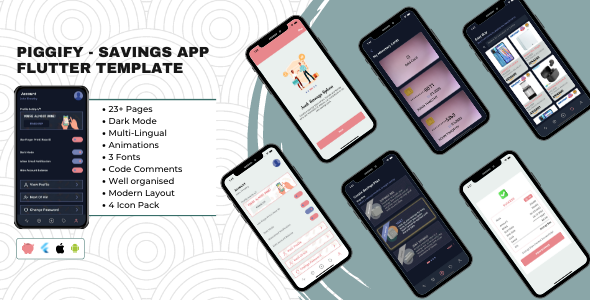
Piggify - Flutter Savings App Template

Description
Savings App – UI Template is here to save you time from working on the front end, you can just focus on working on the back end. With reusable widgets, dark mode, multi-lingual features, ready-to-use widgets, code snippets, and 23 screens. Classes for validating login and user input. Shared preference and code comments. You can easily integrate these into any Flutter project.
Kit Features:- Made with: Flutter 2.10
- Null Safety
- Dark Mode: Allows user’s adjust the theming and colours of the app
- Shared Preference: Allows users to store casual data on the device’s memory
- Color Library: Easily modify the primary and secondary colours of the app’s brand
- Clean Code and a well-structured project with documentation
- Single code base for both Android & iOS
- Fully responsive UI
- Best UI & UX
- Great animation
- Free lifetime updates & stunning customer support
- Easy to integrate into your project
- MultiLingual
- Input validation
- Licensed Images
- Customisable Credit Card Widget
- Customisable Store Widget
- Customisation Lists Widgets
- Html Documentation File to guide you in modification and set up of your project
- Splash Screen
- Sign In Screen
- Sign Up Screen
- OTP Screen
- Forgot Password Screen
- Welcome | Onboarding Screen
- Dashboard | Home Screen
- Savings Screen
- Store Screen
- Profile Screen
- Settings Screen
- Debit | Credit Card Screen
- Create New Savings Plan Screen
- Activity Screen
- Edit Profile Screen
- Success Screen
- Confirm Logout Alert Dialog
NB: When you arrive on the login page, all you have to do is enter a valid email address or a made up email with a correct email format, then enter any password you like to access the Dashboard or other pages of the applications.
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Secure payment & money back guarantee