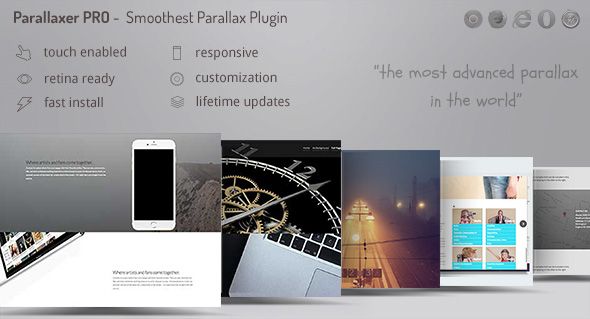
Parallaxer - Parallax Effects on Content

Description
DZS Parallaxer is a script that turns any content into a cool parallax effect. It works smooth with any content you throw at it, images and even sliders, video players, basically any html content. It’s also the parallax that works flawless because of the algorithm behind.
Wow your visitors with DZS Parallaxer and install easy in any template, and setup any content in any size.
Live Preview – here
Parallaxer Features
- fully responsive – looks great from mobile to HD
- touch optimized – touch devices are not forgotten
- CSS3 technology - this component uses cutting-edge css3 definitions
- easy install – purchase, download the zip, read the docs
- iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
- Android optimized – this component has been tested on Android 4.0+ Chrome
- SEO friendly – built with search engine optimization on mind from the ground up, the Parallaxer uses non hidden valid html markup to build the widget
- compatible with all major browsers, including IE – compatible from IE8 to IE11+, Chrome, Safari and Firefox
- retina ready – looks great on retina devices
- embed ready – allow users to embed the video player on their site
- developer / SASS powered – this component’s CSS has been built on top of SASS which means SASS users will have an easy time modifying the skins. For non-SASS users it’s no problem either because CSS files ( generated by SASS ) are provided
- settings_movexaftermouse option which which makes a wider image move after the mouse
- 3 separators which can be placed on bottom or top, and flipped horizontally or vertically

|
Mobile OptimizedSmooth on mobiles too because of hardware |

|
Any ContentScroll any content, like sliders, html content
|
FAQ
I notice on your demo page(s) that when I scroll up or down, there is a slight time interval before the background parallax image stops moving (I think this is called easing) ... I’d like the image to stop parallaxing / moving as soon as I’ve stopped scrolling – is this possible? I hope you know what I am talking about.
You have a duration option – if set the 0, the effect is instantcould this parallax script be implemented into a simple slider like flickerplate? I’ve been trying to do this with other parallax (free) scripts online and I just cannot get it right! I know this is an out of the box kinda question.
It can be implemented of course in a slider, if the slider supports html contentParallaxer Reviews







Parallaxer Updates
UPDATE 2.36 [ 09/14/2017 ]
- [FIX] some bugs
- [TWEAK] preview
- [FIX] some bugs
- [TWEAK] preview
UPDATE 2.34 [ 07/09/2016 ]
- [FIX] different stability fixes
- [FIX] preview
- [ADD] new class – height-is-based-on-content – so that you can have parallax image / video background to content that will resize responsively
- [ADD] new example – responsive content
- [FIX] a bug on chrome with the separators not covering 1 pixel
- [ADD] new example index-amusic.html
- [FIX] fix on IE9 centering elements
- [FIX] scroller problem on magic trackpad / magic mouse
UPDATE 2.10 [ 08/21/2015 ]
- [ADD] Features Module
- [ADD] separator feature
- [ADD] multiple parallax elements inside parallax element
UPDATE 1.30 [ 12/07/2014 ]
- [ADD] settings_movexaftermouse option which which makes a wider image move after the mouse
- [ADD] 3 separators which can be placed on bottom or top, and flipped horizontally or vertically
UPDATE 1.20 [ 11/11/2014 ]
- [ADD] simple mode
UPDATE 1.10 [ 10/25/2014 ]
- [ADD] lazyloading
- [ADD] dzsparallaxer—-window-height class -> a class which resizes elements to the window height
- [TWEAK] reworked parallax alghorithm
WordPress Version

Other Great Plugins


Credits
- fontawesome
- Concert Photo
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control