Theaterify - Movie Flutter Full App with API Backend Frontend Web Admob GetX TMDB






Description
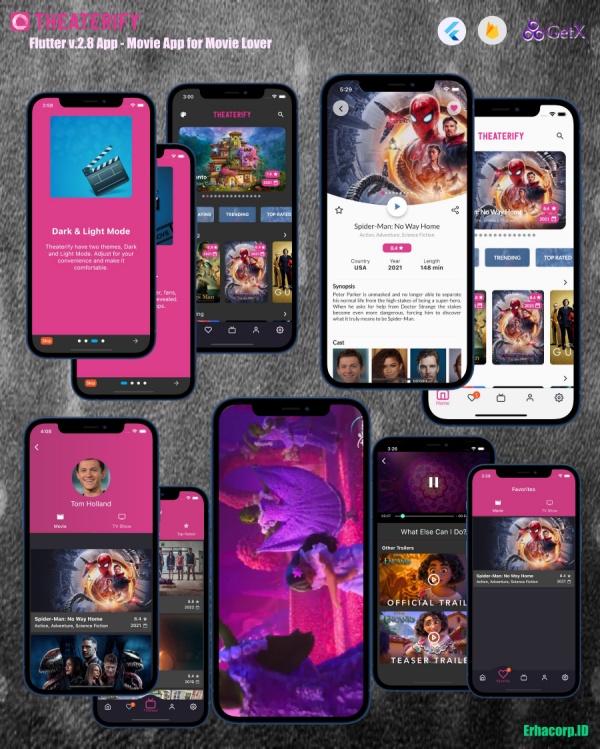
Theaterify – Flutter Movie Apps, for Movie Lover, Trailer, Now Playing & Upcoming Movies, TV Show and the latest movie. Admob Google Implemented, Bonus WebLanding Page HTML
Update v.1.2.3
Compatible Flutter v.3.16.5, Dart v. 3.2.3, Improve Flutter Code
 a. Technology Stack
a. Technology Stack
1. GetX State Management
2. Get Storage, Google Font
3. Firebase Messaging,Push Notification
4. Broadcast to all user with Push FCM
5. Youtube Video Player
6. Integrated with themoviedb.org
7. Dark & Light Theme
8. The latest Flutter Ready

b. Features
1. Beautiful Intro Screen
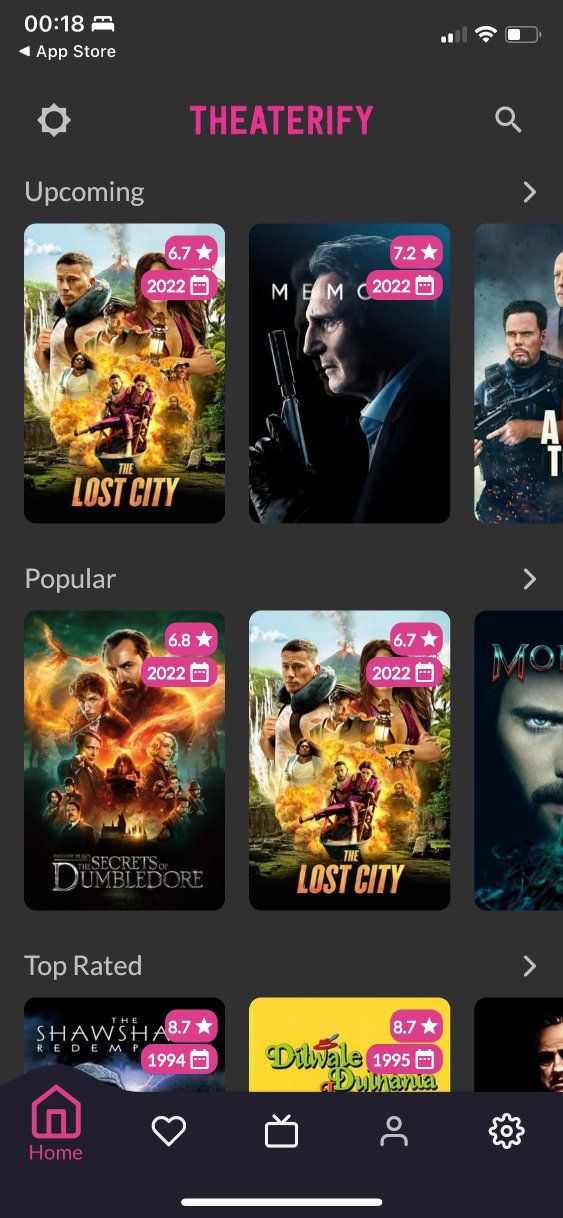
2. 4 Tabs screen, Home, Favorite, TV Show, Profile, Setting
3. Pretty Awesome Bottom Navigation (ConvexAppBar)
4. Explorer the with many categories
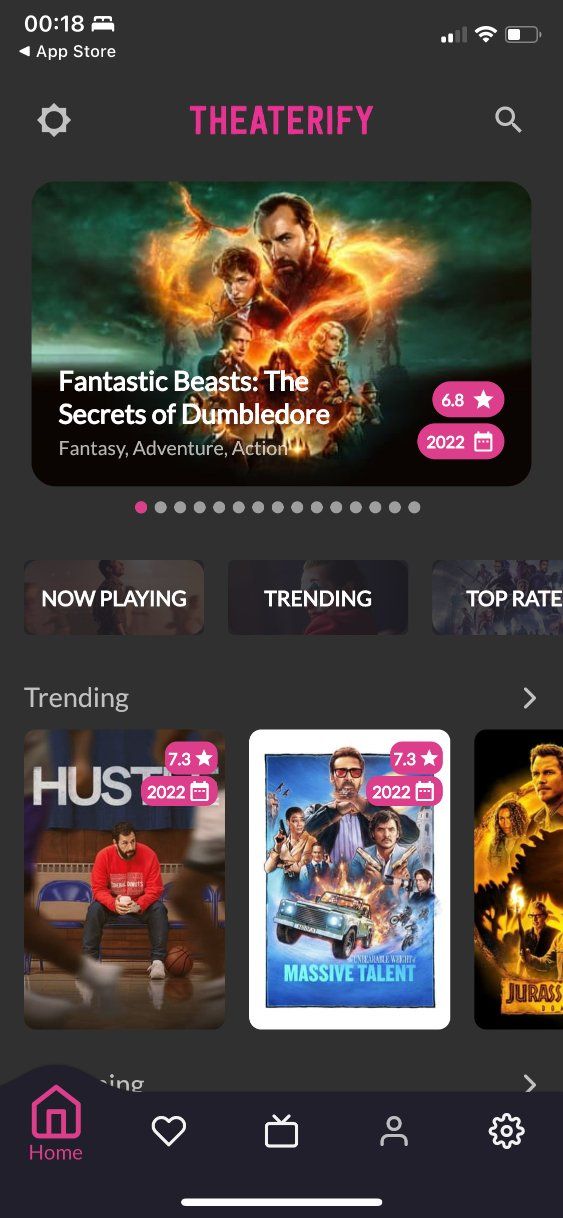
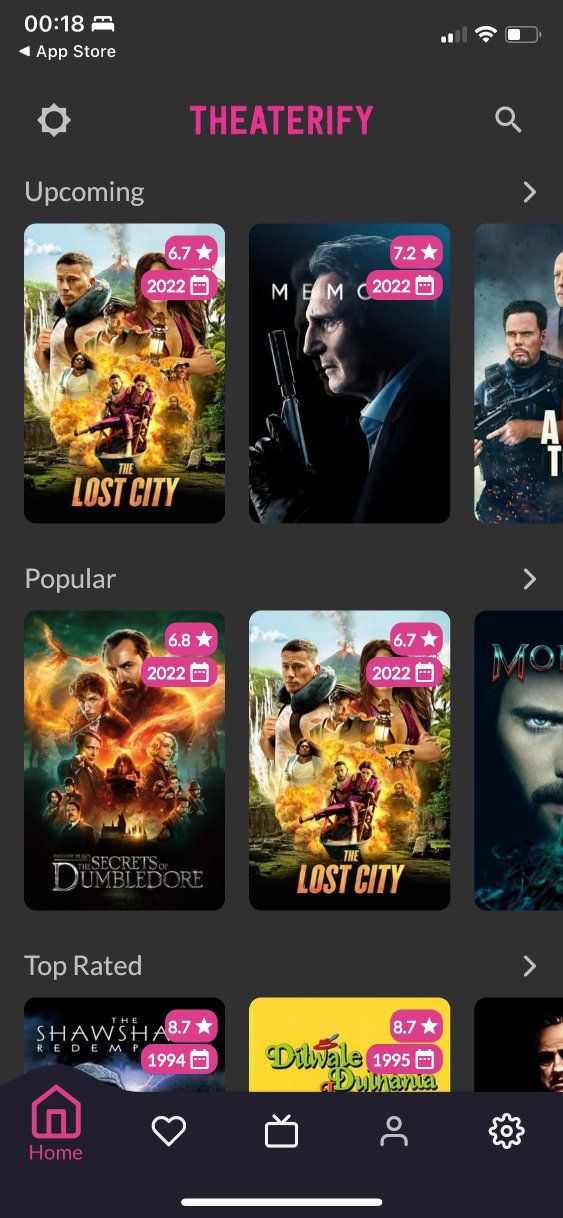
5. Now Playing, Trending, Top Rated, Upcoming, Popular
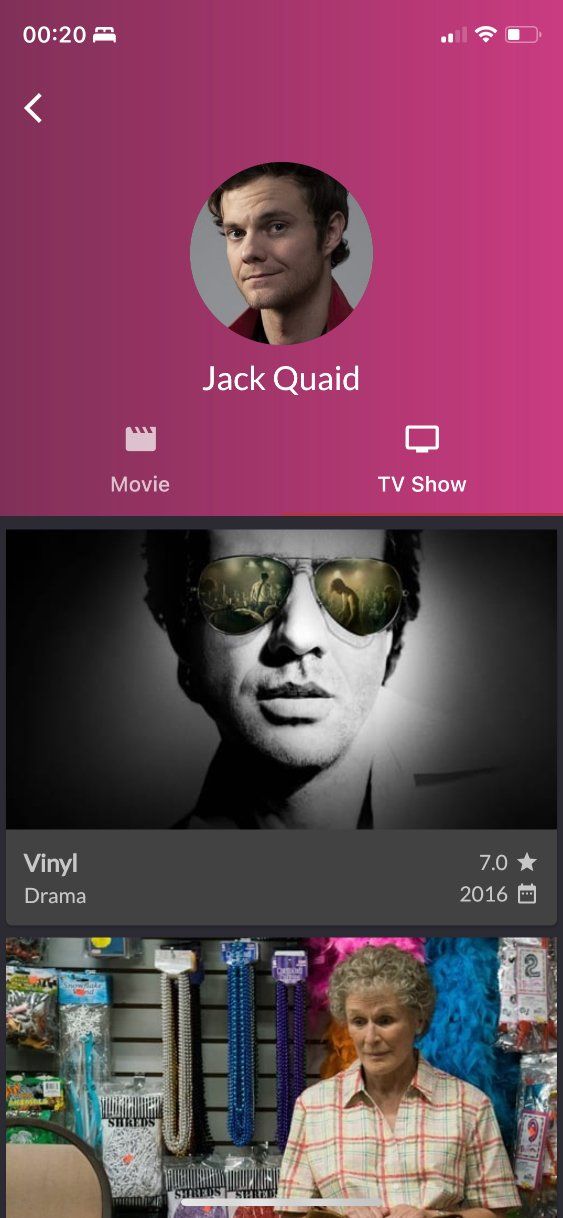
6. Scroll Sliverapp Elegant & Modern Detail Movie Screen
7. Youtube Video Trailer Movie Player
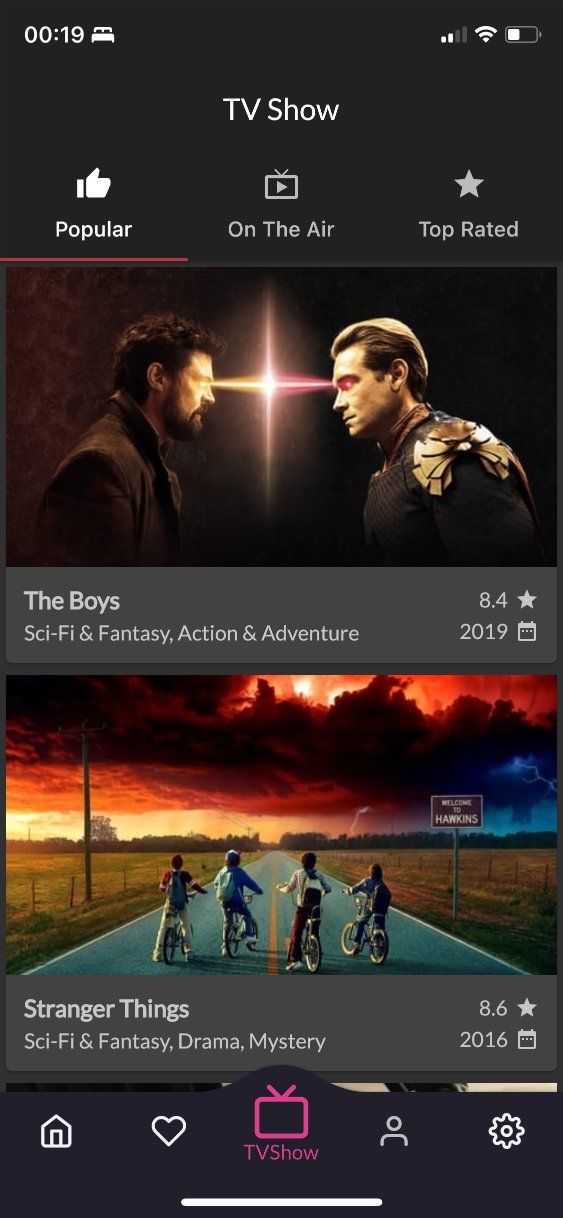
8. TV Show with Popular, On The Air and TopRated
9. Notification created by FCM, Firebase Console
10. All data movie & tv show integrated with TheMovieDB.org
11. Dark & Light Theme
12. Account Screen is a Template
13. Free lifetime for update version


c. Backend API PHP + CodeIgniter v3
1. Management User Install
2. with MySQL Database for show you how many user installed
3. Easy for customize with other platform CMS/Backend platform
"We do not offer refund, please check and double cross check all detailed apps before buy."
Contact us



d. Minimum Requirements
1. Flutter Framework (https://flutter.dev)
2. Server, Hosting, Domain with SSL Support (https)
3. PHP, MySQL, PHPMyAdmin, support API JSON + PHP
4. Firebase Account Console Developer
5. Visual Studio Code
6. Code Igniter v.3x with PHP v 7
7. Follow instruction in Technical Documentation.
8. A Brain to Think ;)

10 Jan, 2024
- Update v.1.2.3
- Compatible Flutter v. 3.16.5
- Compatible Dart v.3.2.3
- Improve Flutter Code
- Update Documentation
- Improve Performance
23 Aug, 2023
- Update v.1.0.8
- AdMob Google Implemented
- Free WebLanding Page (HTML)
- Improve Flutter Code
- Update Documentation
- Improve Performance
31 Jul, 2023
- Update v.1.0.7
- Compatible with Flutter v.3.10.6
- Dart v.3.0.6
- Free WebLanding Page (HTML)
- Improve Flutter Code
- Update Documentation
- Improve Performance
17 Mar, 2023
- Update v.1.0.6
- Compatible with Flutter v.3.7.7
- Dart v.2.19.4
- Improve Flutter Code
- Update Documentation
- Improve Performance
25 Jul, 2022
- Update v.1.0.5
- Compatible with Flutter v.3x
- Improve Flutter Code
- Update Documentation
- Improve Performance
04 Apr, 2022
- Update v.1.0.4
- Compatible with Flutter v.2.10x
- Improve Flutter Code
- Improve Documentation
- Improve Performance
10 Feb, 2022
- Update v.1.0.3
- Compatible with Flutter v. 2.8
- Improve Flutter Code
- Improve Documentation
- Improve Performance
- 1Sales
- Author support included
- Lifetime access to product repository
- Lifetime product updates included