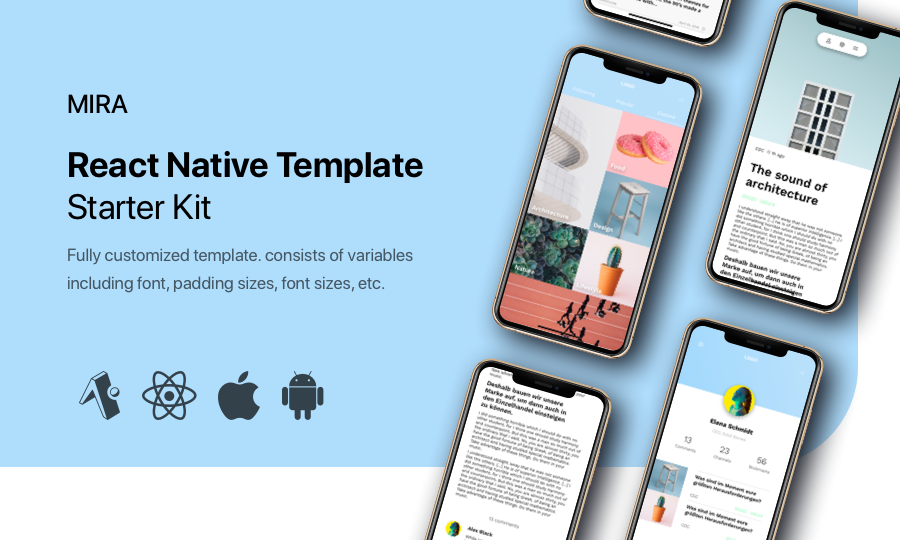
Mira

Description
Mira – React Native Template. There is a starter Template for mobile apps developers. This template is ideal for starter application for developers.
It is designed in such a way that it is as easy as possible to use the ready-made components of the starter kit in your projects. Here it is very easy to change colors, they are sewn into variables. Mira starter kit easy to change what you need. This is a very fast application no slows and lags.
This project will help speed up the development of any project on React Native, and as a result, will help reduce costs. Fully customized template. consists of variables including font, padding sizes, font sizes, colors, font-weight.
What's inside Mira – React Native Template?
Article screen
Registration Screen
Log In Screen
Forgot Password Screen
Onboarding Screens
Feed Screen
Feed Channel Screen
Calendar Screen
Dashboard Screen
Profile screen
Profile Settings Screen
Timeline Screen
Drawer Navigation
Stack Navigation
List of Components
List of constants folder
Custom icon SVG set
If you want to spend less time and money to create mobile apps. You just have to take a look at the Mira react native starter kit. You can easily change colors, font sizes, distances between blocks and everything you need. Very convenient navigation between pages is made starter kit, you will get technical support. Our mission is to make your mobile application development easy and convenient. That you spend less time and money and get pleasure from it.
Google fonts
Unsplash images
Full Presentation on Behance
Package .json
{
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject",
"test": "jest --watchAll",
"prettier": "prettier --write App.js screens/*.js components/*.js constants/*.js",
"eslint": "eslint App.js screens/*.js components/*.js navigation/*.js constants/*.js",
"eslint-fix": "eslint --fix App.js screens/*.js components/*.js navigation/*.js constants/*.js",
"test-lint": "npm run prettier && npm run eslint"
},
"jest": {
"preset": "jest-expo"
},
"dependencies": {
"@expo/samples": "~3.0.3",
"@expo/vector-icons": "^10.0.0",
"@react-navigation/web": "^1.0.0-alpha.9",
"expo": "^35.0.0",
"expo-asset": "~7.0.0",
"expo-constants": "~7.0.0",
"expo-font": "~7.0.0",
"expo-web-browser": "~7.0.1",
"react": "16.8.3",
"react-dom": "16.8.3",
"react-native": "https://github.com/expo/react-native/archive/sdk-35.0.0.tar.gz",
"react-native-app-intro-slider": "^3.0.0",
"react-native-calendars": "^1.212.0",
"react-native-elements": "^1.1.0",
"react-native-form-validation": "^1.0.5",
"react-native-gesture-handler": "~1.3.0",
"react-native-progress-circle": "^2.0.1",
"react-native-reanimated": "~1.2.0",
"react-native-safe-area-view": "^0.14.7",
"react-native-svg": "9.9.5",
"react-native-svg-uri": "^1.2.3",
"react-native-web": "^0.11.7",
"react-navigation": "^3.11.0",
"react-navigation-drawer": "^2.0.1"
},
"devDependencies": {
"babel-eslint": "^10.0.3",
"babel-preset-expo": "^7.0.0",
"eslint": "^6.3.0",
"eslint-config-airbnb": "^18.0.1",
"eslint-config-prettier": "^6.2.0",
"eslint-plugin-import": "^2.18.2",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-prettier": "^3.1.0",
"eslint-plugin-react": "^7.14.3",
"jest-expo": "^35.0.0",
"prettier": "^1.18.2"
},
File Structure:
.eslintrc
.gitignore
.watchmanconfig
App.js
app.json
babel.config.js
package.json
screens/
ArticleScreen.js
CreateAccountScreen.js
FeedbackScreen.js
FeedChannelScreen.js
FeedScreen.js
ForgotPasswordScreen.js
IntroScreen.js
LoginScreen.js
ProfileCalendarScreen.js
ProfileDashboardScreen.js
ProfileScreen.js
ProfileSettingsScreen.js
ProfileTimelineScreen.js
navigation/
AppNavigator.js
DrawerNavigator.js
constants/
Bootstrap.js
Colors.js
Layout.js
Theme.js
components/
__tests__/
ButtonGroupArticle.js
ButtonGroupIconTabs.js
ButtonGroupTabs.js
SmartForm.js
StyledText.js
TabBarIcon.js
assets/
fonts/
WorkSans-Black.ttf
WorkSans-Bold.ttf
WorkSans-ExtraBold.ttf
WorkSans-ExtraLight.ttf
WorkSans-Light.ttf
WorkSans-Medium.ttf
WorkSans-Regular.ttf
WorkSans-SemiBold.ttf
WorkSans-Thin.ttf
images/
png/
ava.png
ava2.png
image1.png
image2.png
image3.png
image4.png
image5.png
image6.png
image7.png
image8.png
image9.png
image10.jpg
svg/
black/
back-arrow.svg
bookmark.svg
close.svg
comment.svg
download.svg
grid.svg
letter.svg
letters.svg
lock.svg
menu.svg
news.svg
setting.svg
stats.svg
time.svg
user.svg
user-2.svg
color/
check.svg
light.svg
news.svg
sound.svg
gray/
bookmark.svg
check.svg
comment.svg
heart.svg
mail.svg
share.svg
time.svg
user.svg
white/
arrow_back.svg
download.svg
letter.svg
menu.svg
phone.svg
pin.svg
settings.svg
upload.svg
icon.png
robot-dev.png
robot-prod.png
splash.png
__tests__/
__snapshots__/
App-test.js.snap
App-test.js
- 41Sales
- Author support included
- Lifetime access to product repository
- Lifetime product updates included
This product cannot be purchased because the author did not add the download file or deleted it. Ask the author in the comments about this.