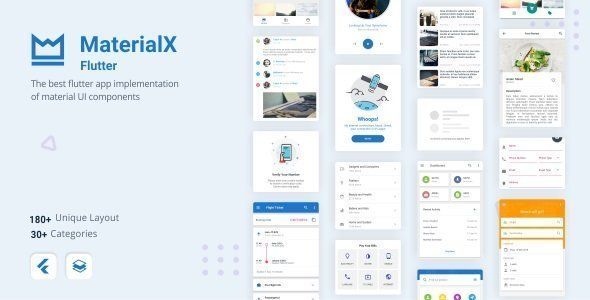
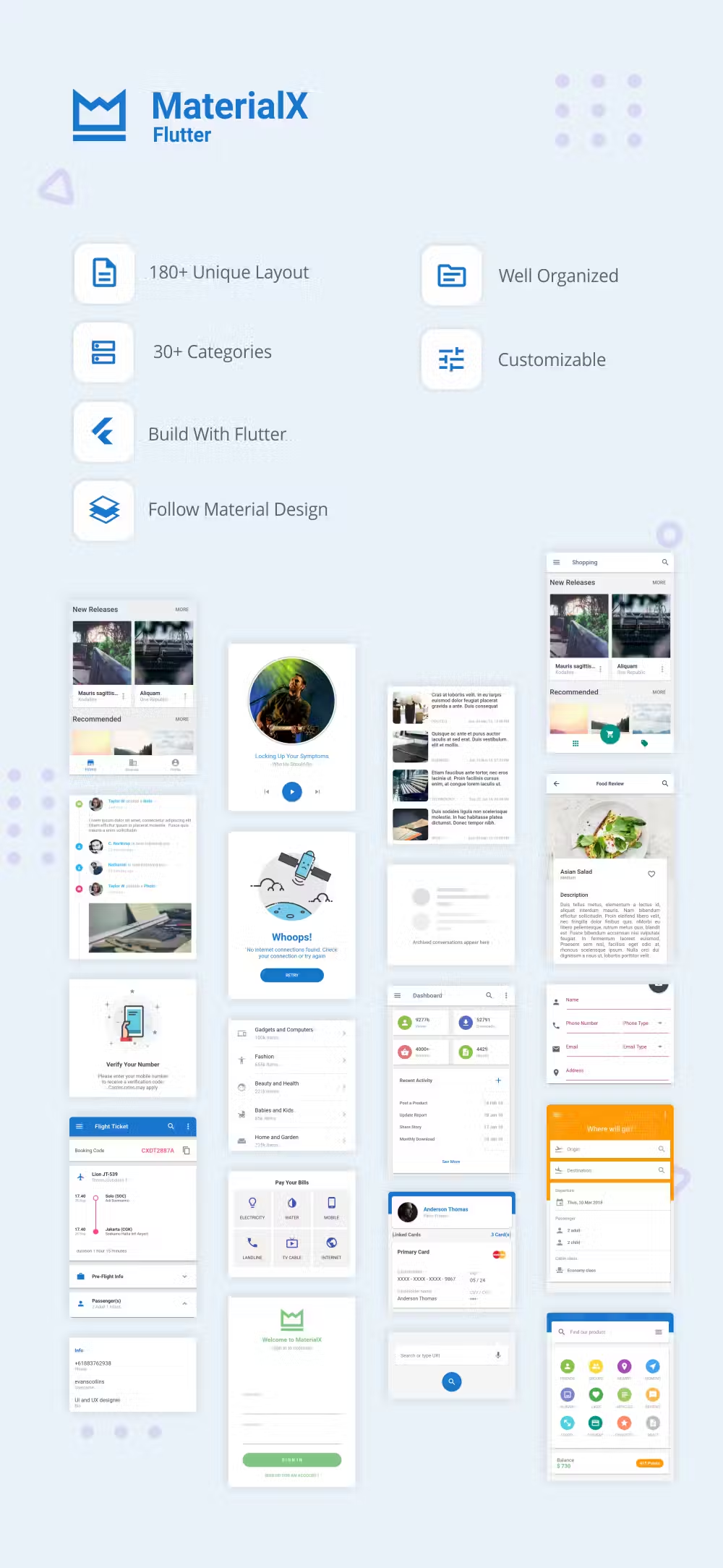
MaterialX Flutter - Flutter Material Design UI Components 2.0

Description



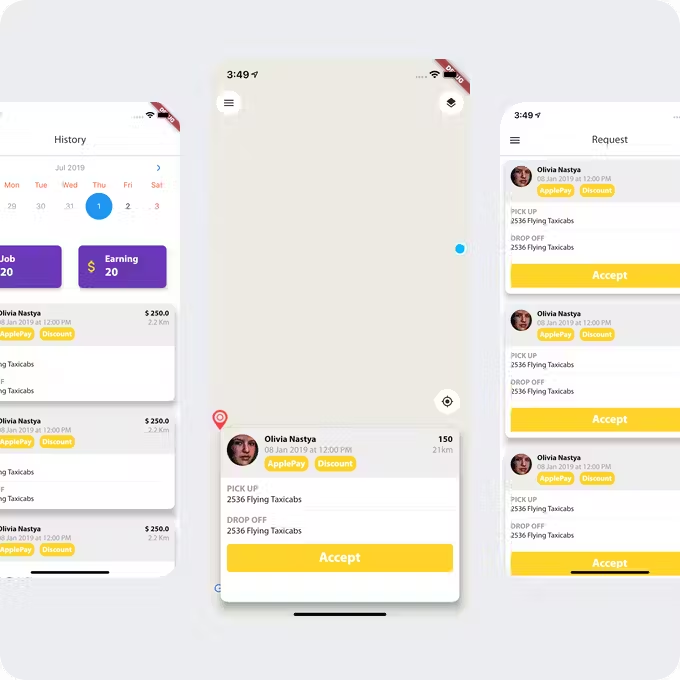
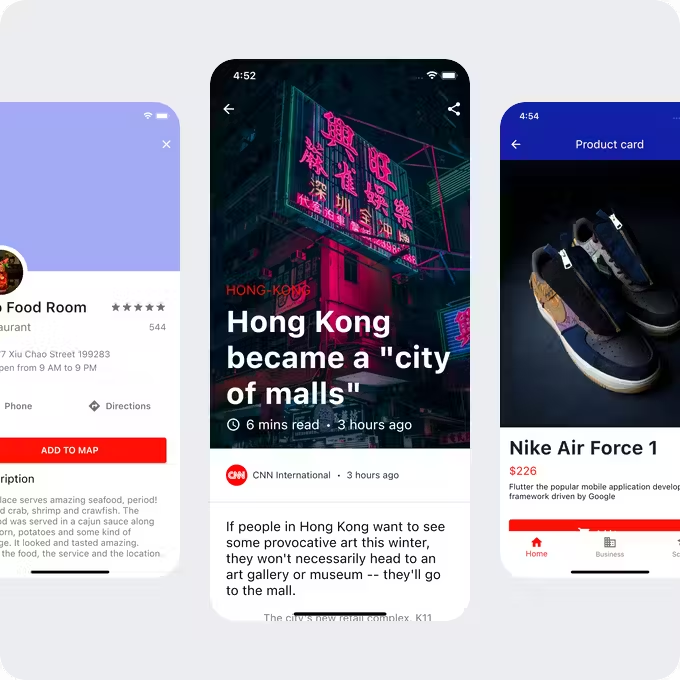
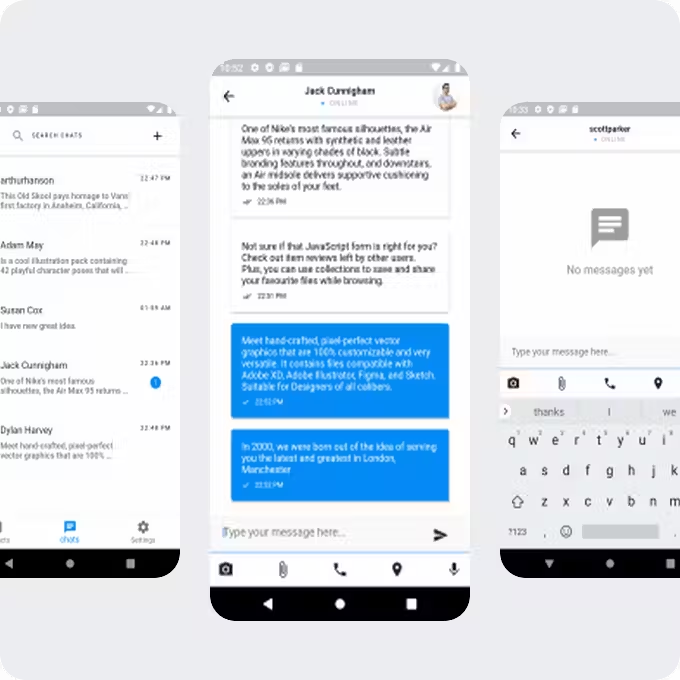
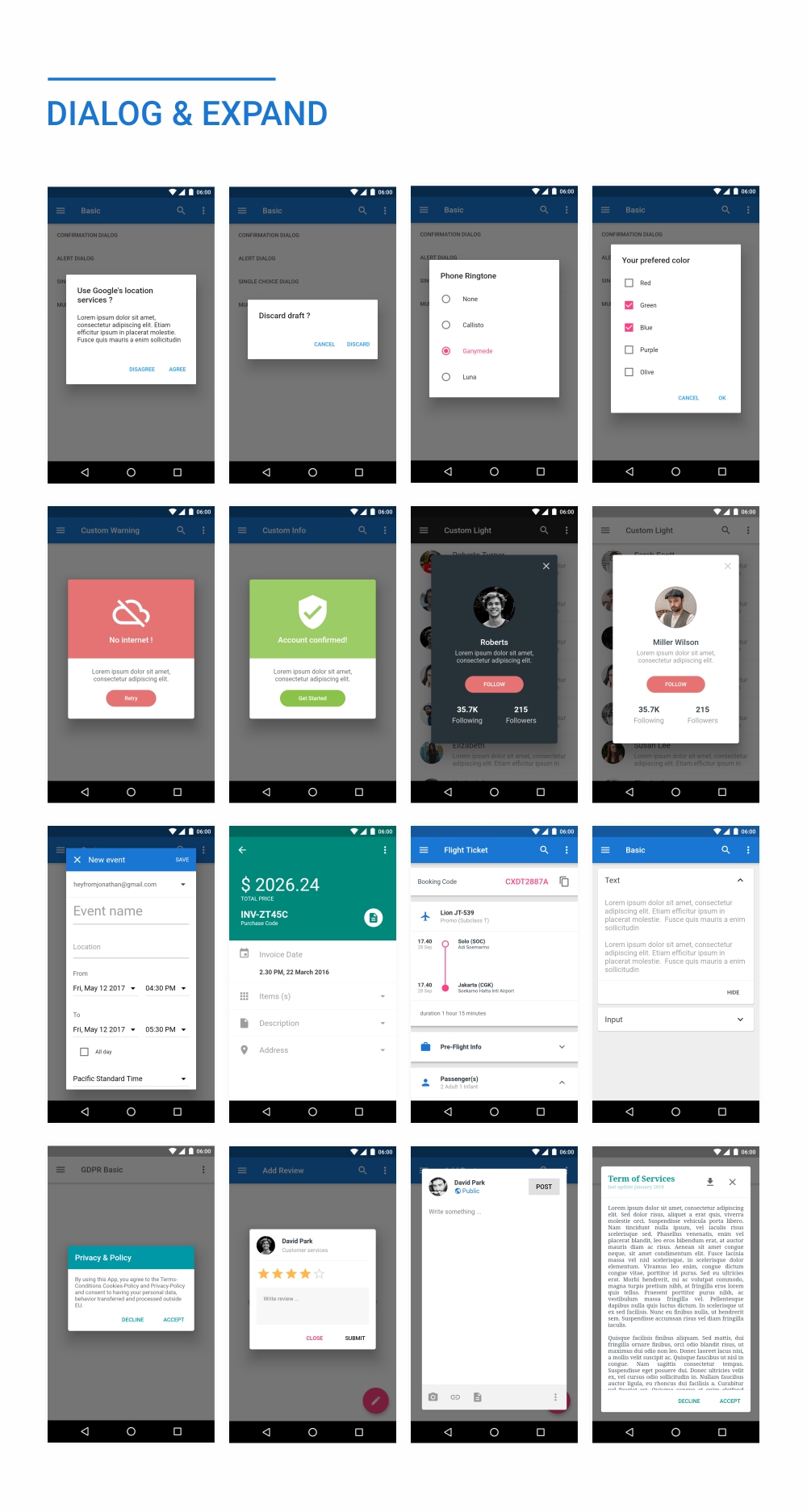
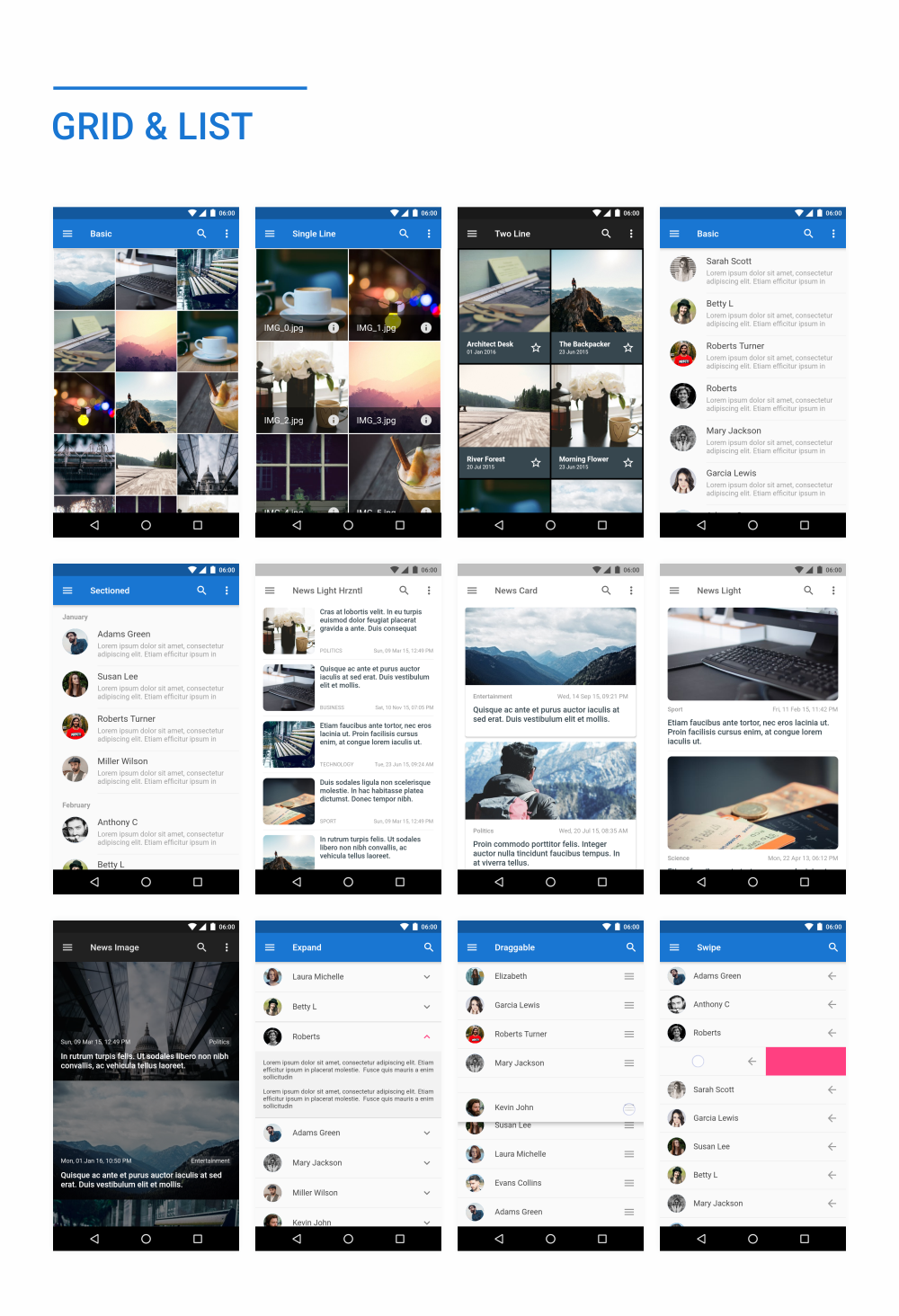
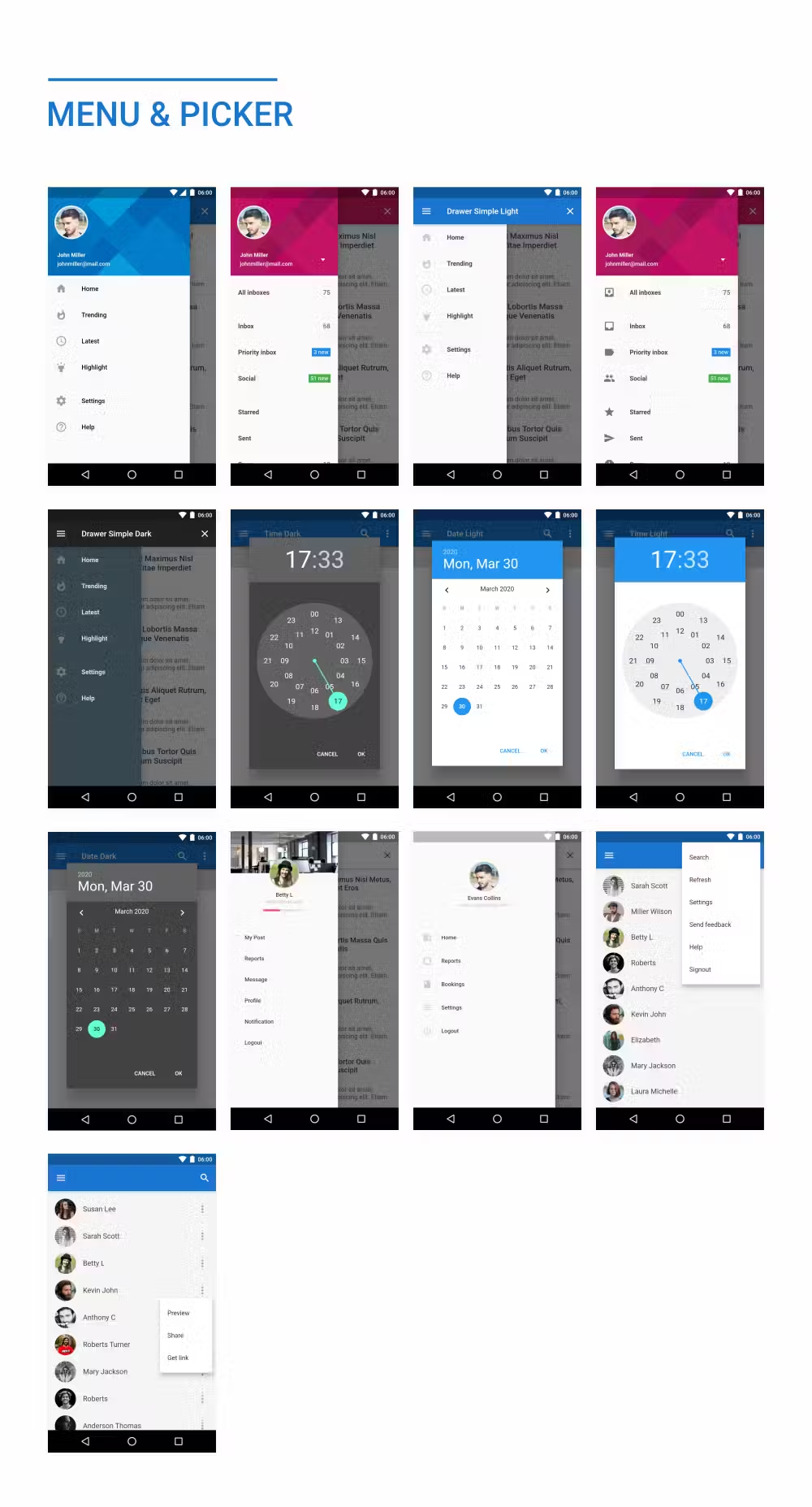
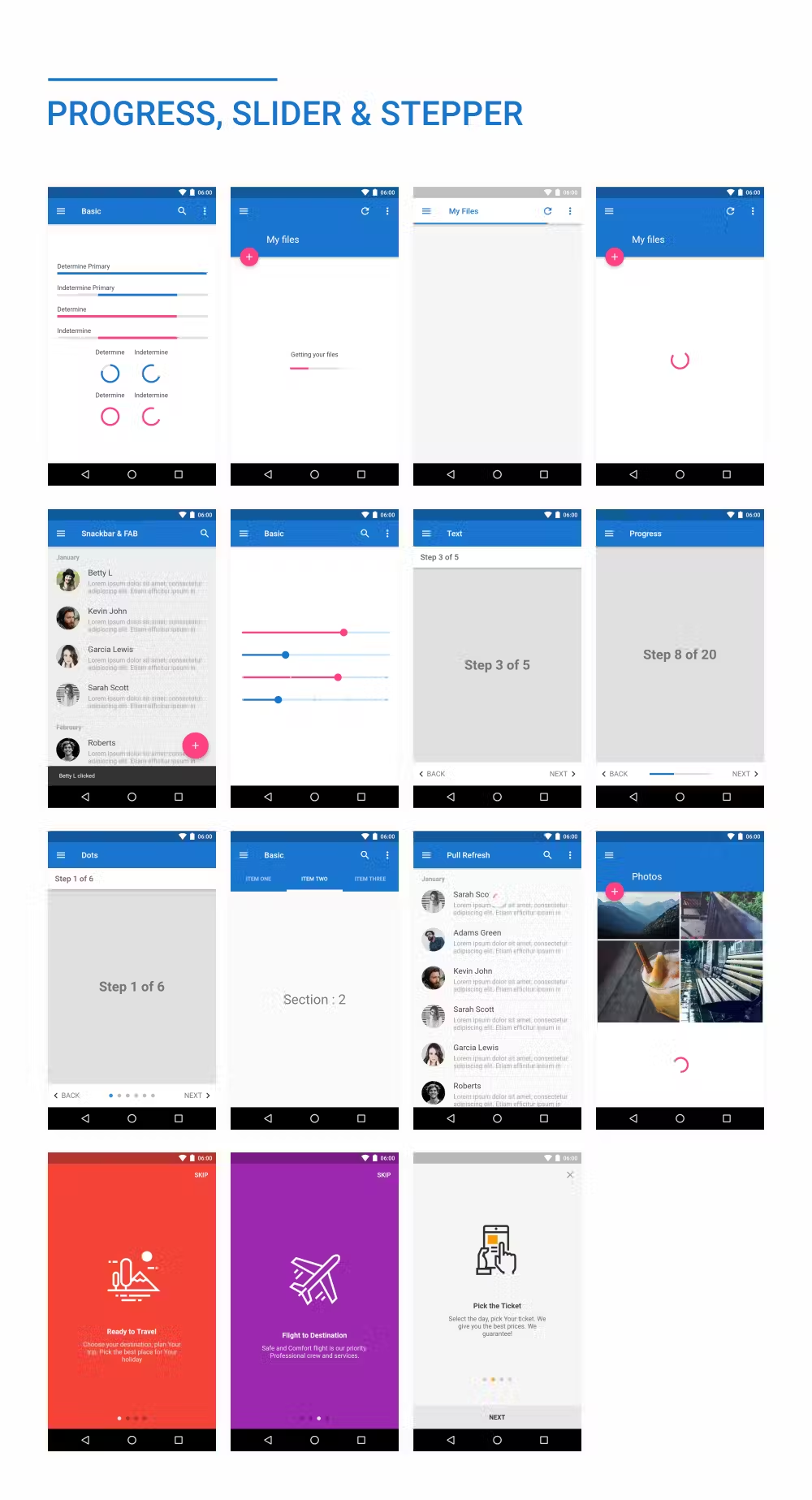
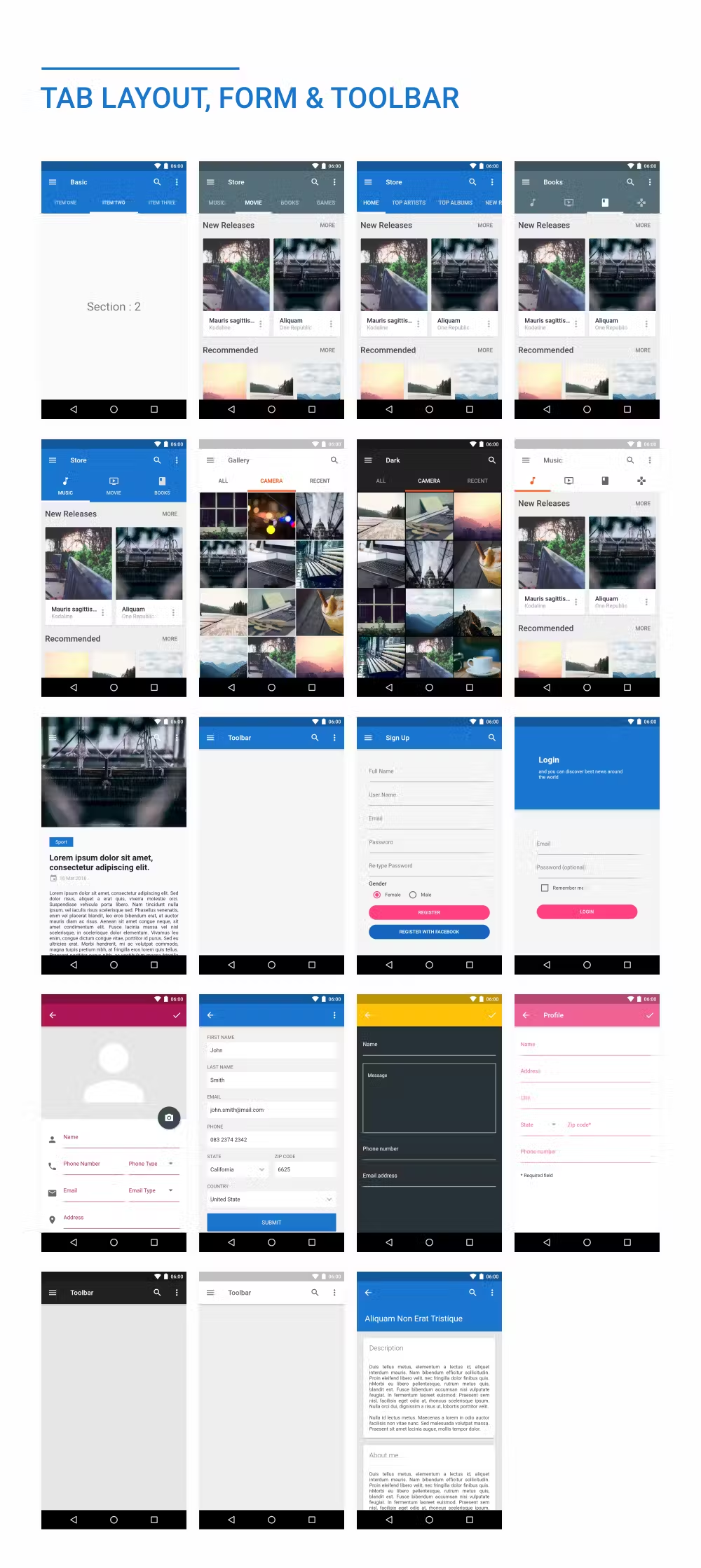
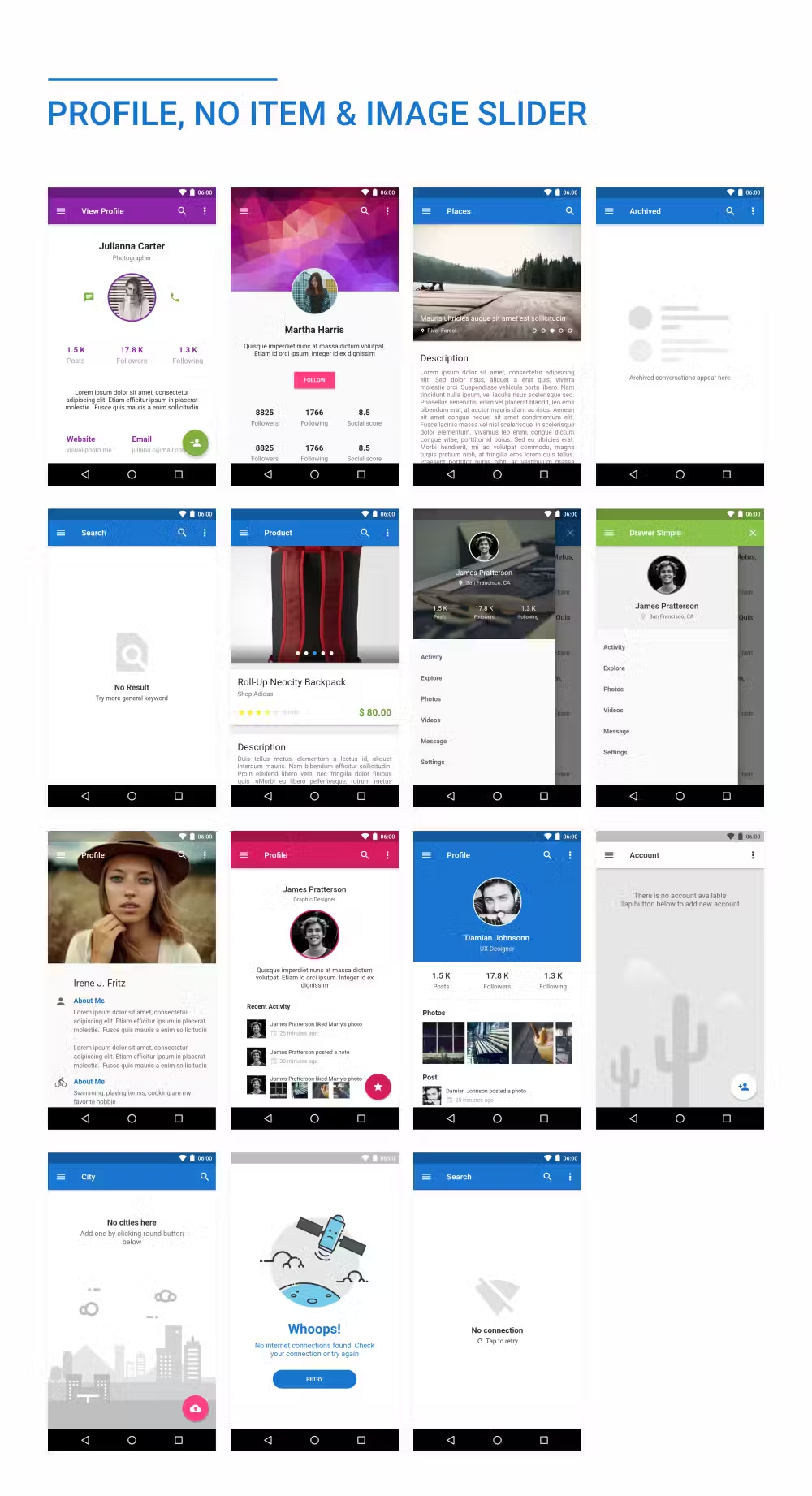
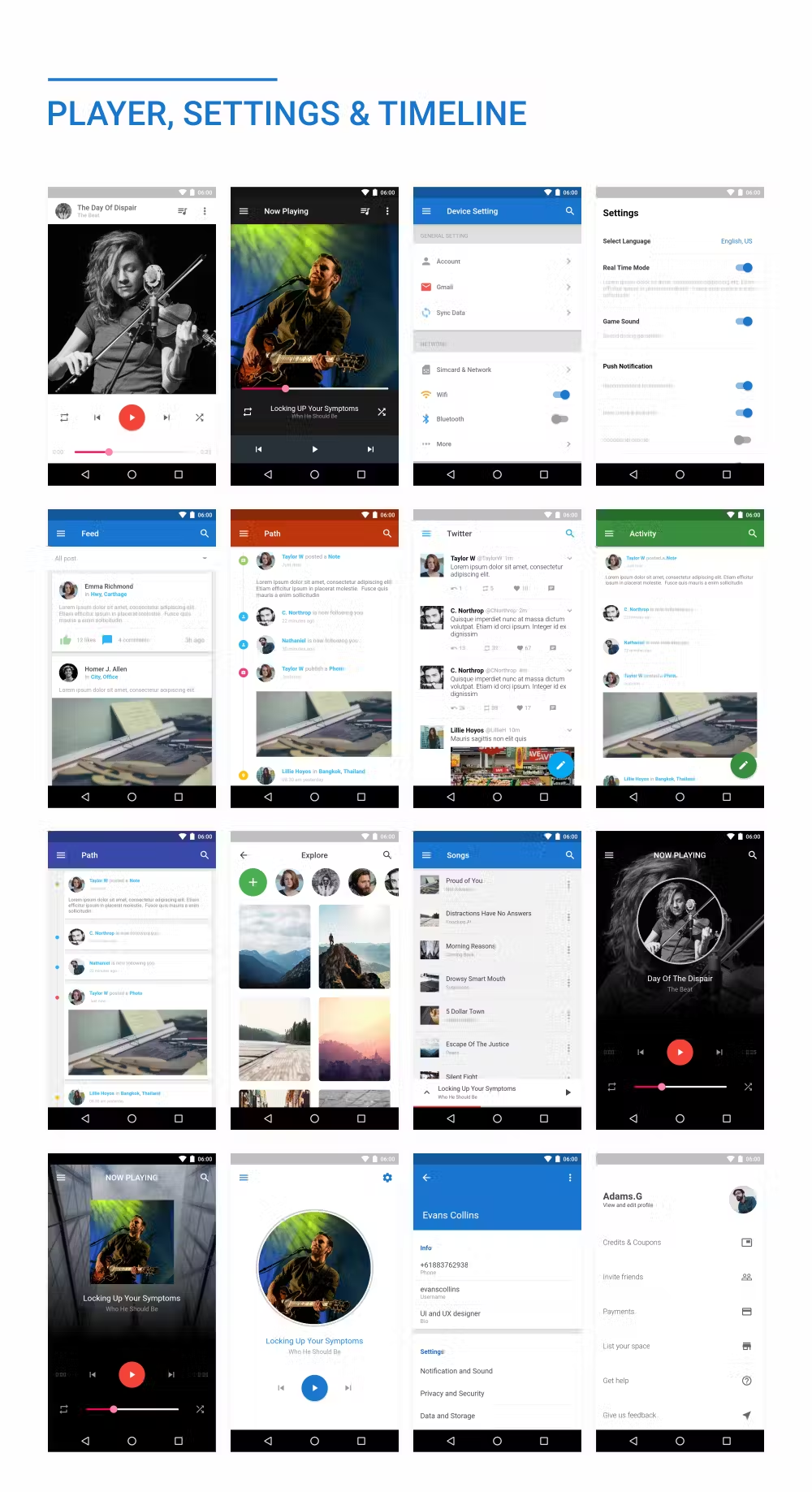
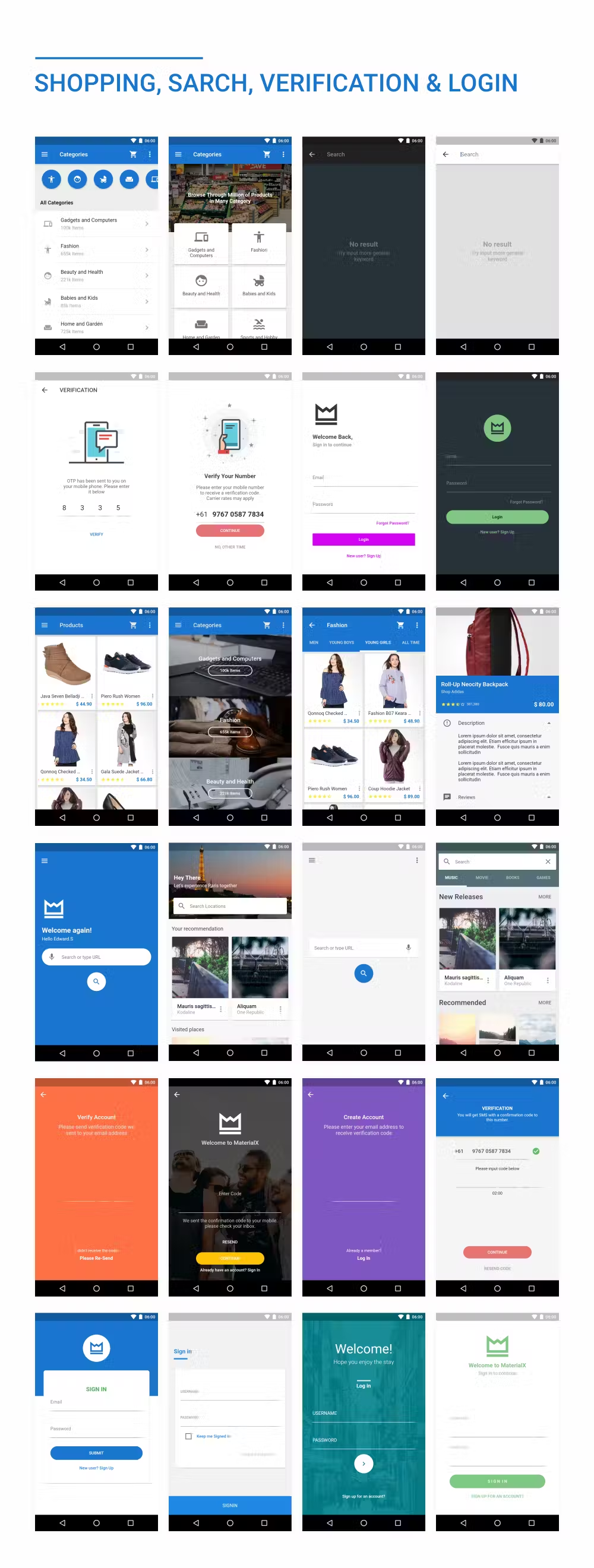
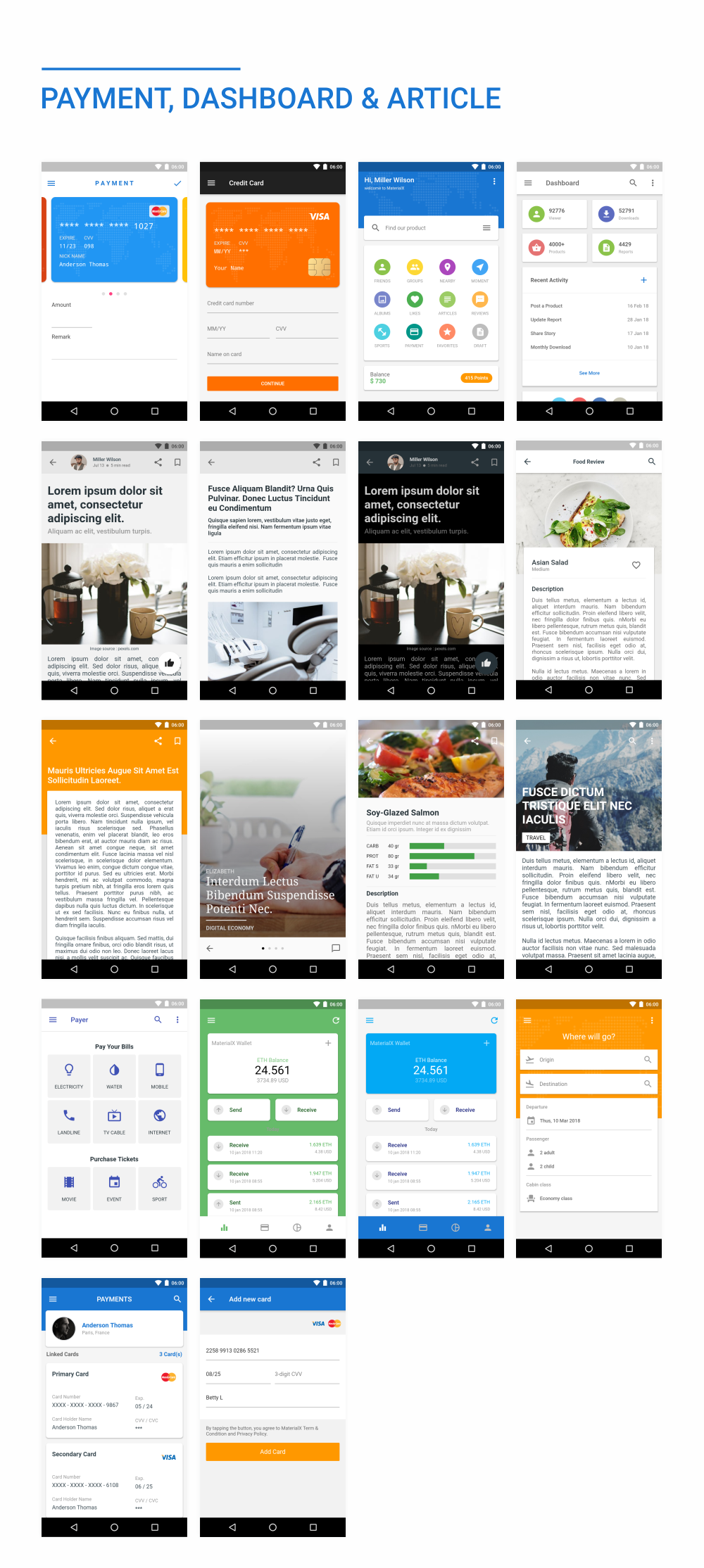
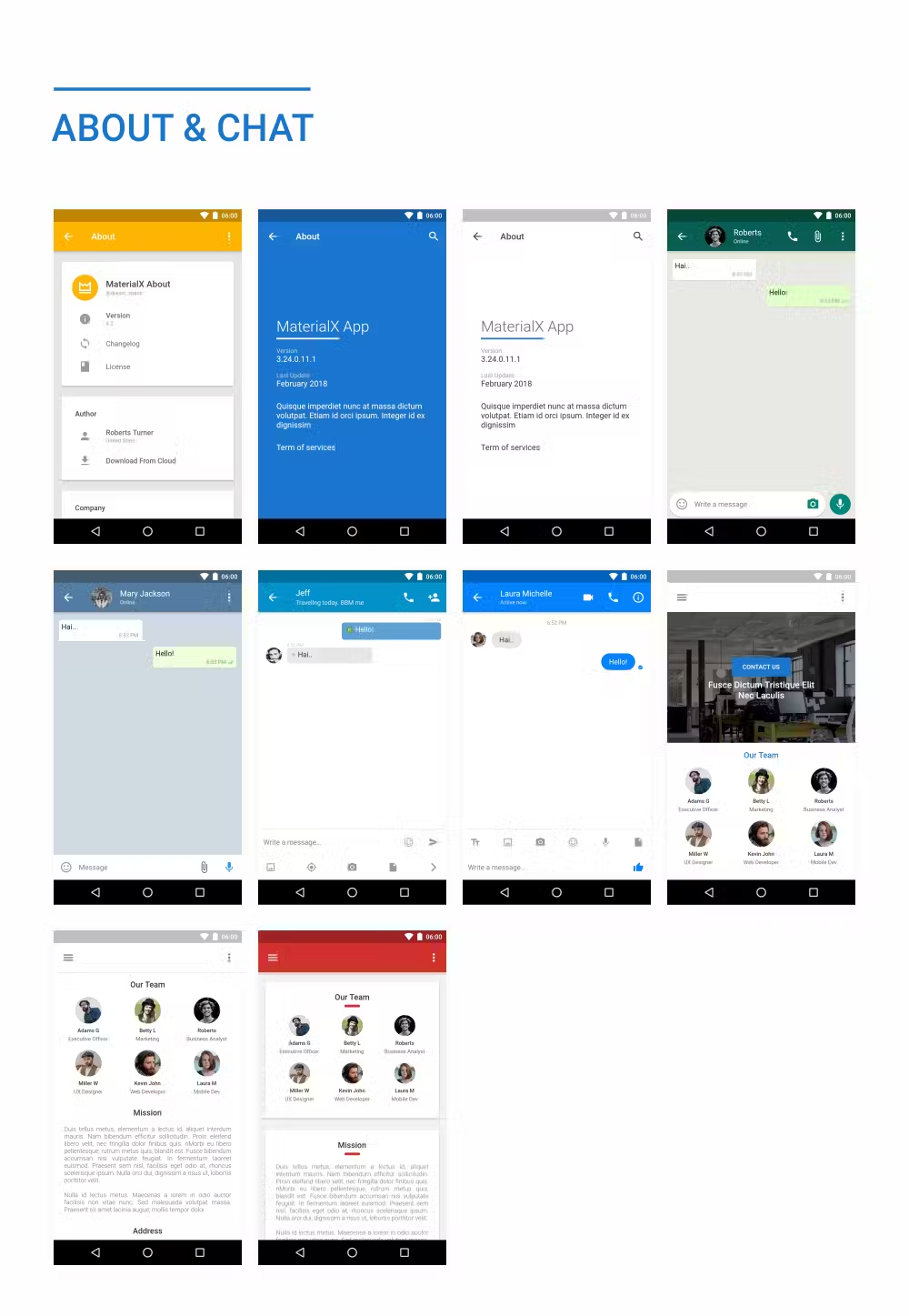
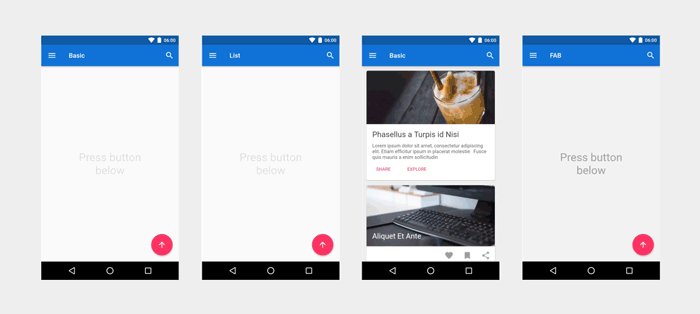
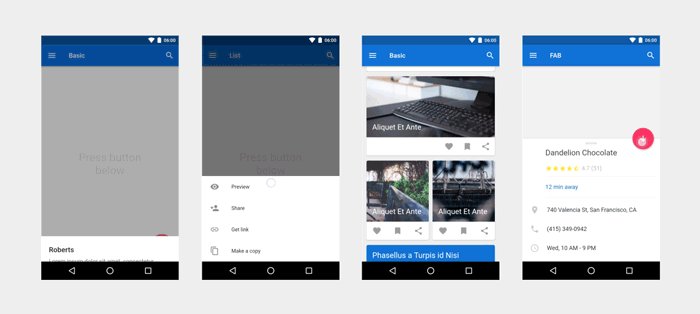
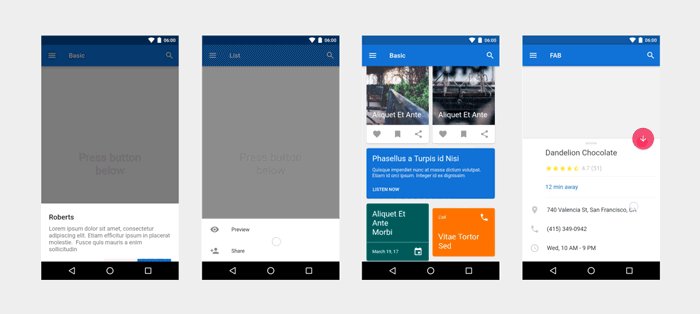
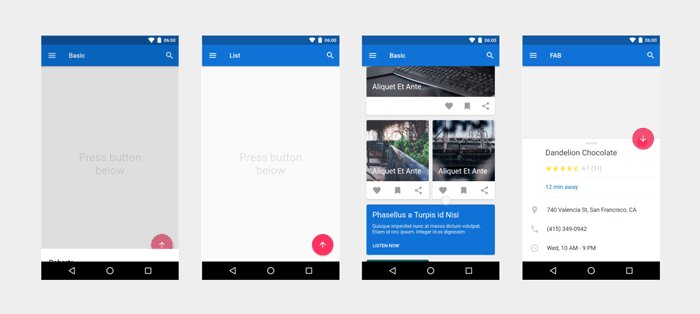
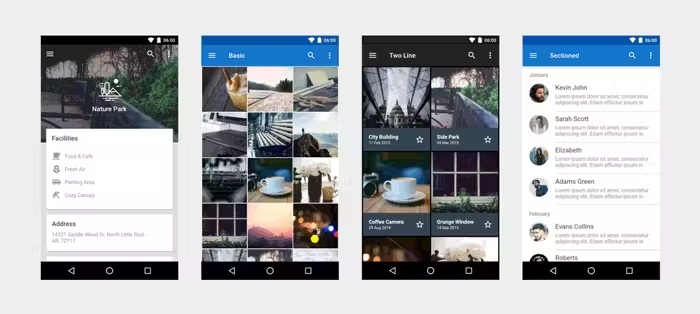
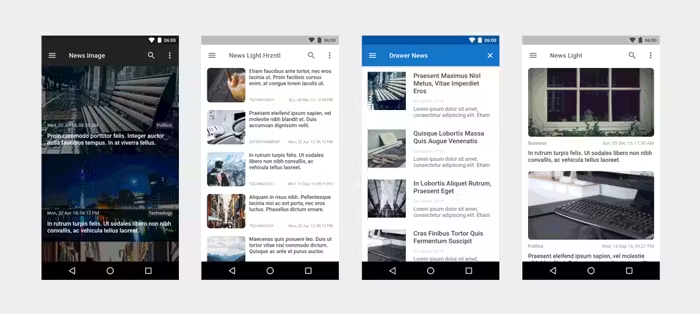
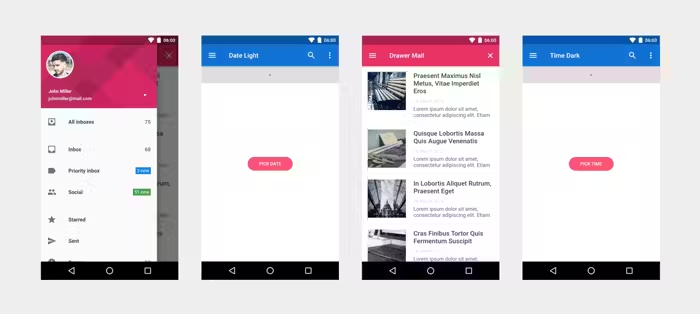
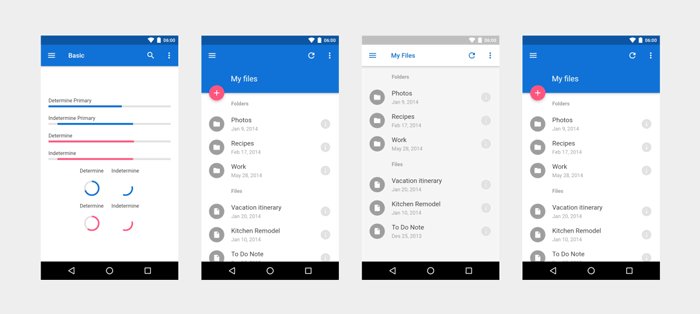
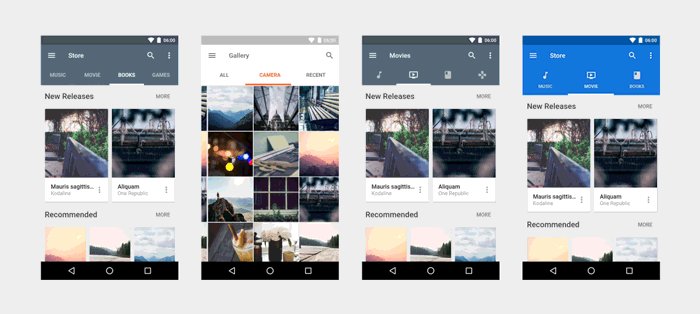
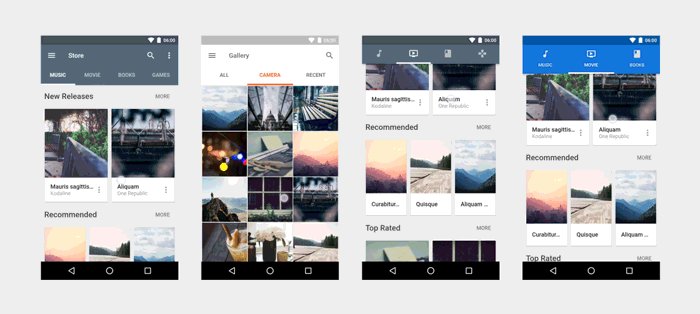
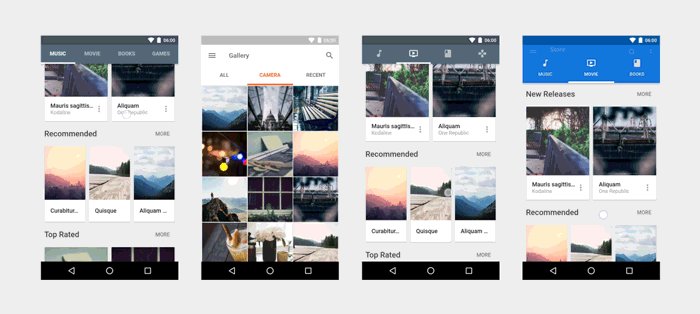
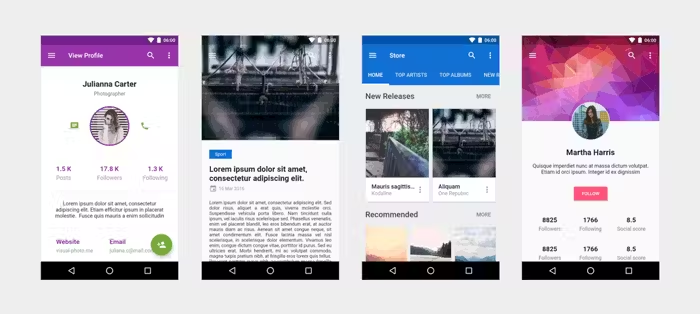
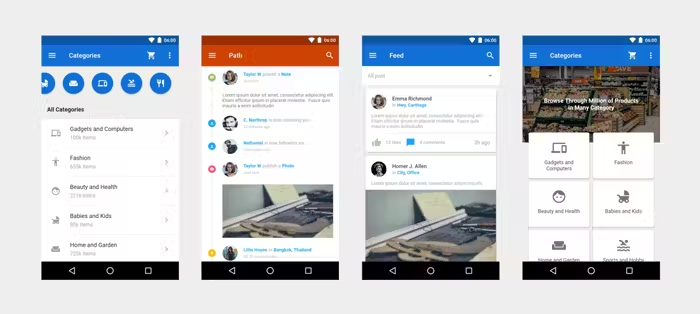
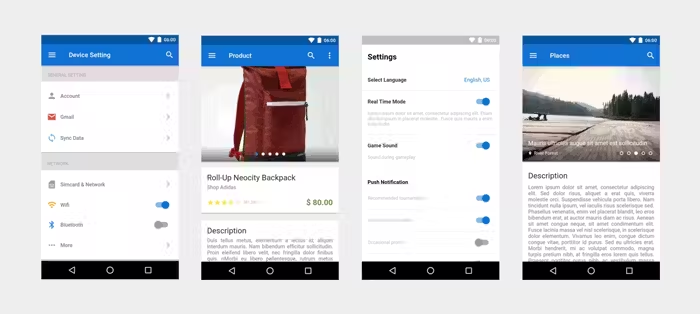
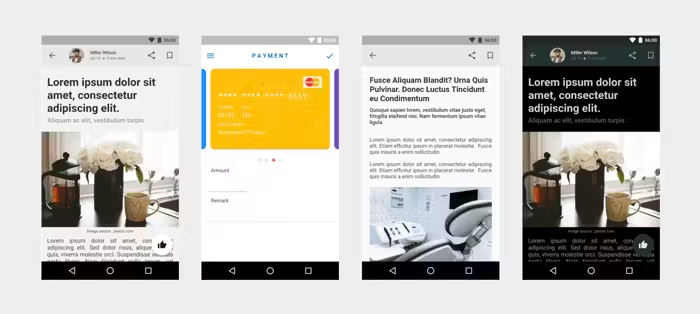
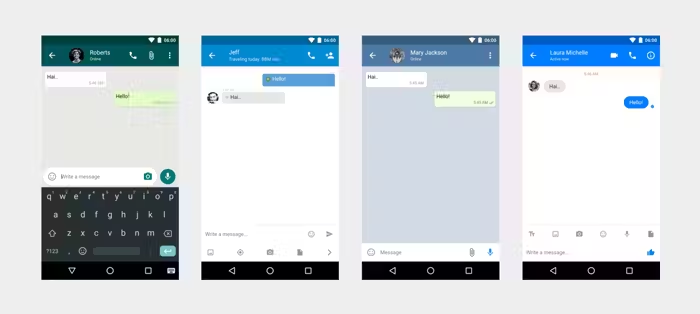
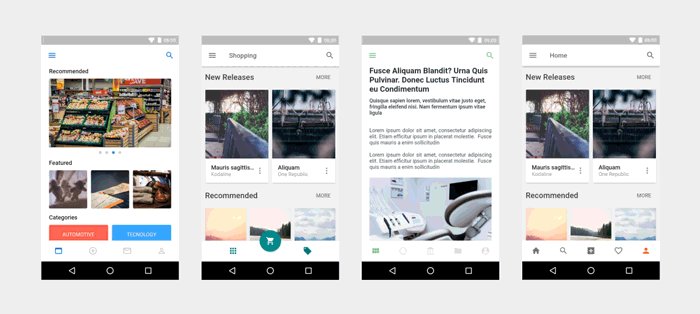
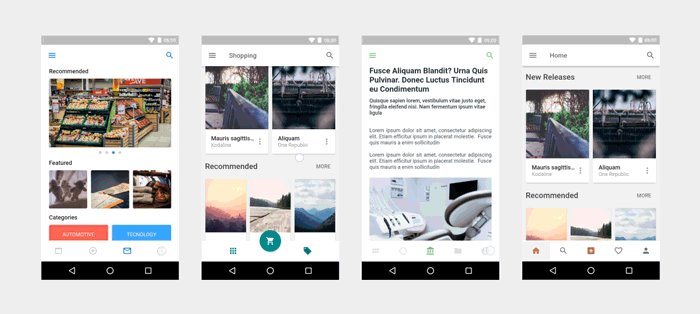
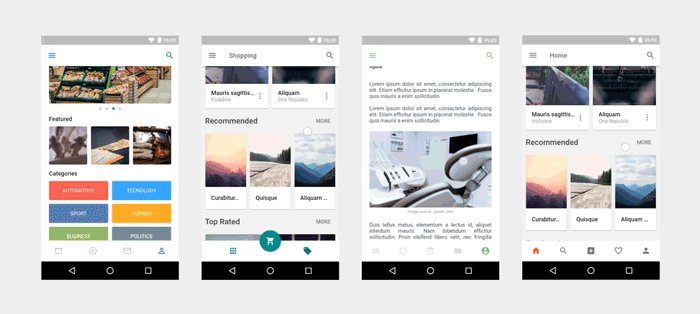
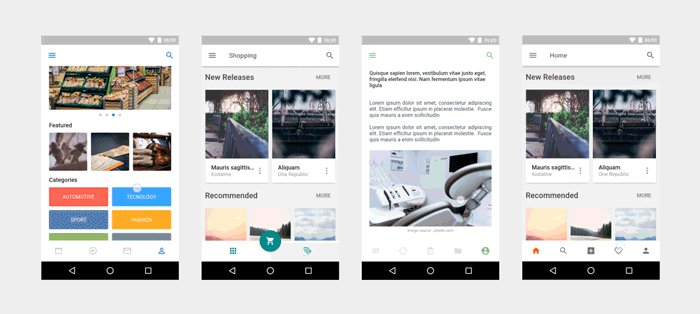
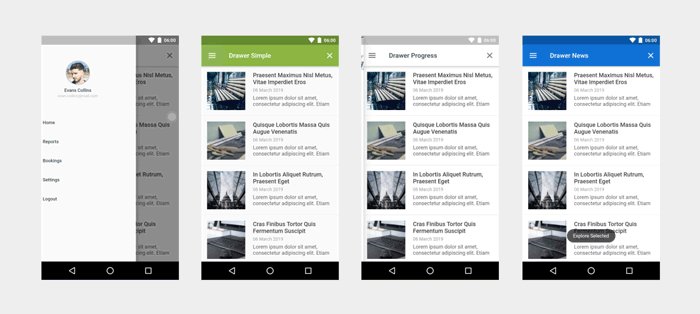
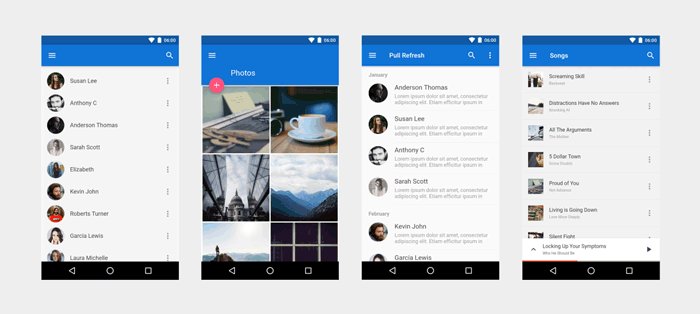
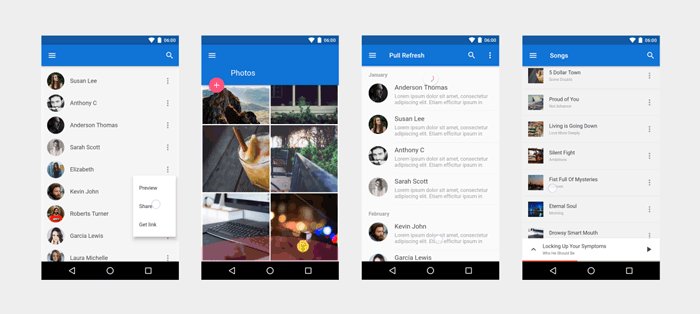
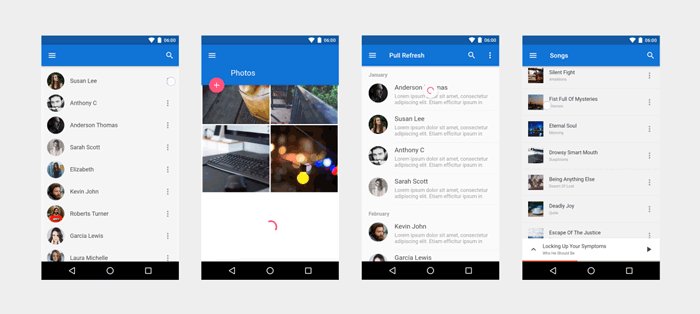
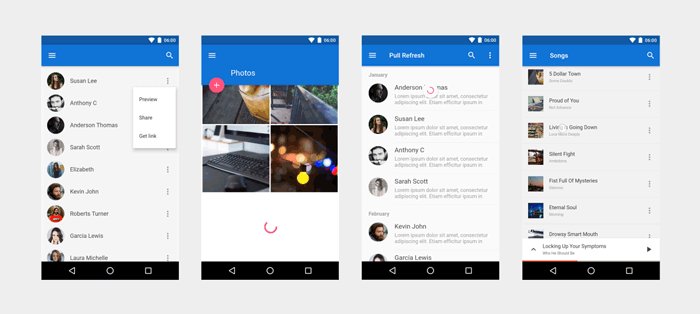
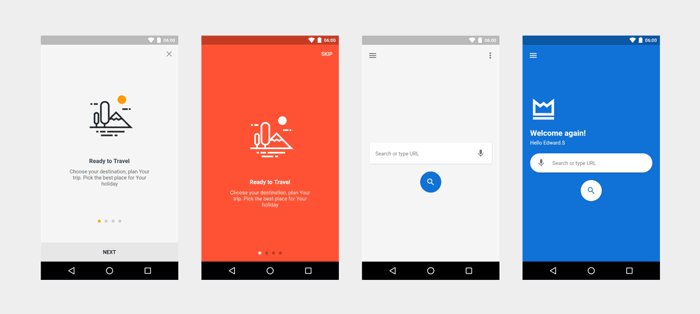
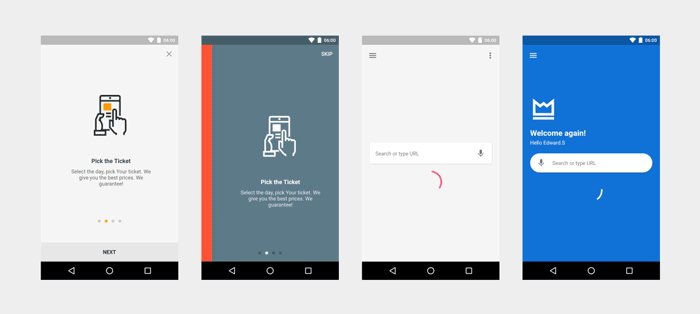
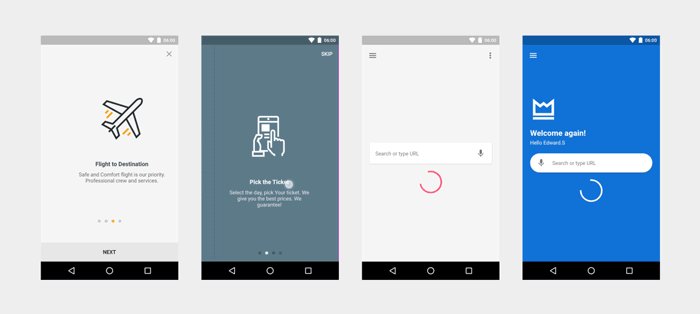
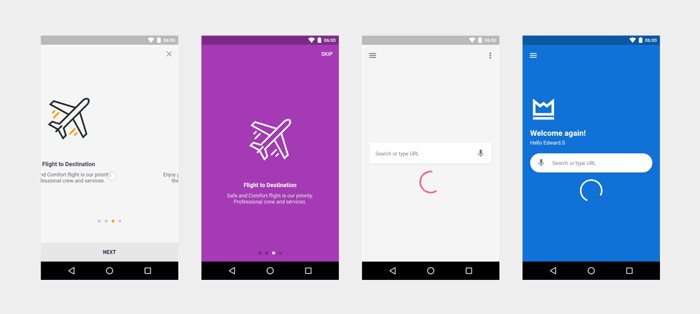
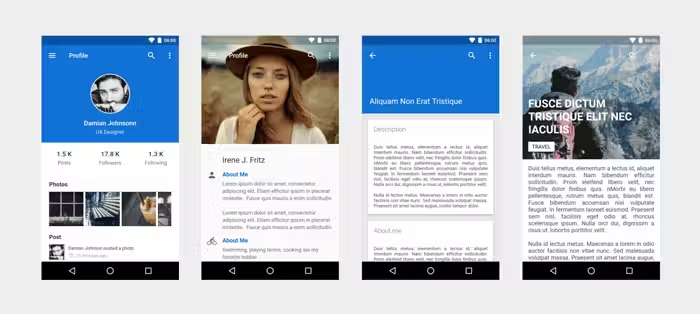
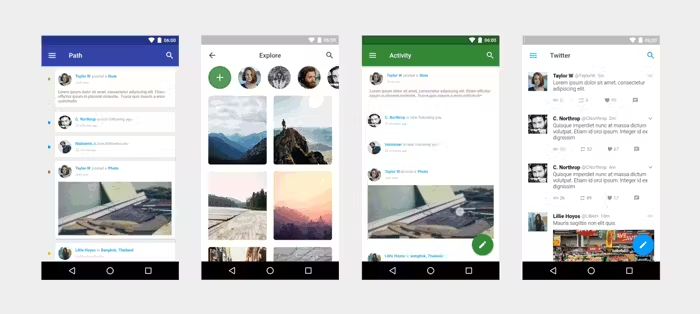
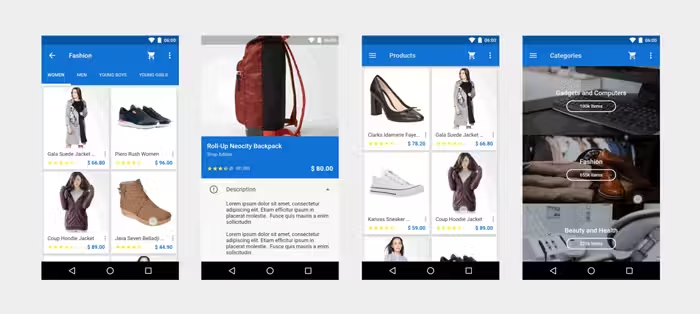
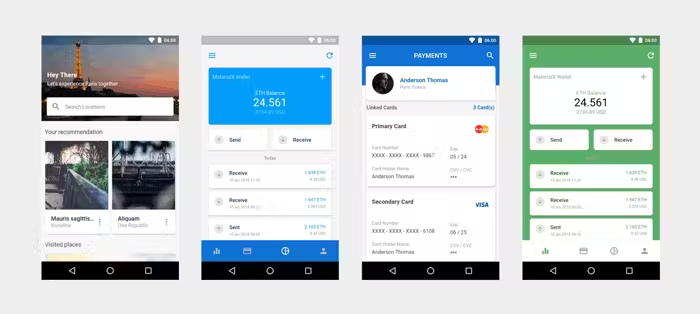
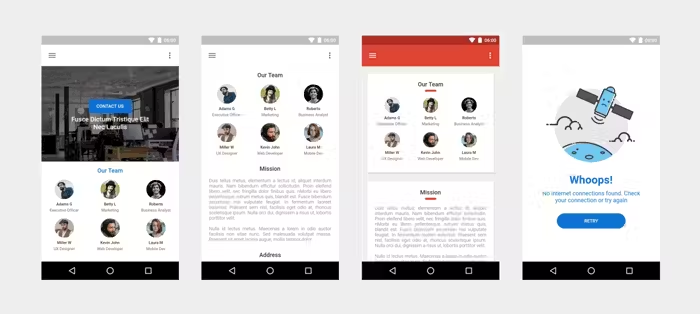
CATEGORIZED PREVIEW












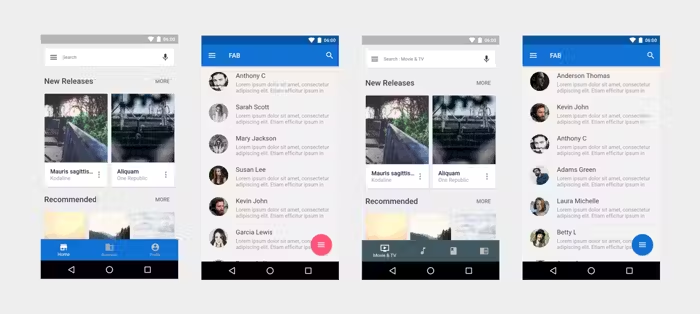
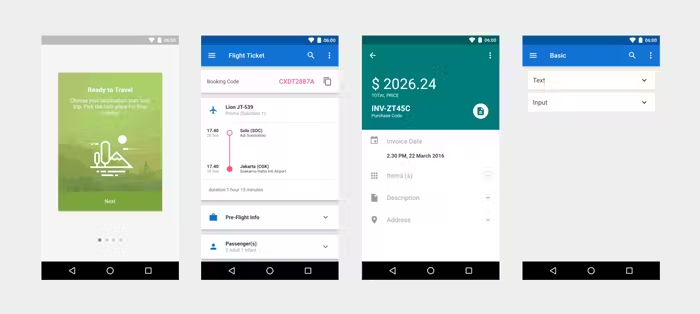
GIF PREVIEW























Our main mission is to give flutter app developer reference for material design implementation based on Design Guideline from google https://material.io/guidelines/components/.
Most of UI problem today is hard to convert UI design concept into flutter source code. So we try to explore and research flutter material design UI as similar as its guidelines design. We bring Material design to the next level.
This UI template ready to use and support your flutter projects, you can pick some part you like and implement it into your code. All folder, file name, class name variable and function method is well organized and well named make this template easy to reuse and customize.
Feature
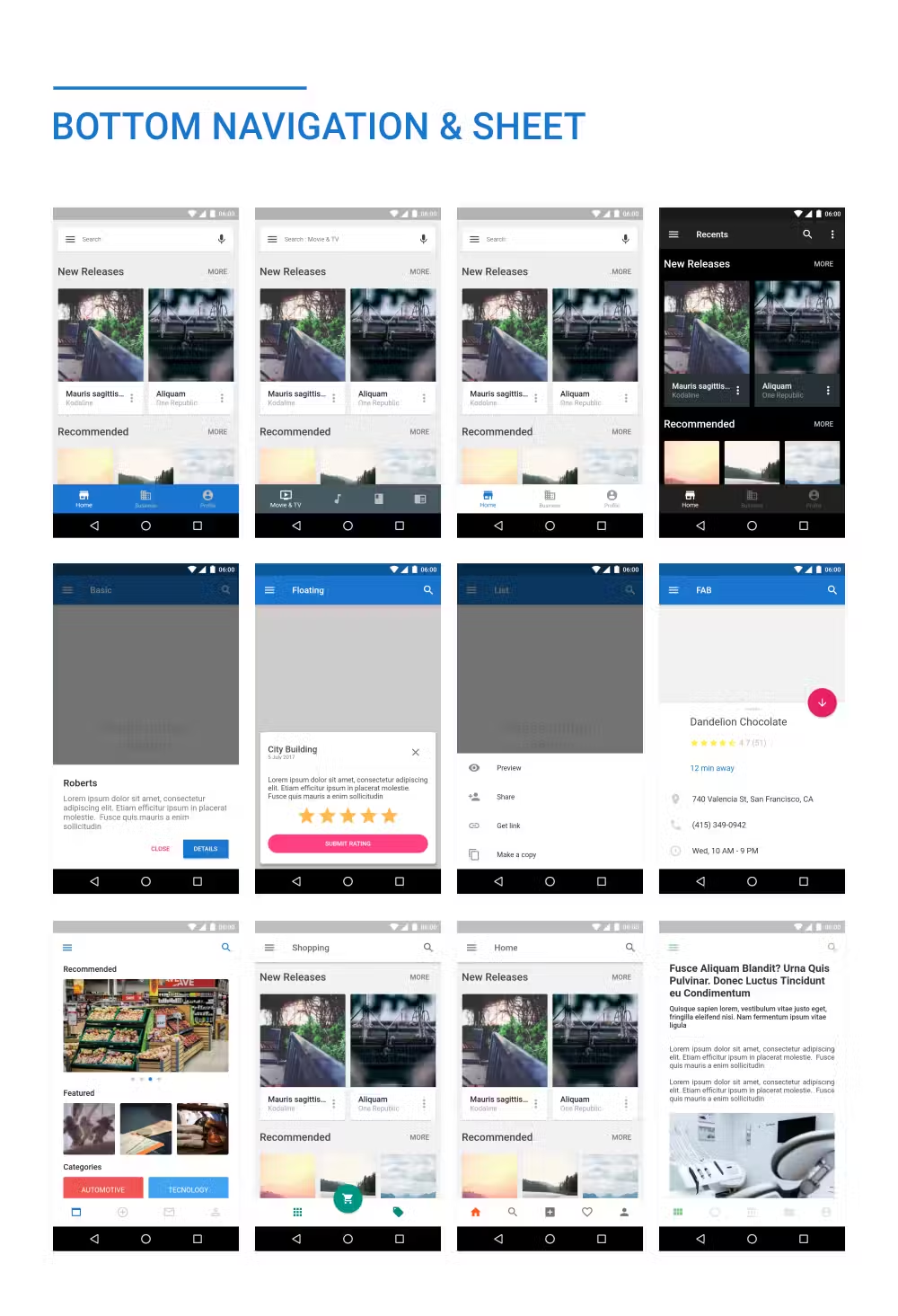
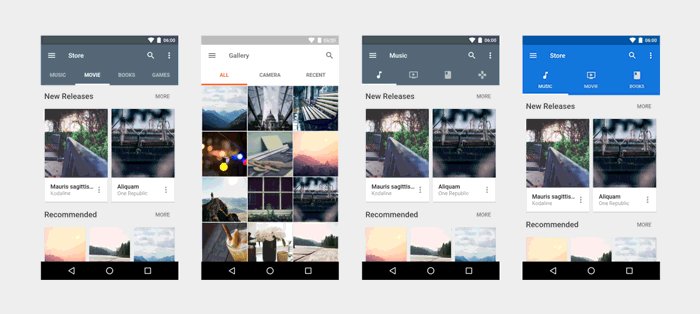
- Bottom Navigation
- Bottom Sheet
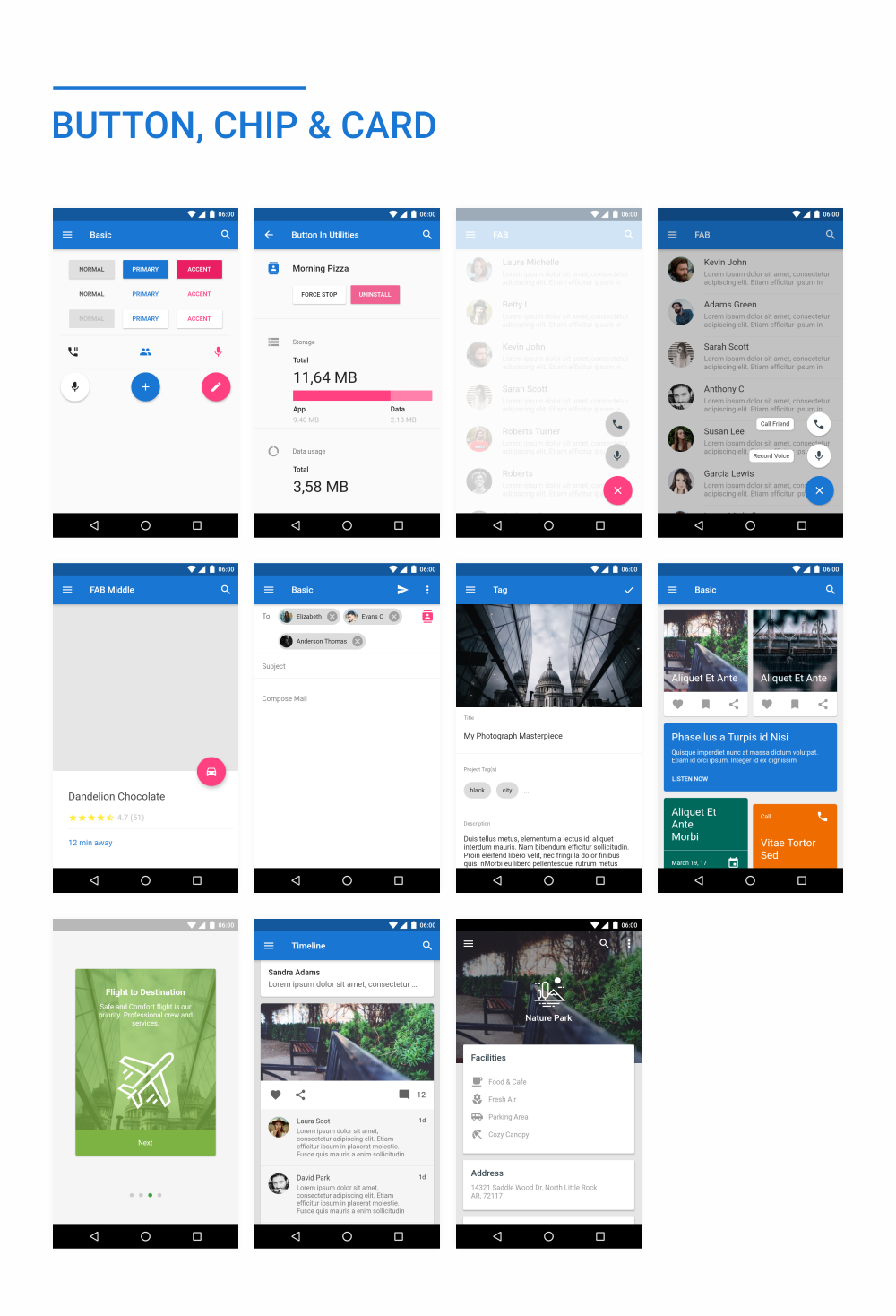
- Buttons Variant
- Card View
- Chips
- Dialog View
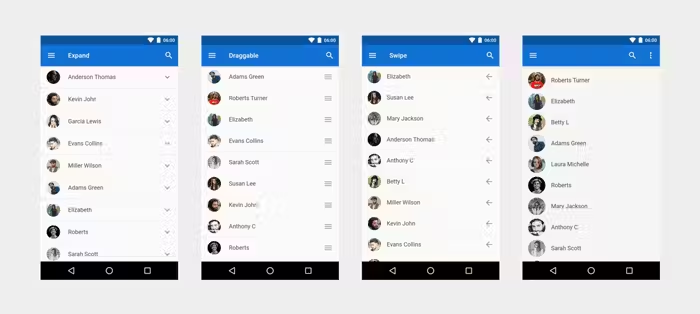
- Expansion Panels
- Grid View
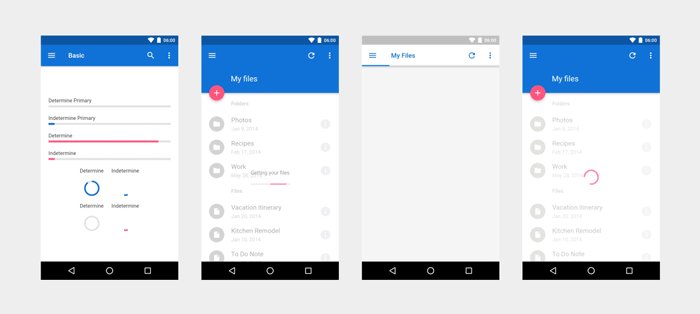
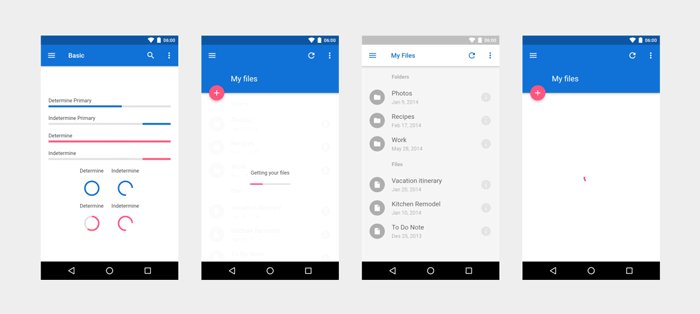
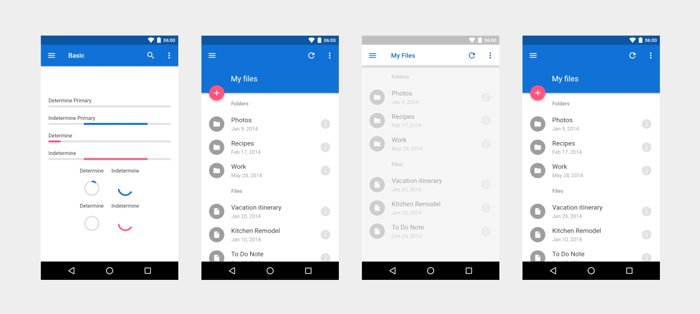
- List View
- Menu Variant
- Pickers (Date, Time, Color)
- Progress & Activity
- Sliders
- Snackbars & Toasts
- Steppers
- Tab View
- Form
- Toolbars
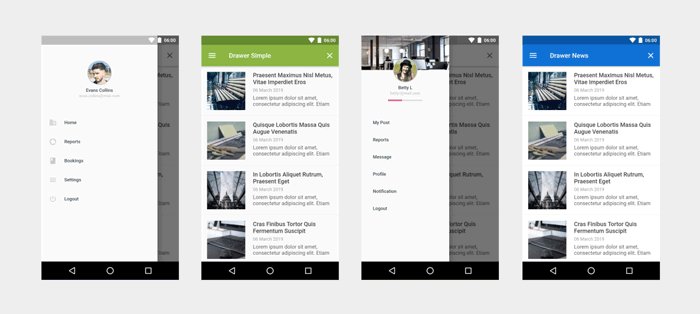
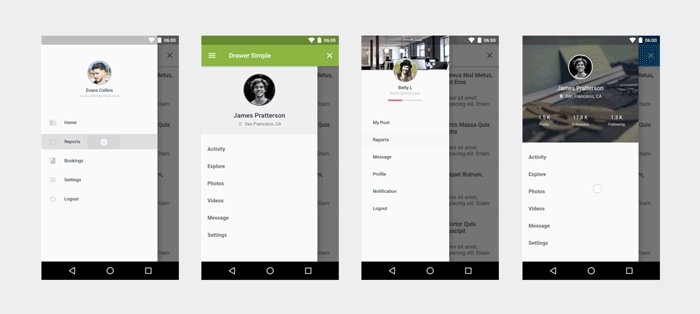
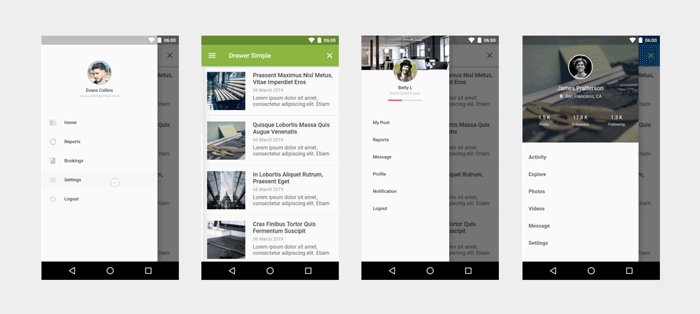
- Profile
- No Item Page (Empty State)
- Player (Media)
- Timeline (Social Media)
- Shopping (Ecommerce)
- Search Page
- Dashboard
- Article
- Slider Image
- Ripple Effect
- Well Documented
- Clean & Neat Code (Relative)
WHAT YOU GET
- Full FLutter Source Code
- Project Documentation
TRY AND FEEL THE USER EXPERIENCE



Images Sources
CHANGE LOG : # UPDATE V 2.0 - ( 20 May 20 ) - Add 4 bottom nav, - Add 4 dialog, - Add 3 list, - Add 4 menu, - Add 2 progress, - Add 2 stepper, - Add 4 form, - Add 3 toolbar, - Add 5 profile, - Add 4 no item, - Add 4 player, - Add 4 timeline, - Add 4 shopping, - Add 4 search, - Add 2 setting, - Add 4 verification, - Add 4 login, - Add 2 payment, - Add 4 dashboard, - Add 5 article, - Add 3 About Page
Keyword : material design, flutter template, material design flutter, sample material design, flat UI, simple UI, material flutter, google material design, material guideline, template material, UI component, UI animation, material template, cardview, listview, ripple effect, flutter design, material UI

POPULAR ITEMS





- 6 month free support included from author
- Free lifetime product updates guarantee
- 360 degrees quality control