Smart Timer And Counter - jQuery Mega Countdown Plugin

Description
Smart Timer And Counter is a jQuery plugin that can be used to add timers and clocks to the web page. Plugin is highly configurable and expandable through custom skins (visual component), modes (clock/timer logic) and languages (translate labels).
 |
 |
 |
 |
All styling is done using CSS (and Canvas for Circular skin), and all included styles are pure CSS with no images used. Controls are responsive, uses media queries to change counter sizes, and it can break into multiple lines on smaller screens.
Plugin is tested with current Android browsers, iPhone and iPad Safari and Chrome, all modern desktop browsers (IE8 and IE9 will not show most of the styling related to some more complex skins). It requires JavaScript and jQuery support to work.
Endless styling possibilites

Clock and Counter Modes, Custom Layouts
Plugin can work as clock or as counter. If used as clock, you can show current date/time, or you can start from any date. Clock mode can show time in 24 hours (default) format or in 12 hours format (with the AM/PM badge). Counter can countdown to any date, countdown any number of seconds or countup to any seconds limit. Plugin can display different combination of time and date elements, dividers and labels.List of Modes Controls
- Layout: combine order for ‘years, ‘months’, ‘days’, ‘hours’, ‘minutes’, ‘seconds’.
- Dividers: several dividers available to split date / time elements.
- Number of Digits: customize number of digits for each date / time element.
List of Counter Methods
- Date: it must be in the future set using JavaScript Data object. Plugin will count to zero to reach set date.
- Elapsed: it must be in the past set using JavaScript Data object. Plugin counts how much time has elapsed since past date.
- Seconds: count to zero from specified number of seconds.
- Target: count from zero to specified number of seconds.
Numbers based count up and down module
Plugin can also use number based format to count up or down with great flexibility. It allows for custom number of digits, decimal places, decimal and thousand separators, custom step (even randomized from set range). You can specify one character before and after the counter (like currency sign).All included skins (with the exception of Circular) work with the numbers module. Some skins can have a bit different settings.
7 Basic Skins: Base, Simple, Animated, Circular, Custom, Plain and Inline
 Plugin has 7 built in skins to display clocks/counters. Simple and Animated skins have 14 styles each (some the same). Animated skin uses animations (SlideIn, SlideOut, Fade, FadeIn, FadeOut) to change digits. Inline skin can be used on SPAN tags for adding counters inline with text with minimal styling changes.
Plugin has 7 built in skins to display clocks/counters. Simple and Animated skins have 14 styles each (some the same). Animated skin uses animations (SlideIn, SlideOut, Fade, FadeIn, FadeOut) to change digits. Inline skin can be used on SPAN tags for adding counters inline with text with minimal styling changes.
List of Available Skins
- Simple: simple way of displaying digits, with 14 predefined styles.
- Animated: animation to change digits, with 14 predefined styles and 5 animations.
- Inline: for elements inside the text, with 6 predefined styles.
- Circular: uses Canvas to render circular dials, unlimited color customizations.
- Custom: extended from Animated Skin, free control over colors and styling.
- Plain: simpler skin with free control over colors and some control for stylings.
- Base: bonus skin with no styling included, with same behavior as Simple skin.
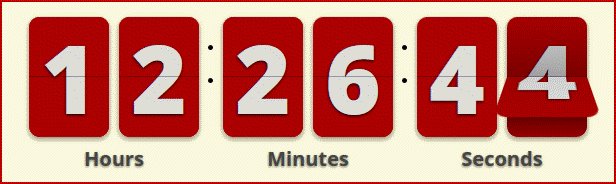
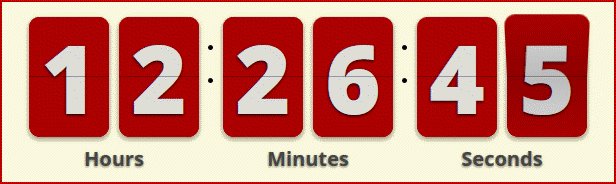
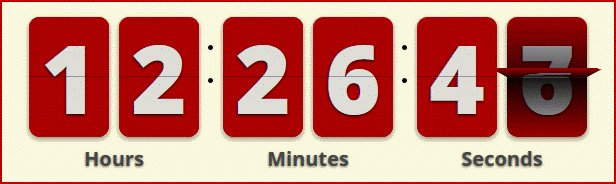
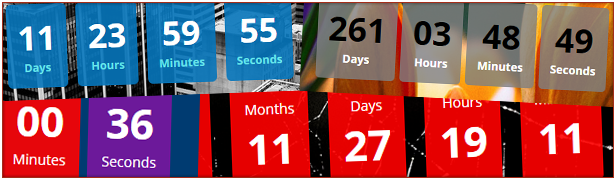
Flip Skin
 Flip skin is fully customizable, and it allows you to use custom colors for digits, background and label, use shadows, specify dimensions, change font family and size.
Flip skin is fully customizable, and it allows you to use custom colors for digits, background and label, use shadows, specify dimensions, change font family and size.
 Skin works with both timers and numbers modules in Smart Timer And Counter plugin. It can flip multiple digits in the same time.
Skin works with both timers and numbers modules in Smart Timer And Counter plugin. It can flip multiple digits in the same time.
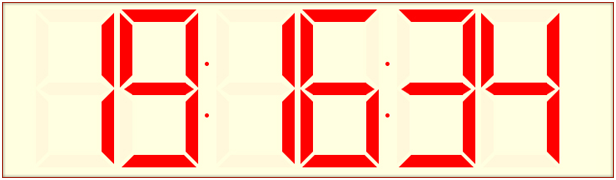
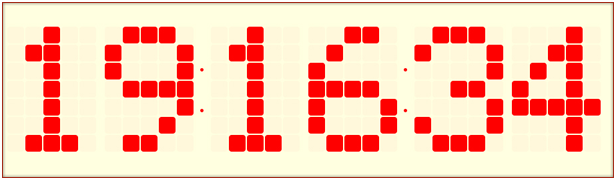
4 LED Skins: Segments, Bars, Matrix 3×5 and 5×7
 This is classic 7 Segment LED display, and it supports different sizes (weight from 2 to 20 pixels) with custom width and height for segments, custom colors, transitions and skew effect by any degree. Border radius settings are not supported for this skin.
This is classic 7 Segment LED display, and it supports different sizes (weight from 2 to 20 pixels) with custom width and height for segments, custom colors, transitions and skew effect by any degree. Border radius settings are not supported for this skin.
 These skins creates matrix with 3×5 or 5×7 dots for each number. You can customize size (any dot weight value), custom colors, border radius for dots, transitions and skew effect by any degree.
These skins creates matrix with 3×5 or 5×7 dots for each number. You can customize size (any dot weight value), custom colors, border radius for dots, transitions and skew effect by any degree.
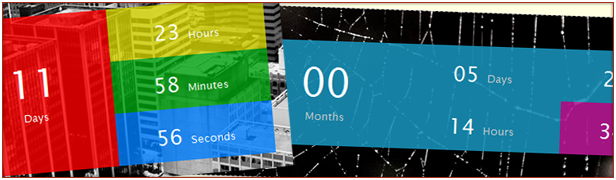
8 Flat Skin: Panels, Diamonds, Tiles, Squares, Bars, Rectangles, Circles, Rounds
 Additional skins based on basic shapes. These skins are for the Counter module only, they can’t be used with Numbers module.
Additional skins based on basic shapes. These skins are for the Counter module only, they can’t be used with Numbers module.
List of Available Skins
- Panels
- Diamonds
- Tiles
- Bars
- Sqaures
- Rectangles
- Cicles
- Rounds
Custom Skin allows free customization
 To use this skin, Animated skin also needs to be loaded. This skin has no predefined skins. But, you can set custom colors, background, shadows, effects from plugin settings. This allows you easy customization of colors and styles. Also, you can change colors independently for every counter element.
To use this skin, Animated skin also needs to be loaded. This skin has no predefined skins. But, you can set custom colors, background, shadows, effects from plugin settings. This allows you easy customization of colors and styles. Also, you can change colors independently for every counter element.
Plain Skin allows easy customization
 This is very simple skin that allows customization of colors, font and other elements.
This is very simple skin that allows customization of colors, font and other elements.
Circular Skin uses Canvas to show circular dials
 Based on third party jQuery Knob library, allows full customization of size and colors (even using transparency) for number dials.
Based on third party jQuery Knob library, allows full customization of size and colors (even using transparency) for number dials.
Easy customization and integration with detailed documentation
 Plugin has wide range of settings for skins, modes, language. It is easy to customize and use with any jQuery based project. Documentation contains detailed explanation of all settings, list of values, list of styles and more. Plugin package has plenty of demos.
Plugin has wide range of settings for skins, modes, language. It is easy to customize and use with any jQuery based project. Documentation contains detailed explanation of all settings, list of values, list of styles and more. Plugin package has plenty of demos.
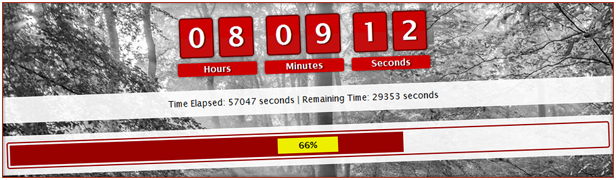
Many events and methods available for extra control
 Many events available to attach your own code to control things outside of the timers (progress bar, events on the page) with methods to get current state of the counts or clocks, stop or start timers and more. Example in the package shows how to control progress bar for countdown.
Many events available to attach your own code to control things outside of the timers (progress bar, events on the page) with methods to get current state of the counts or clocks, stop or start timers and more. Example in the package shows how to control progress bar for countdown.
Other plugin features
- Support for translation using language objects to change element labels.
- Attach your own code on callback events to handle start, stop, finish…
- Many settings to control counters display: dividers, spacing, labels…
- Includes methods to start, stop, reset or modify counter object elements.
- Includes 7 PDF documentation files with information about the plugin.
- Includes 26 demo files with almost 100 demos.
System Requirements
- jQuery 1.7 or newer
- Works with jQuery 2.x and 3.x
Documentation
Plugin contains PDF user and developers guides inside the plugin package, in the ‘docs’ directory. Check out this documents to get information on plugin options, usage and more. To start with the plugin, open the ‘index.html’ file in the browser to get the information about plugin usage, and list of demos to get you started with the plugin usage. You can also find each example in the ‘demo’ directory.Version 4 Notice
Version 4.0 of the plugin contains all the skins that previously belonged to the addons. Because of that, some file names have been changed, so when you switch to new version make sure to check which files you need and if some of them have changed names.Changelog
Version 4.1 / 2020.06.12.
- Updated: Tested with jQuery 3.5.1
- Updated: refactoring some jQuery event handlers
- Updated: various improvements to the plugin core
- Updated: removed several instances of unused variables
- Fixed: few instances of wrongly used animation speed value
Version 4.0 / 2019.04.23.
- Added: All additional skins included in the main package
- Added: All the extra demos for all the skins
- Added: Dropdown used for the demo navigation control
- Added: Additional installation packs for various added skins
- Updated: Improved CSS minfication using CSSO engine
- Updated: JavaScript only minified, no longer using packer
- Updated: Improved demo examples and installation instructions
- Updated: Many improvements to the core JavaScript
- Updated: Various changes to file names for better consistency
- Updated: Demo CSS and JS files moved to own location
- Updated: Works with jQuery 3, tested with jQuery 3.4
- Updated: Some distribution and pack file names are changed
- Fixed: Several minor language related constructs
- Fixed: Some basic skins were not minfied
 |
 |
 |
 |
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control