Responsive Portfolio Website by NavodCaldera

Description
Key features of this template include:
- Responsive Design: The template is optimized to work seamlessly across various devices and screen sizes, ensuring a consistent user experience for visitors accessing the website from different platforms.
- Navigation: The header includes a navigation menu with smooth scrolling functionality, allowing users to easily navigate between different sections of the website.
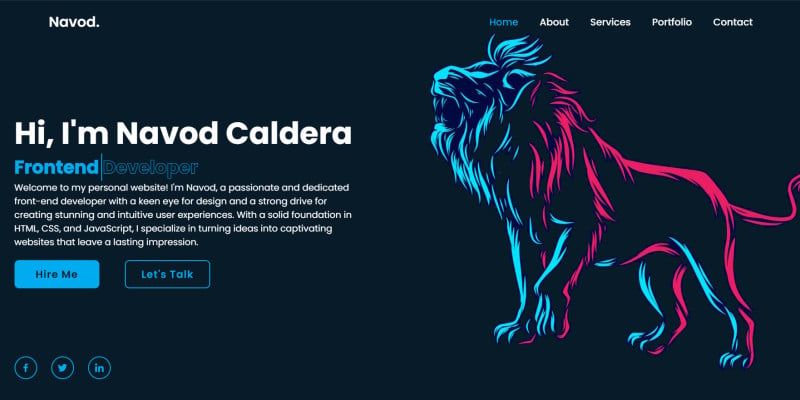
- Introduction Section: The home section introduces the individual with a personalized greeting, role description, and brief bio. It also includes buttons for actions like hiring and social media icons for connecting with the individual on various platforms.
- About Section: This section provides detailed information about the individual, including their role, skills, personal details, and contact information. It also includes a spinning circle effect for visual appeal.
- Education and Experience: The template includes sections for showcasing the individual's education background and professional experience, organized in a structured format with dates and descriptions.
- Skills Section: The skills section highlights the individual's coding and professional skills, along with progress bars indicating proficiency levels.
- Services Section: The template includes a section for listing the services offered by the individual, with brief descriptions and buttons for more information.
- Portfolio Section: The portfolio section showcases the individual's latest projects with images, descriptions, and links for more details.
- Testimonial Section: This section features testimonials from satisfied clients or collaborators, presented in a visually appealing manner with images and text.
- Contact Section: The contact section includes a form for visitors to get in touch with the individual, with fields for name, email, phone number, subject, and message.
- Footer: The footer contains copyright information and a "Back to Top" button for easy navigation to the top of the page.
- Responsive design for compatibility across devices.
- Navigation menu for easy access to different sections.
- Introduction section with personalized greeting and bio.
- About section detailing the individual's role, skills, and contact information.
- Education and experience sections with structured information.
- Skills section showcasing coding and professional abilities.
- Services section listing offered services with descriptions.
- Portfolio section displaying latest projects with descriptions.
- Testimonial section featuring client testimonials.
- Contact section with a form for user inquiries.
- Footer with copyright information and a "Back to Top" button.
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Secure payment & money back guarantee