Edume - E Learning App Mobile UI Kit

Description
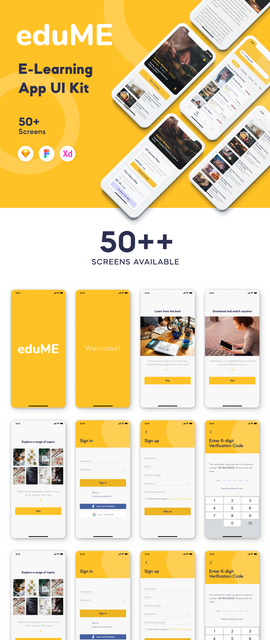
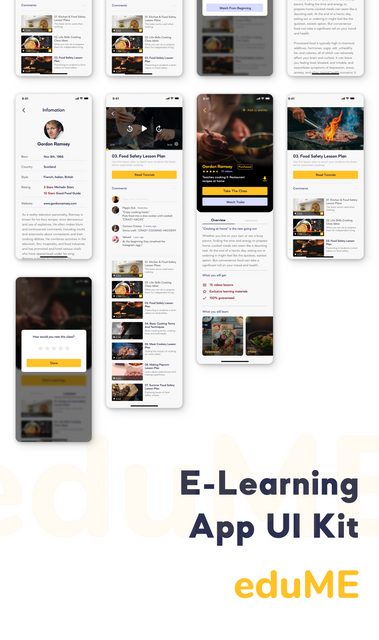
Edume – E Learning Mobile App UI Kit
Edume is a mobile app UI Kit made to help you create wonderful video-learning experiences for your next project. It has customizable colors, components and text styles, letting you get the best productivity by working in Sketch, Figma & Adobe XD. With simple and modern design, Edume is the perfect starting point!Edume is also highly customizable, well layered, vector and organized. It’s the ultimate tool for your next successful app!
Categories included:
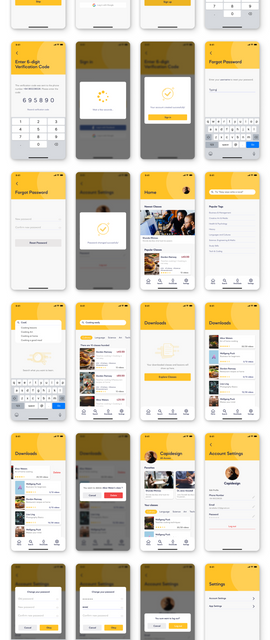
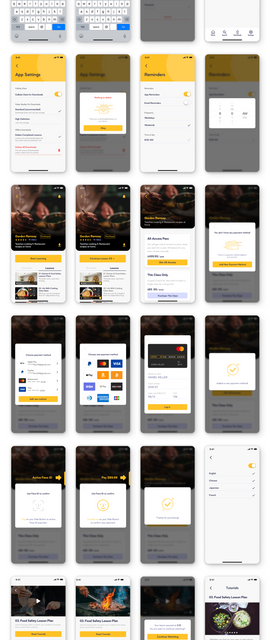
1. Walkthrough (x5)2. Sign in/Sign up (x7)
3. Home (x1)
4. Download (x4)
5. Profile (x5)
6. Watching (x8)
7. Setiing (x3)
8. Remminder (x2)
9. Search (x3)
10. Detail (x3)
11. Payment (x8)
12. and more
Highlights
- 50+ Screens designed for iPhone X- Easy to use & Customizable
- Works in Sketch, Figma & Adobe XD
- Clear and modern style
- Well Layered & Organized
- Free Update
Preview




Mockups:
Mockup World
Icon Used:
Flaticon
Images:
Unsplash
Font Used:
Free Google Font
We create the Symbol Library for Sketch, Figma & Adobe XD file. It’s very very easy to use and very easy to customize also. You can use them to customize templates or create new interfaces just from scratch.
How to Use Sketch Files?
You need to download some appropriate images from the image banks or given below link Unsplash. You can also edit any text, color or any font file by double click and change the same. You can also download full or the trial version of App sketch from here. Get Sketch App
How to Use Figma Files?
It also just works. Other tools are lacking in quite obvious areas, but Figma is very well rounded. All of the typical keyboard shortcuts that you expect to be present in a UI design tool are there, and there are no major issues as far as I’ve seen. Get Figma FULL
How to Use Adobe XD Files?
Similar to Sketch, you need to download some appropriate images from the image banks or given below link Unsplash. You can also edit any text, color or any font file by double click and change the same. You can also download full version of Adobe XD from here. Get Adobe XD Free
*Images in the demo are for preview purpose only & NOT included in a package file.
Made for everyone – Designers, Design Studios, iOS Developers. Be Creative, Be Awesome.
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control