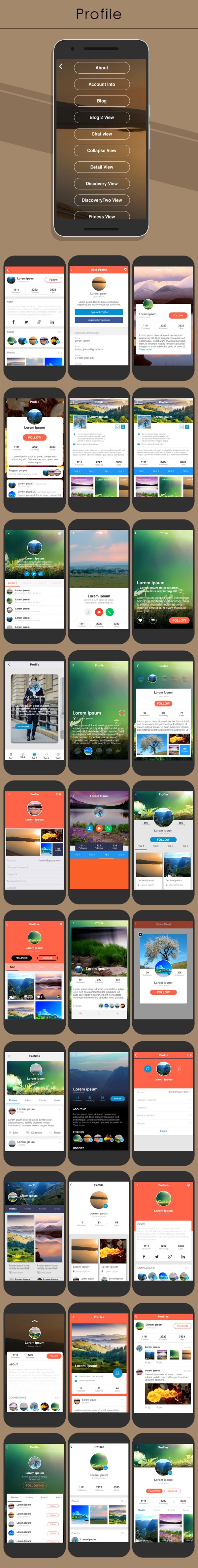
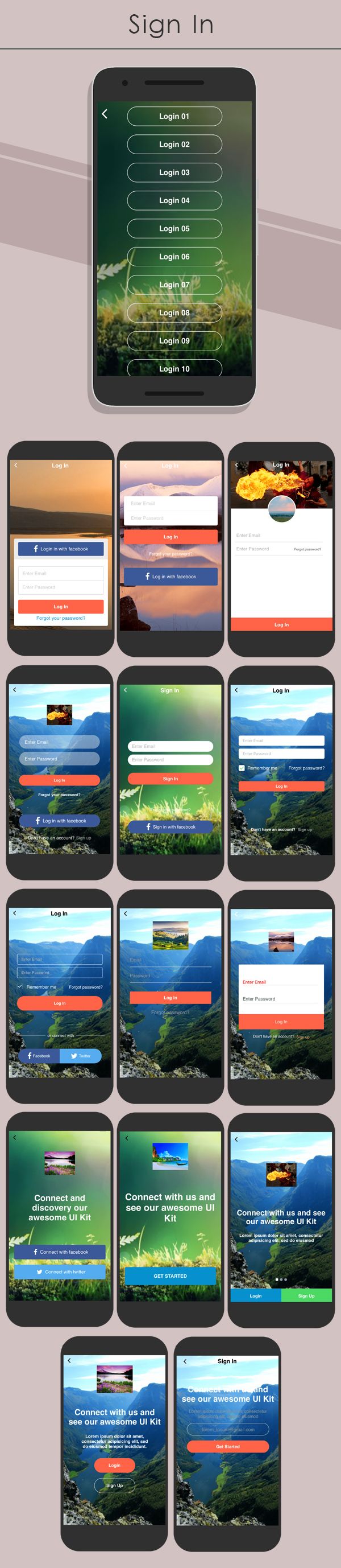
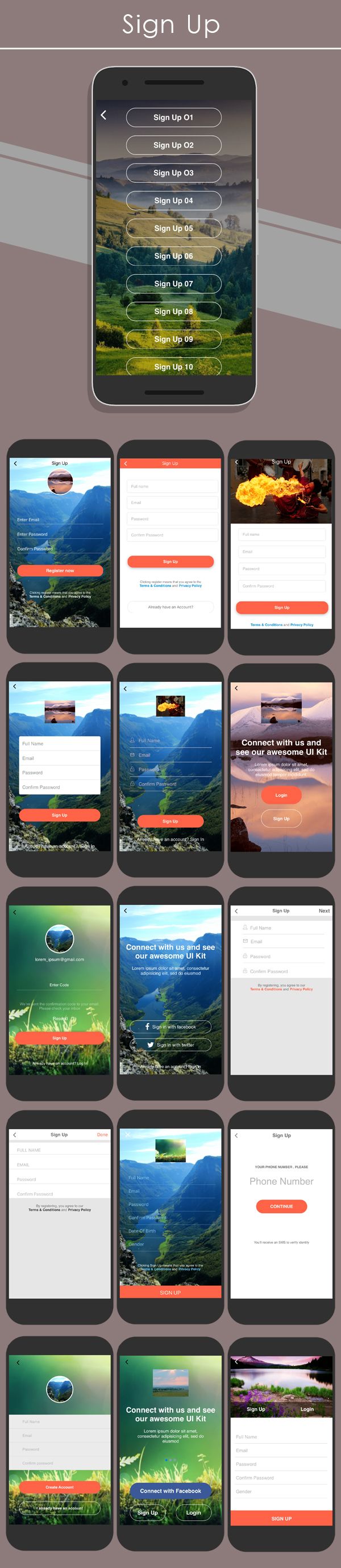
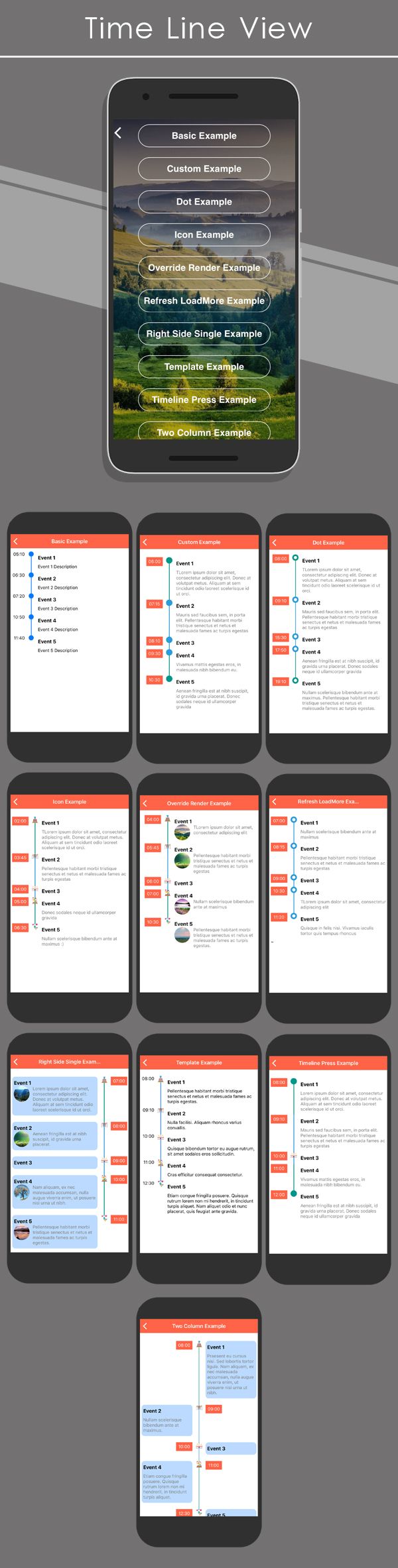
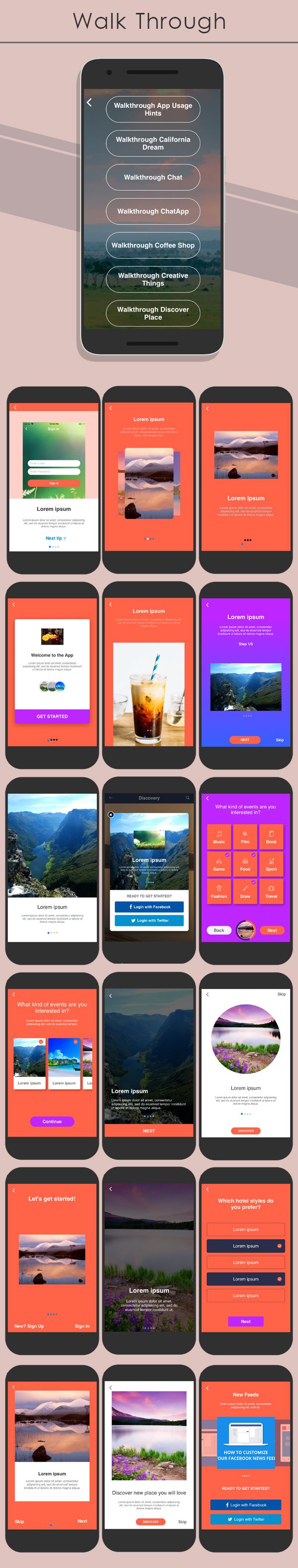
All in 1 template is a React native template. In this app there is 130+ ready design which includes all type of needed design.
ADVANTAGE OF THIS APP :
- 64-bit code
- Android and iOS single code
- 100% iPhone and Android compatible
- Splash Screen
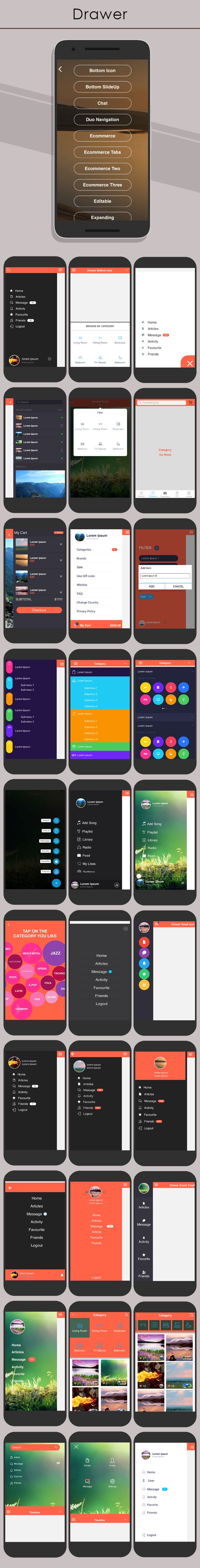
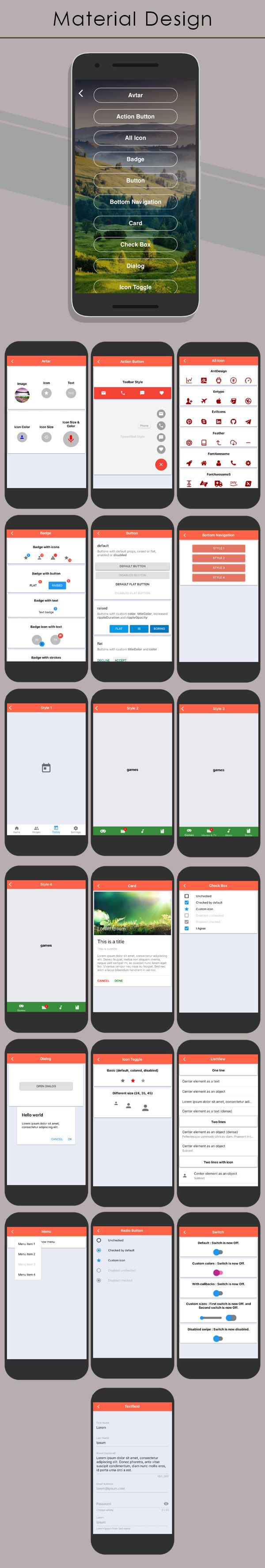
- 130+ ready design
- Material component
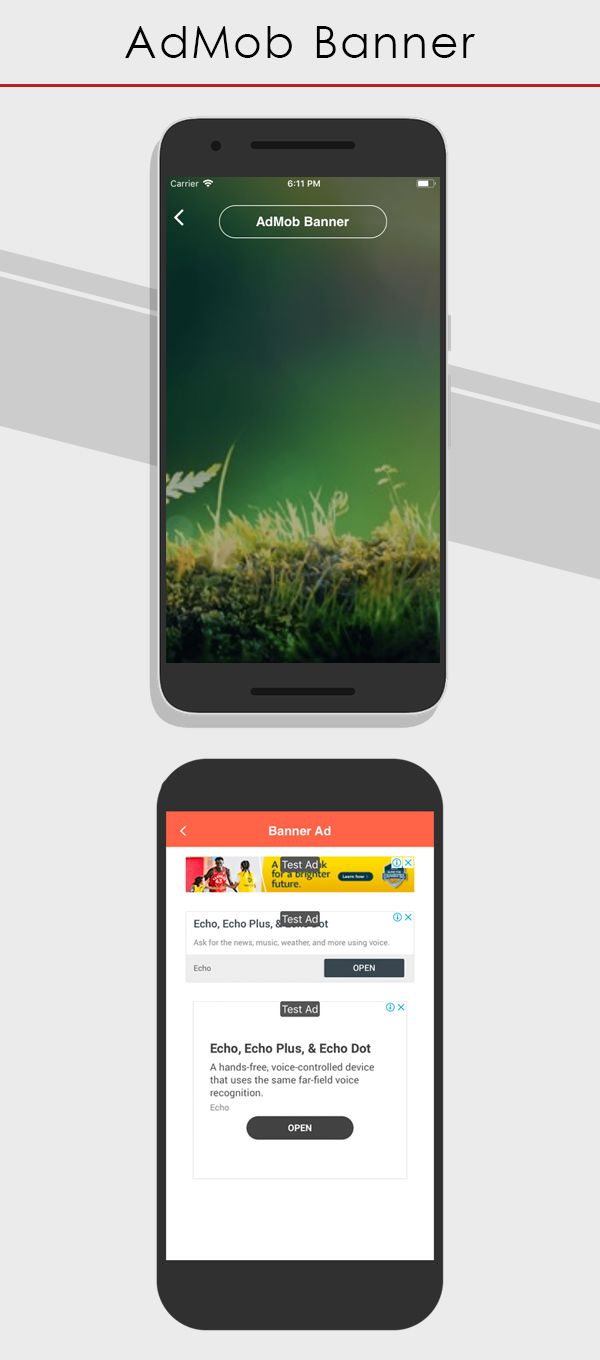
- Admob banner design
- Easily integrate to older app.
- Clean code
YOU WILL GET :
- This is a React native app which basic functionality is to display 130+ ready pages.
- In start of application there is nice splash screen with logo.
- In real world all application need some better UI so user can navigate it easily.
- In this app there is various type of design which will give you highly user experience with large data.
- Ready APK file for testing DOWNLOAD APK.
For Buyer (Read before you buy):
- You must need knowledge of React native.
- In order to modify the app you need to have knowledge in Mobile technologies such as React native, javascript, Android studio, Xcode.
- You also need to be able to install React native and its dependencies on your machine. We recommend you to use the React native official installation guide https://facebook.github.io/react-native/
- You must have Latest android studio version 3.4.1
- You must have minimum Xcode version 10.1.
- Here is the path ’/ios/MaterialDesign/AppDelegate.m’ with options that you want to debug in simulator which using same internet as laptop OR run in device without NPM.
- For run in simulator OPEN[uncomment] this line : //jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@”index” fallbackResource:nil];
-
For run in device without NPM you should OPEN[uncomment] this line : jsCodeLocation = [[NSBundle mainBundle] URLForResource:
"main" withExtension:“jsbundle”]; - anytime just one line is commented and another line is uncommented.
- You must have knowledge of Apple APP store guidelines for upload an APP.
Excellent Customer Support :
- You can use my 24×7 support where I do quickly answer your questions.
- For Reskin and upload to the Play store you can contact me anytime. Just in $50. [Must provide Play store access]
- Free Lifetime Updates.
- Get all the new features free.








- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Secure payment & money back guarantee
Related products
Our website uses cookies
We use cookies on our website. By continuing to use our site, you consent to the use of cookies as described in our Cookies Policy.