Food Order Flutter Complete application for Android and IOS + Food Delivery boy Native Android app

Description
Food Order App is Flutter app for restaurant online business with multiple branch Restaurant or single Restaurant.
3 in 1 Product a complete Solution for Food Order Business in Arabic & English.
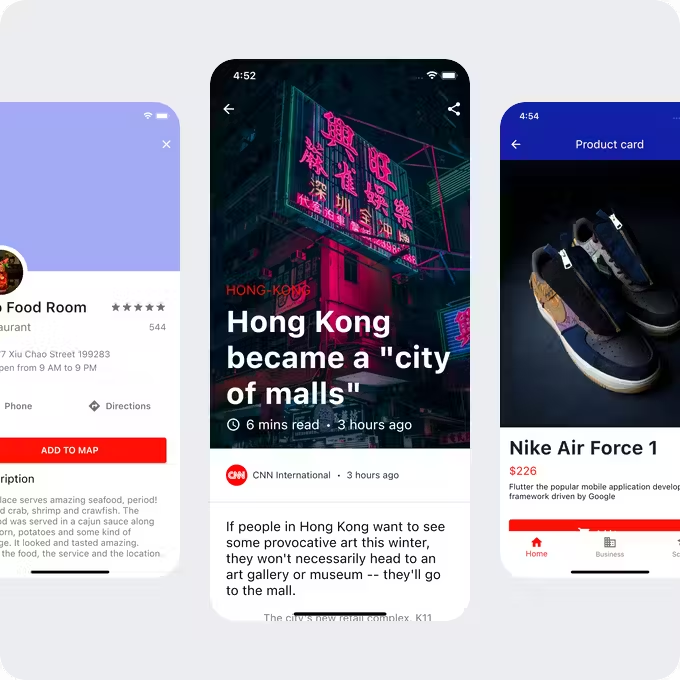
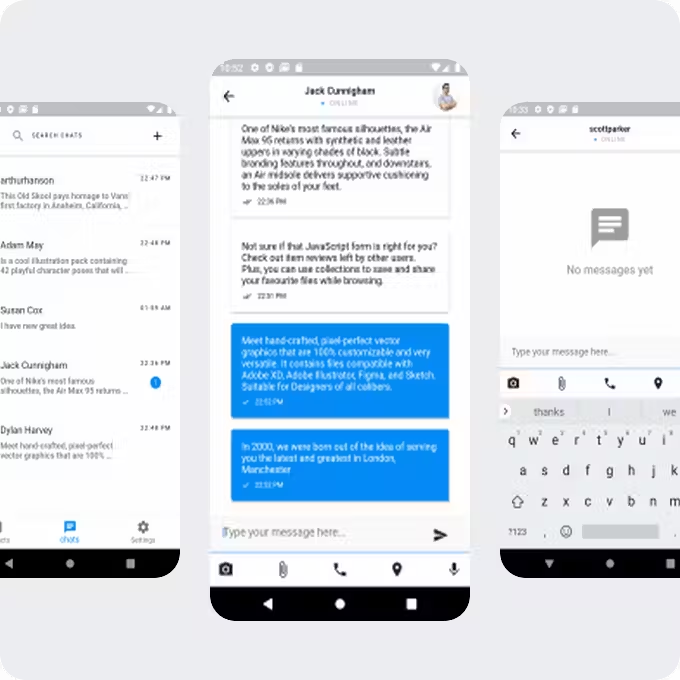
- Food Order Customer App in Flutter.
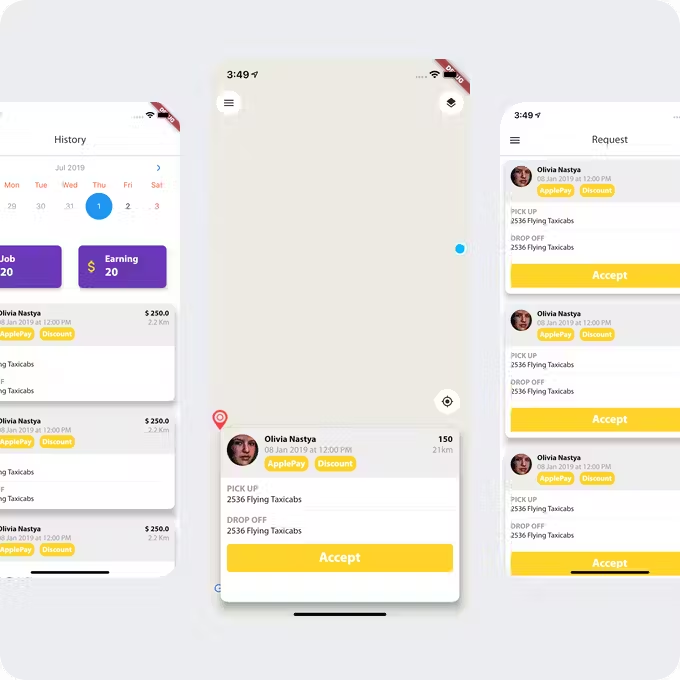
- Food Delivery boy in Native Android.
- Admin panel Backend in Codigniter.
Features:
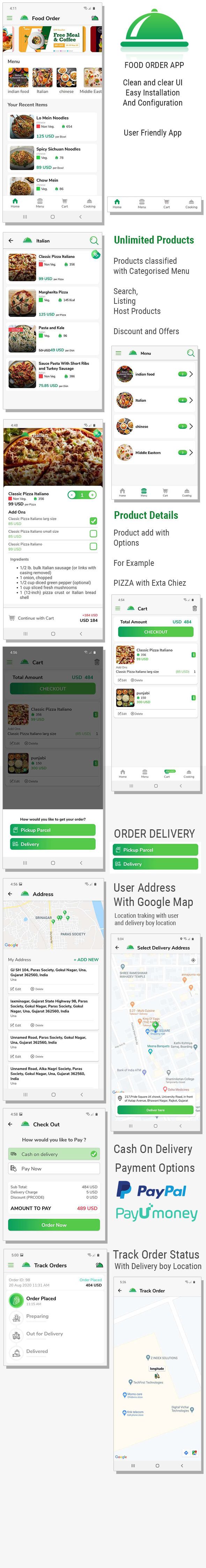
- Useful for Multiple branch or Single Branch Restaurant.
- Payment Integration – Paypal & PayU Money.
- Complete App With Two Language – English & Arabic.
- Google Map Integration for Easy Location Selection.
- Google Map Integration for Delivery boy tracking.
- Easy User Registration (Mobile Number Based) – SMS OTP Based.
- Unlimited Category for different types of food.
- Unlimited Menu and Product.
- Sub Product like extra cheese, cold drinks can be configure for each product.
- Order Update via Email.
- Predefine Email Template for Order Status and it’s customizable.
- Pickup from Restaurant branch and delivery on Location both support.
- Coupon Support like festival discount.
- Home Page with Banner Support for new Launch Product.
- Discount support for product Wise.
- Support Inbox – View Message from Admin panel Send by user from app.
- Notification support – one signal integration.
- App User Management – list of all user and details like location and Contacts.
- Delivery Boy Management – Add unlimited delivery Boy with ID Proof, Vehicle number, license etc.
- Order Receipt
- Order Status Vise Management – Pending, Confirm, On Delivery, Delivered.
- Pre Define App Page With Modification – Privacy Policy, Terms & Condition, Contact US, About US.
- Food Order User app in Flutter and Food Delivery boy in Full Native Android Code in Kotlin Language.
What You Get:-
- Full Flutter Source Code For Food order app Customer side. (Build in Any Android or IOS).
- Full Native Android Source code for Food delivery Boy.
- Full Php Code of Server Side.
- Document & Guide with Screenshot.
What Inside Guide:-
- Backend Setup Guide
- Food Order app Flutter Guide
- Food Delivery Boy Native setup guide
- Reskin Guide – Logo, Name & Color Change Guide with Screen Shot
- Firebase and one signal Setup GUide with Screen Shot
Base Requirement:-
- Android Studio 3.0 +
- Php Ver. 5.6 +
- My Sql
- Codigniter 3.1.11 +
- XCode 11.5
- Swift 5
- Flutter 1.17.1
- Tools – Dart 2.8.2

Check IOS Demo on Youtube
<iframe width=”560” height=”315” src=”https://www.youtube.com/embed/bqw6qZVIBmk” frameborder=”0” allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>Check Android Demo on Youtube
<iframe width=”560” height=”315” src=”https://www.youtube.com/embed/9N3RquJPGrg” frameborder=”0” allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>Demo Details & Test APP
Admin Panel: Demo Admin panel
- User name: 1111111111
- Password: 123456
Demo User App:
- User Name: 9999999999
- Password: 123456
Demo Delivery Boy App:
- User Name: 8888888888
- Password: 123456

- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Secure payment & money back guarantee