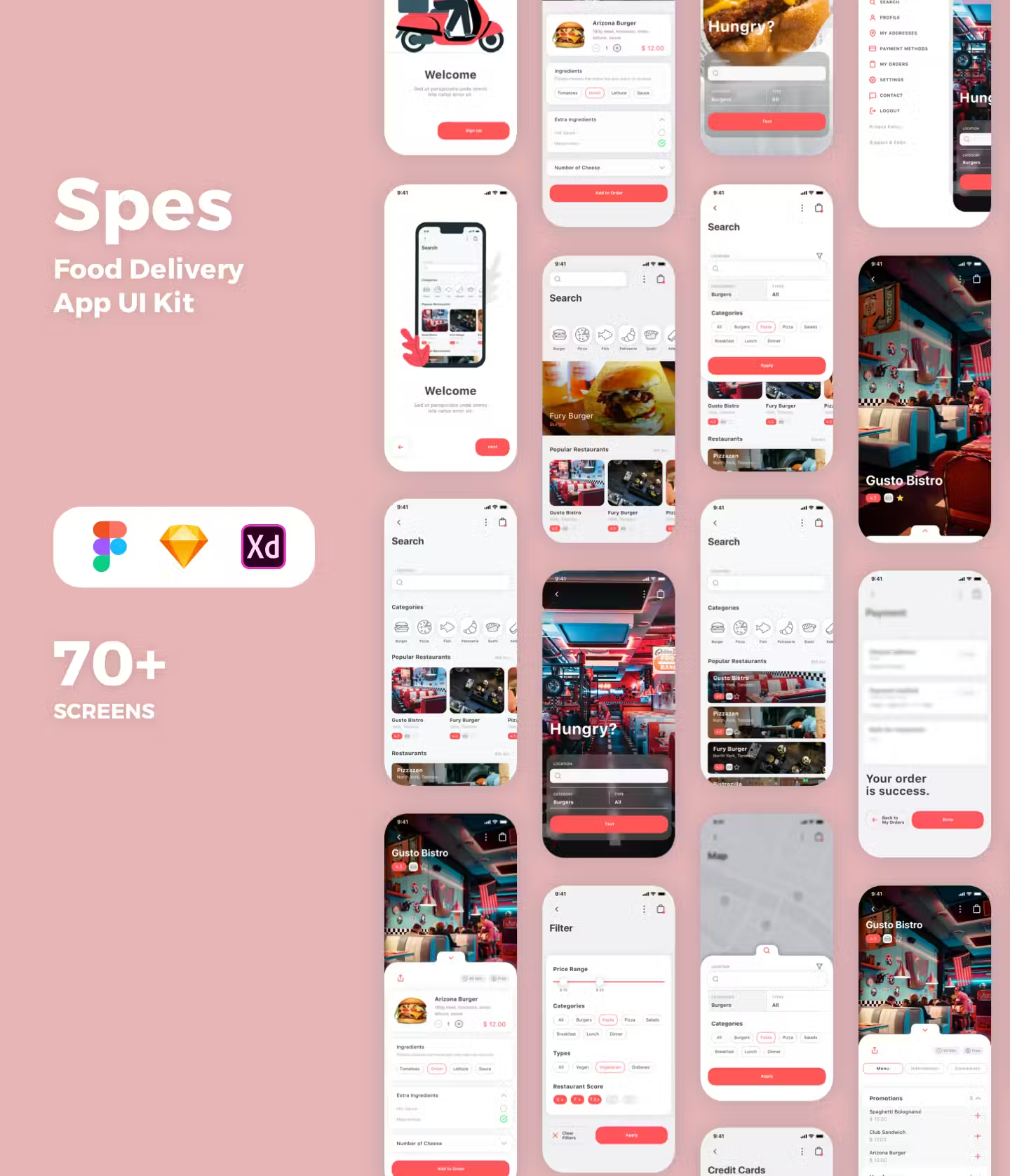
Spes - Food Delivery App UI Kit

Description

Spes is Food Delivery App UI Kit. Sketch & Adobe XD & Figma files included. Each screen is fully customizable and well organized in symbols. It contains 74 screens.
Features:
- 74 Screens
- 100% Customizable vector shape
- Free fonts & icons
- Customizable Layers, Fonts & Colors
- Symbol & well layer organized
- Sketch & Adobe XD & Figma files included
Pages included:
- 1 – Welcome 1
- 2 – Welcome 2
- 3 – Welcome 3
- 4 – Welcome 4
- 5 – Welcome 5
- 6 – Sign Up 1
- 7 – Sign Up 2
- 8 – Your Phone
- 9 – Confirmation (enter code)
- 10 – Login 1
- 11 – Login 2
- 12 – Forgot Password
- 13 – Forgot Password (mail sended)
- 14 – Find Restaurants Near You
- 15 – Find Restaurants Near You (solutions)
- 16 – Menu 1
- 17 – Menu 2
- 18 – Menu 3
- 19 – Menu 4
- 20 – Search 1
- 21 – Search 2
- 22 – Search 3
- 23 – Search 4
- 24 – Search 5
- 25 – Search 6
- 26 – Search 7
- 27 – Search 7 (location results)
- 28 – Search 7 (categories)
- 29 – Search 7 (type)
- 30 – Search 8
- 31 – Search on map 1
- 32 – Search on map 2 (closed)
- 33 – Search on map 2 (opened)
- 34 – Search on map 2 (categories)
- 35 – Search on map 2 (type)
- 36 – Filter
- 37 – Restaurant detail 1
- 38 – Restaurant detail 1 (menu)
- 39 – Restaurant detail 1 (information)
- 40 – Restaurant detail 1 (comments)
- 41 – Restaurant detail 1 (item detail)
- 42 – Restaurant detail 2 (menu)
- 43 – Restaurant detail 2 (information)
- 44 – Restaurant detail 2 (comments)
- 45 – Restaurant detail 2 (item detail)
- 46 – Cart (Empty)
- 47 – Cart
- 48 – Payment
- 49 – Choose Address
- 50 – Payment Method
- 51 – Order Success
- 52 – Profile
- 53 – My Orders
- 54 – My Addresses
- 55 – Add Address
- 56 – Select City
- 57 – Settings
- 58 – Edit Profile
- 59 – Notifications
- 60 – Social Media
- 61 – Favorites (empty)
- 62 – Favorites
- 63 – Credit Cards
- 64 – Coupons (empty)
- 65 – Coupons
- 66 – Add Coupon
- 67 – Add Coupon (wrong)
- 68 – Language
- 69 – Currency
- 70 – Privacy Policy
- 71 – Support & FAQs
- 72 – Support & FAQs (detail)
- 73 – Change Password
- 74 – Change Password (confirm)
Fonts and Icons Used:
Images: pexels
Mockups:
*Images in demo are for preview purpose only & NOT included in package file.
How to Use Sketch Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full or the trial version of sketch from here.
SketchApp
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full version of Adobe XD from here.
Adobe.com
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You need to go to figma.com for use your design file.
Please don’t forget to rate this item if you like it.
Thank you!
- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control