Simple Image Slider Carousel

Description
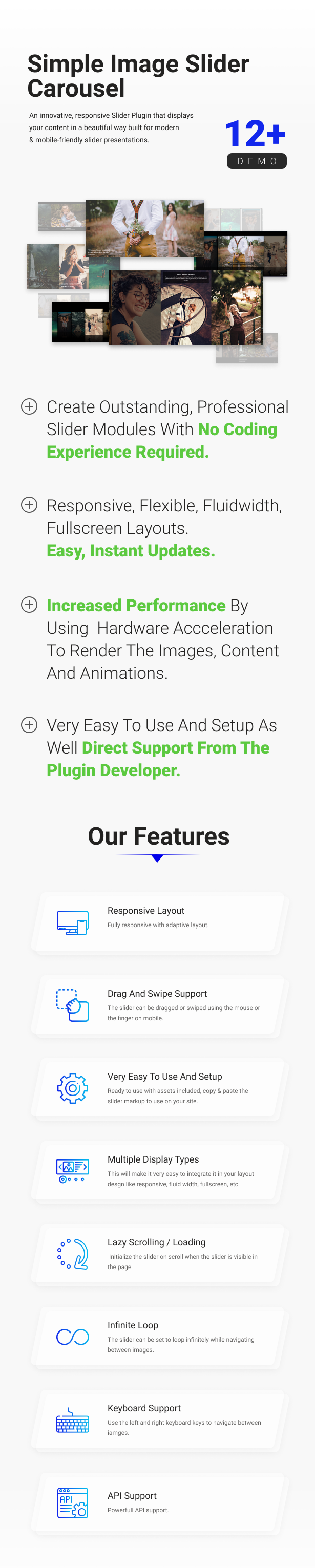
What is Simple Image Slider Carousel ?
Simple Image Slider Carousel is a full blown image (jpg, jpeg, png) responsive image slider gallery that runs on all major browsers and mobile devices like iPhone, iPad, iOS, Android and Windows. It can display any number of images in a slider / carousel style with extreme fine tune control. It has high performance using OOP code and the latest CSS3 / HTML / JS techniques, ready for mobile and desktop, very flexible, easy to setup and extremely customizable.
Simple Image Slider Carousel main features:
Responsive layout.
Paralax support.
Fullscreen button.
Very easy to use and setup.
Multiple display types, that will make it very easy to integrate it in your layout desgn responsive / fixed, fluid width, fullscreen, afterParent etc.
The image playlist can be contructed using simple HTML markup or JSON.
Customizable image border size, color, spacing and other visual settings can be configured with ease.
Complete control over the images geometry as you can see in the examples provided. The option to randomize the images playlist order.
Lazy scrolling / loading, the posibility to initialize the slider on scroll when the product is visible in the page, this way for example if the product is in a section of a webpage that is not visible it will not be initialized / load images, instead the slider will be initalized / load images only when the user is scrolling to that section in which the slider is added
The posibility to show all images or set a number of images to be displayed.
Support for HTML / text content that can be added inside the image at the bottom or top of the image or outside the image at the bottom.
Customizable theme / skin.
Optional infinite loop.
Two animation HTML / text types and the possibility to add more.
Optional next and previous buttons.
The next and previous buttons can be positioned inside, outside, at the bottom of the image or at the edge of the browser.
Fine tunning for possitioning the next and previous buttons.
Swipe support for mobile devices and optional keyboard support for desktop.
Multiple transition types.
API support.
Autohide buttons, the buttons can be set to autohide after a number of seconds of inactivity.
Documentation included.
Much more …
What our clients are saying:






Updates log
Version 2.0 Release Date 12.02.2020
- Redesign the entire slider with a modern look.
- Added paralax support.
- Added fullscreen button.
Version 1.3 Release Date 31.01.2019
- Added drag support.
- Added slideshow support.
Version 1.2 Release Date 04.02.2017
- Added the possibility to set how many images to skip left or right when the next and previous buttons are used.
Version 1.1 Release Date 26.10.2017
- Added lazy scrolling / loading, the posibility to initialize the slider on scroll when the product is visible in the page, this way for example if the product is in a section of a webpage that is not visible it will not be initialized / load images, instead the slider will be initalized / load images only when the user is scrolling to that section in which the slider is added.

- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control