MakeMyTrip clone - Booking App Flutter App UI Kit

Description
MakeMyTrip clone – Booking App Flutter 3 App UI Kit
MakeMyTrip clone – Booking App Flutter App UI Kit for Customer. MakeMyTrip app is nicely designed and developed using flutter, open-source mobile application development SDK created by Google for building natively compiled applications (Android and iOS) from a single codebase.

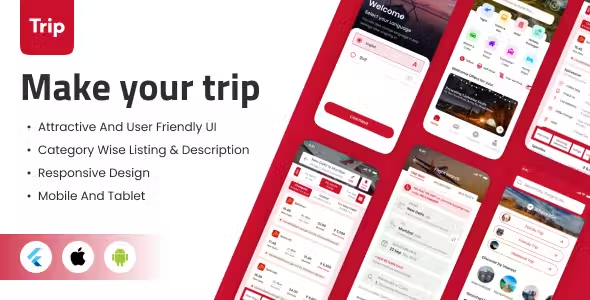
MakeYourTrip – flutter app UI kit will save a lot of time to develop a unique, neat, and clean designed mobile application for booking Flights, Hotels, Trains, Buses, Cabs online platform. MakeYourTrip – app comes with Android, iOS versions. So, you just have to integrate your own back end (admin panel) and use APIs. So, you can use this BookYourShow – BookMyShow app UI to implement your own application.
By using MakeYourTrip flutter app UI kit, developer can save for 100+ hours to develop mobile application rather than searching for features on internet.
The download package contains the full Source Code, Images, Icons and all reusable resources that helps you to install app to start your project in few minutes.
The collection consists of UI elements and styles based on Material Design Guidelines. With its clean and direct effect, this set of mixed App UI design easily becomes your standalone solution. Design different screens easily by customizing templates.

Core Features of MakeYourTrip – Flutter App UI KIT
- MakeYourTrip UI template for Book Flights, Hotels, Trains, Buses, Cabs and Many More..
- Flexible Structure, Easy to Customize.
- Clean and Easy Code with Clear Navigation.
- Fully Customizable Pages and Widgets.
- This UI Provides Easy, Enjoyable, and Effective Interaction Between the User and the App.
- Organized Layers and Groups.
- Optimized for both Android and iOs.
- Reusable Elements and Widgets.
- Responsive Design to any Device Screen!
- The Variables, Classes and Functions are Named per their Role.
- All Screens and Widgets are Named per their Content.
- Saved +100 hours of development.
- More…
Requirements
- Any Operating System (ie. MacOS X, Linux, Windows).
- Any IDE with Flutter SDK installed (ie. Android Studio, VSCode etc).
- A basic knowledge of Flutter and Dart.
Application Screens
- Welcome screen
- Introduction screen
- Sign In
- Sign Up
- Language Option
- Country Option
- Referral Code
- OTP Verify
- Dashboard/Home Screen
- Types of Search
- My Trips History
- Where2Go
- Flights Search
- Sort & Filters
- Flights Details
- Add-ons
- Payment UPI/Net banking/Wallet
- Hotels
- Area option
- Fare Breakup
- Check-In Baggage
- Traveller Details
- List of Hotels
- Property type option
- Train & Bus booking
- Review
- Cab Search
- Notification
- Offers
- Get Visa Online
- Profile Details
- My Wishlist
- My Gift Card
- Manage Payment
- More…



GetX Documentation
→ GetX Package : Read Article
→ GetX Ecosystem State Management :Read Article
→ GetX Ecosystem Dependency Injection : GetX Package
What you will get?
- MakeYourTrip – UI Kit Template
- Full Source Code
- Documentation
- Free Version Upgrade
Version 1.0.0 – Jan 6th, 2023
- Initial release.

- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control