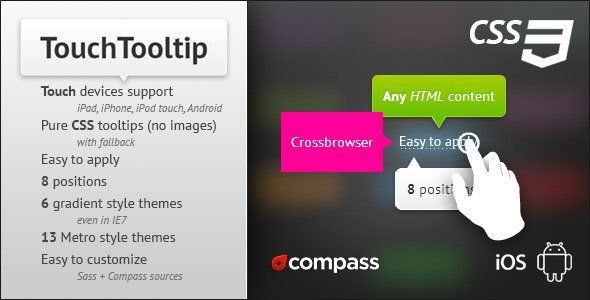
TouchTooltip

Description
Features
- Touch devices support: iPad, iPhone, iPod touch, Android;
- Pure CSS tooltips with fallback;
- Easy to apply: just add class “ApplyTooltip” and fill title attribute;
- 4 customizable sizes;
- 8 positions;
- 6 gradient style themes (even in IE7);
- 13 Metro style themes from original guide lines;
- Any HTML content with any CSS can be placed into TouchTooltip;
- Easy to customize (for example: you need change only 3 values to create new gradient style theme);
- Sass + Compass sources to customize everything;
- Extends self functionality if JavaScript is enabled;
- Lifetime support and updates;
- Highly simple step-by-step manual.
Description
Please check Screenshots to see full description.
Special thanks
- Hand icon from Mobile Tuxedo
Bug tracker
Login: codecanyon
Password: codecanyon
Changelog
Version 1.2
- Updated code for usage with jQuery from 1.9;
- Tooltip’s hiding improved (issue touchtooltip-4);
- Fixed touch behavior on iOS (issue touchtooltip-5).
Version 1.1
- Major changes in structure of project;
-
Added minified version to
minifieddirectory; - Fixed adding links to the tooltip;
-
Changed name of folder
libtoexecutable.
Version 1.02
- Fixed positioning during inline usage;
- Left was set as the default position when horizontal position isn’t specified.
Version 1.01
- Fixed a bug with alignment of the tooltip with fixed size;
- Added the Full (100%) size;
- Added some examples.
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control
Secure payment & money back guarantee