Gala






Description
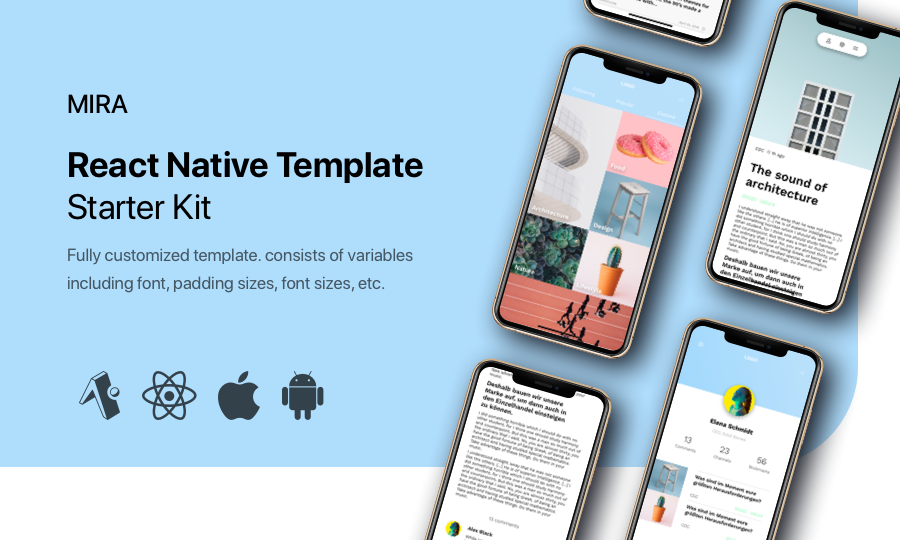
Gals is a full React Native bootstrap template. Based on the premium React Native Bootstrap Template Screens Library.
If you’re a newbie and you want to develop React Native Application, make sure Gala template is exactly what you need. It was started especially for fast development React Native Applications for both platform iOS and Android. This application is written by React Native and JavaScript programming language. This application is ideal for Start any React Native projects that already have a website and need to make a mobile application.
About Gala – React Native Bootstrap Template
This template uses all the basic principles of bootstrap, colors in the variables, columns, indents, fields, and everything that you love so much when you create sites on bootstrap. In one application, everything that you lack was collected to quickly make applications in one place.
Pages included.
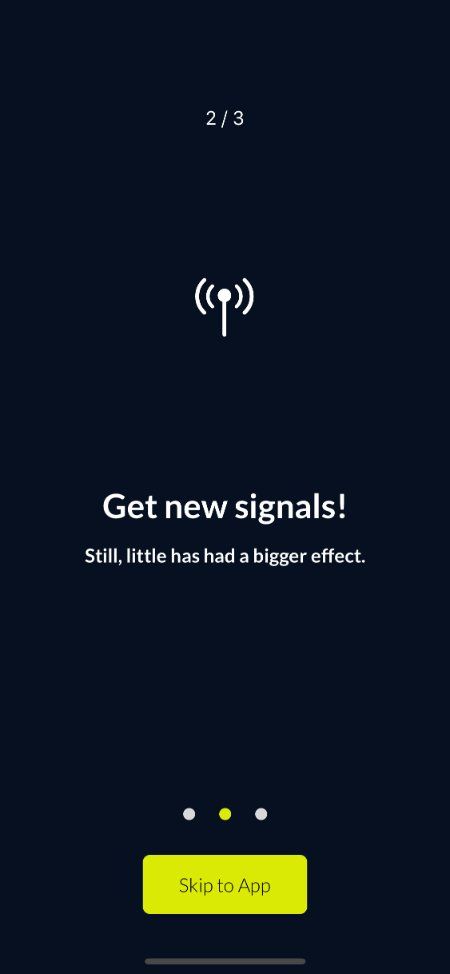
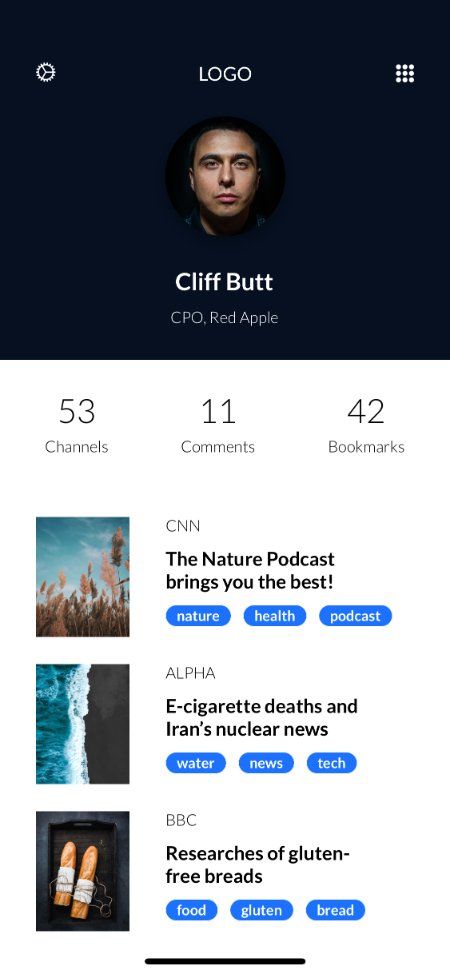
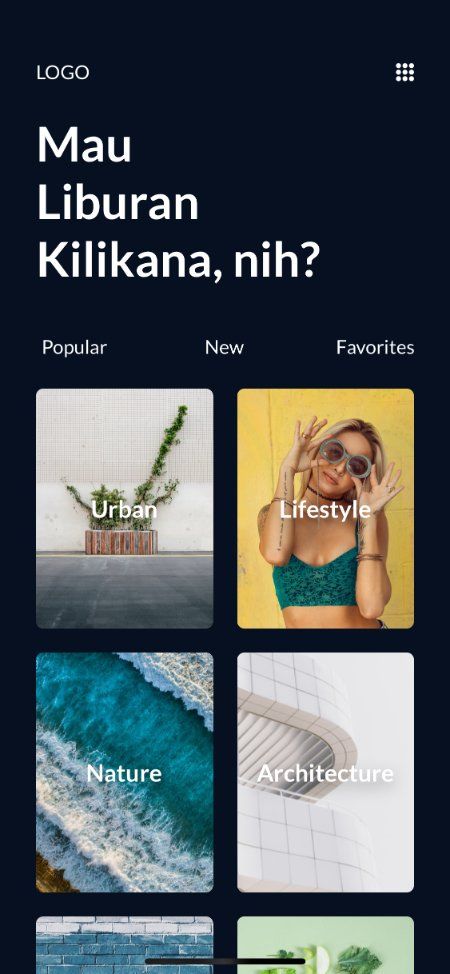
20 Premade Layouts Screens
Login and Social login
Product grid & Carousel, Product list
Banner Promotions
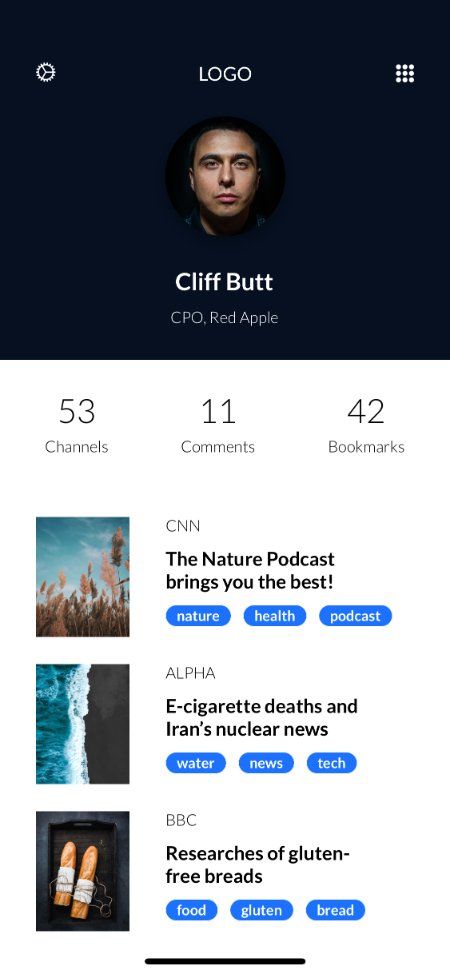
Customer Reviews
Support RTL
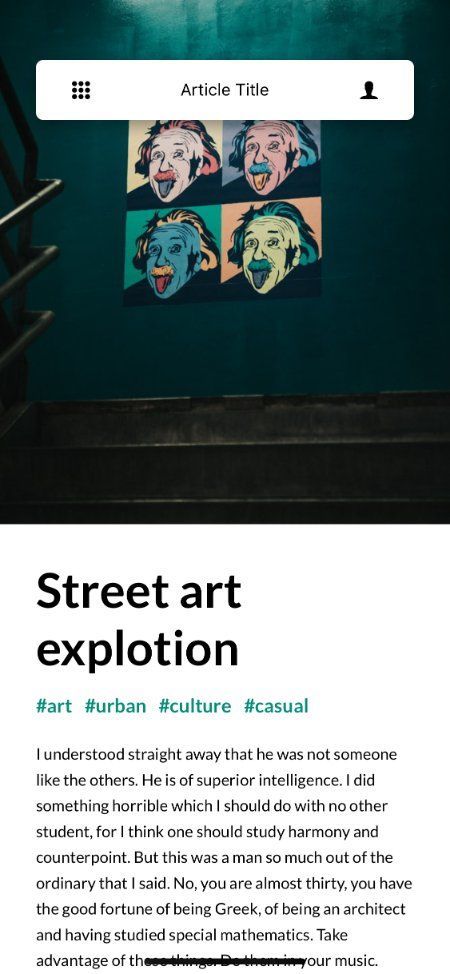
Blog LastestDetail Blog
Coupon Code
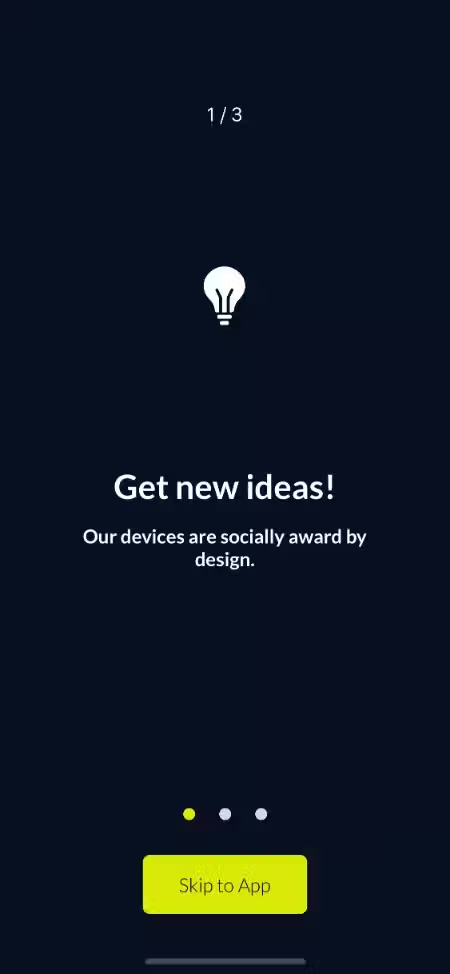
Splash Screen
Make Multiple templates
Other Pages
About us
Helpful links
Expo repo for demo
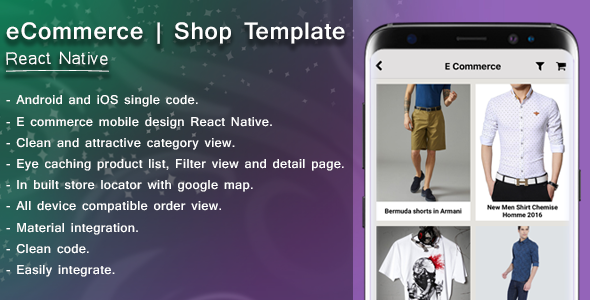
E-commerce app template
Files Included
Layered PNG, JavaScript JS, JavaScript JSON, XML, .h, .m, .java, .xml
Compatible with Software Versions
iOS 12, iOS 11, iOS 10.0.x, iOS 9.0.x, Android 9.0, Android 8.1, Android 8.0, Android 7.1.x, Android 6.0, Android 5.1.x, Android 4.1.x
How to start with template:
Documentation & First Steps
Dependencies inside package
"@expo/samples": "~3.0.3",
"@expo/vector-icons": "^10.0.0",
"@react-navigation/web": "^1.0.0-alpha.9",
"expo": "^38.0.0",
"expo-asset": "~8.1.7",
"expo-constants": "~9.1.1",
"expo-font": "~8.2.1",
"expo-web-browser": "~8.3.1",
"react": "16.11.0",
"react-dom": "16.11.0",
"react-native": "https://github.com/expo/react-native/archive/sdk-38.0.2.tar.gz",
"react-native-app-intro-slider": "^3.0.0",
"react-native-calendars": "^1.343.0",
"react-native-elements": "^1.1.0",
"react-native-form-validation": "^1.0.5",
"react-native-gesture-handler": "~1.6.0",
"react-native-progress-circle": "^2.1.0",
"react-native-reanimated": "~1.9.0",
"react-native-safe-area-context": "~3.0.7",
"react-native-safe-area-view": "^1.1.1",
"react-native-screens": "~2.9.0",
"react-native-svg": "12.1.0",
"react-native-svg-uri": "^1.2.3",
"react-native-web": "~0.11.7",
"react-navigation": "^4.4.0",
"react-navigation-drawer": "^1.4.0",
"react-navigation-stack": "^1.7.3",
"react-navigation-tabs": "^1.2.0"
- 48Sales
- Author support included
- Lifetime access to product repository
- Lifetime product updates included
This product cannot be purchased because the author did not add the download file or deleted it. Ask the author in the comments about this.